edge-ps
PowerShell compiler for Edge.js.
This library is based on https://github.com/dfinke/edge-ps all credit for original work goes to Doug Finke.
Overview
Install edge and edge-ps modules:
npm install edge-js
npm install edge-ps
server.js:
var edge = require('edge-js');
var hello = edge.func('ps', function () {});
hello('Node.js', function (error, result) {
if (error) throw error;
console.log(result[0]);
});
Run and enjoy:
C:\testEdgeps>node server
PowerShell welcomes Node.js on 05/04/2013 09:38:40
Tapping into PowerShell's ecosystem
Rather than embedding PowerShell directly, you can use PowerShell files, dot source them and even use Import-Module.
What you can do in native PowerShell works in Node.js.
What you need
Supported .NET frameworks
- .NET 4.5
- .NET Core - dotnet 8 or later.
Node.js + Edge.js + edge-ps (PowerShell) + Excel
var edge = require('edge-js');
var excelPS = edge.func('ps', function () {});
excelPS('1..100', function(error, result){
if(error) throw error;
console.log(result[0]);
});
{
"Median": 50.5,
"StDev": 29.011491975882016,
"Var": 841.66666666666663
}
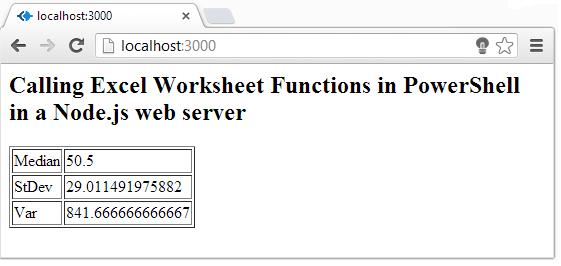
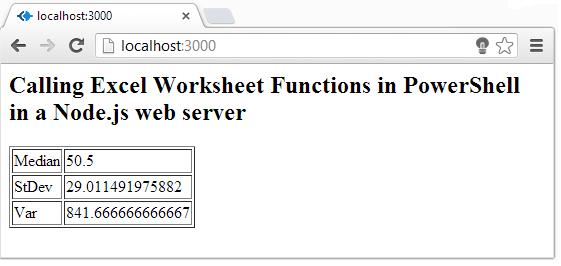
Access Excel from the web with Node.js and PowerShell

Here from a Node.js web server app we can call PowerShell which fires up Excel. From PowerShell we access Excel Worksheet Functions and at the end, return a simple html table with the results.
var ps=edge.func('ps', function(){})
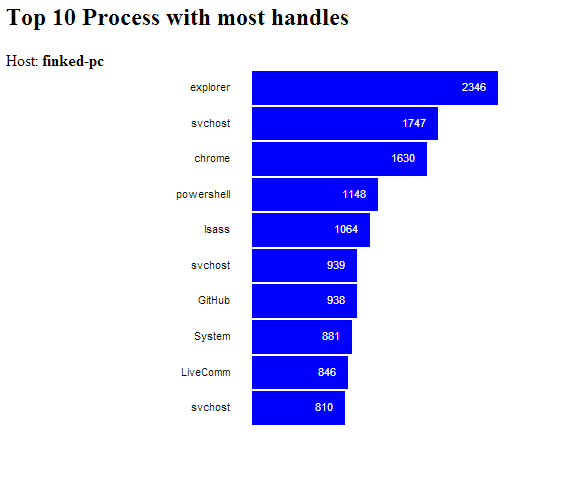
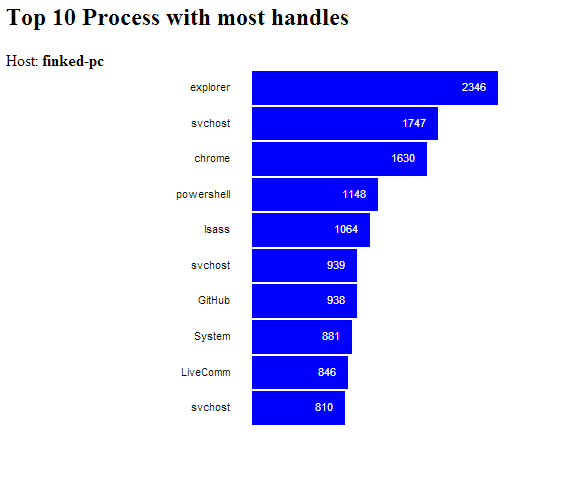
PowerShell Driving D3 Graph

var ps=edge.func('ps', function(){})
See Edge.js on GitHub for more information.