
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
directus-extension-video-interface
Advanced tools
An interface to select and display a video from YouTube, Vimeo or a local file from Directus
An interface to select and display a video from YouTube, Vimeo or a local file from Directus.

To install the extension, take a look at the Official Guide.
To make external video sources work, update your CSP directives as follows:
CONTENT_SECURITY_POLICY_DIRECTIVES__FRAME_SRC=https://www.youtube-nocookie.com,https://player.vimeo.com
CONTENT_SECURITY_POLICY_DIRECTIVES__SCRIPT_SRC=array:'self', player.vimeo.com 'unsafe-eval', www.youtube.com 'unsafe-eval', www.youtube.com/iframe_api 'unsafe-eval'
CONTENT_SECURITY_POLICY_DIRECTIVES__IMG_SRC=array:'self' data:, i.ytimg.com 'unsafe-eval'
CONTENT_SECURITY_POLICY_DIRECTIVES__MEDIA_SRC=array:'self', cdn.plyr.io
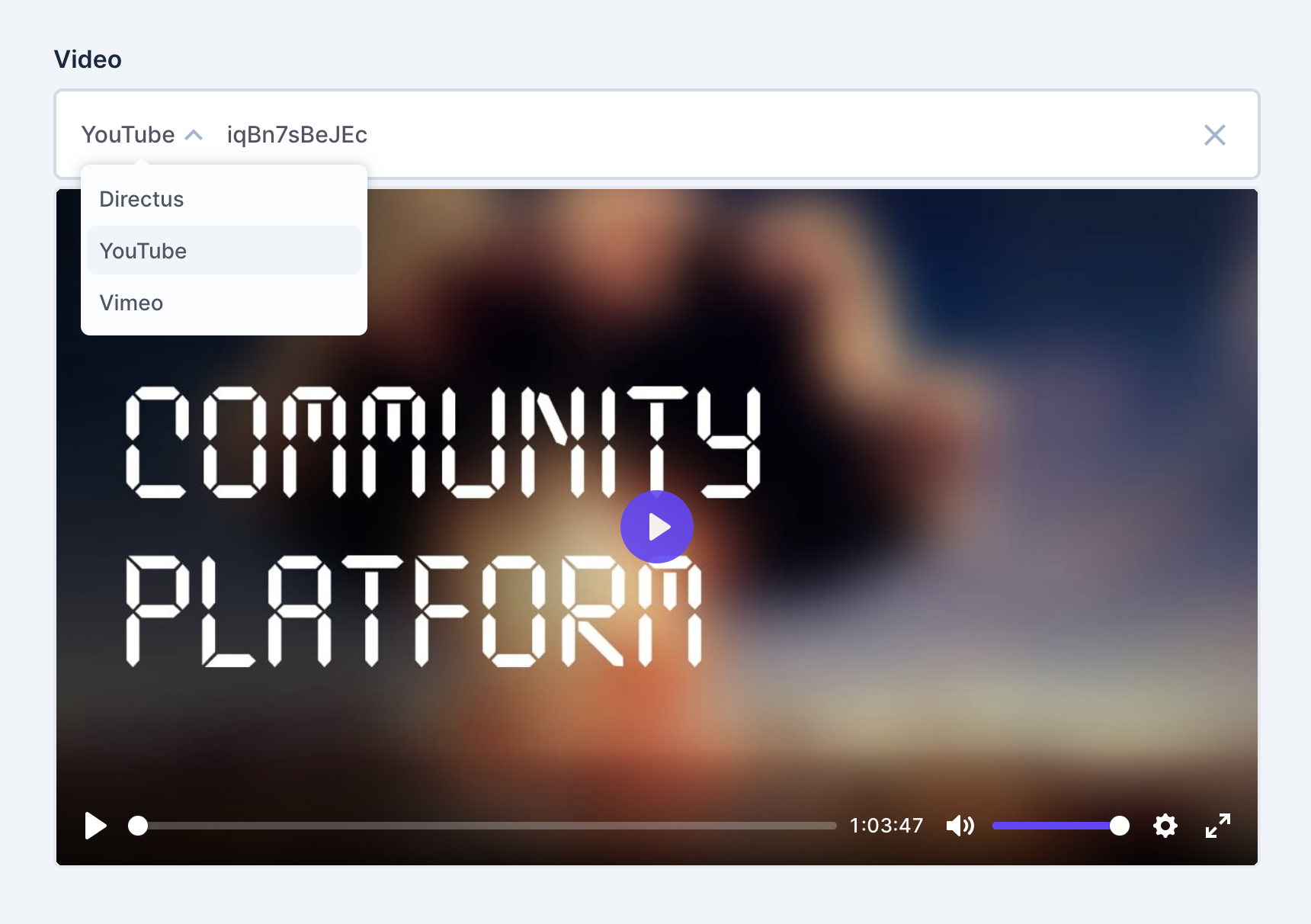
Once installed, go to your data model settings, create a new field or update an existing field of the type json, and select Video as the interface.
Locate the video field on your item page and select a video source: Directus, YouTube or Vimeo. If you choose Directus, select an existing video from the file library. If you are using an external video service, paste in the Video ID. The video will now appear, and if it exists, you can play it directly from the item page.
// Example output for YouTube videos
{ service: 'youtube', id: 'iqBn7sBeJEc' }
// Example output for Vimeo videos
{ service: 'vimeo', id: '37293500' }
// Example output for local videos from Directus
{ service: 'directus', id: '09fe994b-01b5-4dea-9535-e7a14cfc0398' }
FAQs
An interface to select and display a video from YouTube, Vimeo or a local file from Directus
The npm package directus-extension-video-interface receives a total of 0 weekly downloads. As such, directus-extension-video-interface popularity was classified as not popular.
We found that directus-extension-video-interface demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.