
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
electron-rxdb
Advanced tools
RxDB is a high-performance, observable object store built on top of SQLite & intended for database-driven Electron applications.
RxDB is a high-performance, observable object store built on top of SQLite. RxDB draws inspiration from CoreData and Relay and is intended for database-driven Electron applications. It was originally built for the Nylas N1 mail client.
View the API Reference on GitHub Pages.
RxDB queries are Rx.JS Observables. Simply create queries and declaratively bind them to your application's views. Queries internally subscribe to the database, watch for changes, and vend new versions of their result sets as necessary. They've been heavily optimized for performance, and often update without making SQL queries.
RxDB databases are event emitters. Want to keep things in sync with your data? Add listeners to refresh application state as objects are saved and removed.
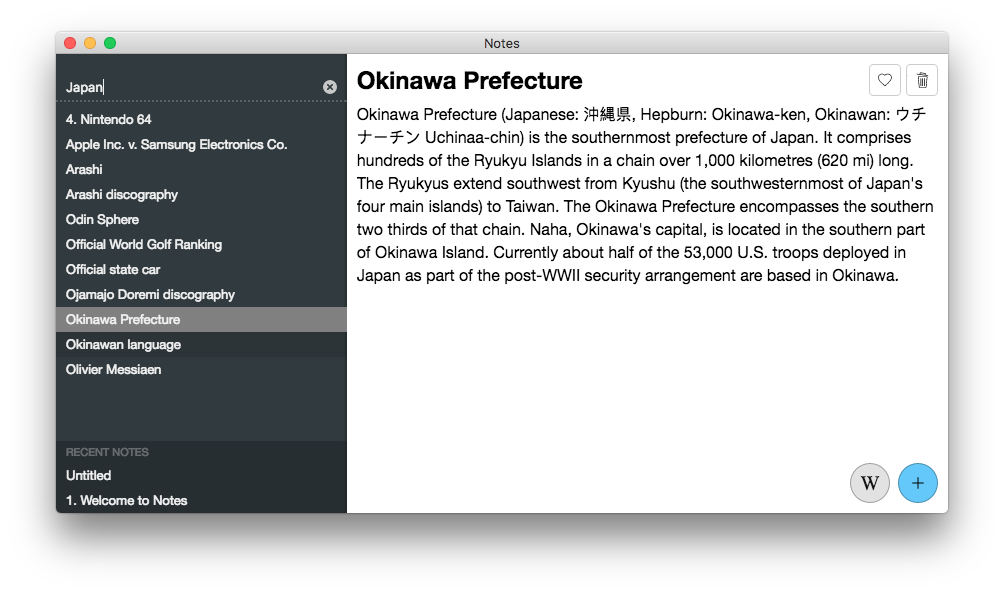
Example: Nylas N1 uses a Flux architecture. Many of the Flux Stores in the application vend state derived from an RxDB database containing the user's mail data. When an object is written to the database, it emits and event, and stores (like the UnreadCountStore) can evaluate whether to update downstream application state.
export default class Note extends Model {
static attributes = Object.assign(Model.attributes, {
name: Attributes.String({
modelKey: 'name',
jsonKey: 'name',
queryable: true,
}),
content: Attributes.String({
modelKey: 'content',
jsonKey: 'content',
}),
createdAt: Attributes.DateTime({
modelKey: 'createdAt',
jsonKey: 'createdAt',
queryable: true,
}),
});
}
const note = new Note({
name: 'Untitled',
content: 'Write your note here!',
createdAt: new Date(),
});
database.inTransaction((t) => {
return t.persistModel(note);
});
database
.findAll(Note)
.where({name: 'Untitled'})
.order(Note.attributes.createdAt.descending())
.then((notes) => {
// got some notes!
})
componentDidMount() {
const query = database
.findAll(Note)
.where({name: 'Untitled'})
.order(Note.attributes.createdAt.descending())
this._observable = query.observe().subscribe((items) => {
this.setState({items});
});
}
Models:
RxDB.Modelqueryable fieldsQueries:
query.observable().subscribe((results) => ...))Database:
High test coverage!
RxDB is not intended to be a replacement for Redux or other application state frameworks, and works great alongside them!
Redux is ideal for storing small bits of state, like the user's current selection. In a typical RxDB application, this application state determines the views that are displayed and the queries that are declaratively bound to those views. Individual components build queries and display the resulting data.
UPDATE queries?RxDB exposes an ActiveRecord-style query syntax, but only for fetching models. RxDB's powerful observable queries, modification hooks, and other features depend on application code being able to see every change to every object.
Queries like UPDATE Note SET read = 1 WHERE ... allow you to make
changes with unknown effects, and are explicitly not allowed.
(Every live query of a Note would need to be re-run following that change!)
Instead of expanding support for arbitrary queries, RxDB focuses on making
reading and saving objects blazing fast, so doing a query, modifying a few
hundred matches, and saving them back is perfectly fine.

The example "Notes" app may be the best place to get started, but a full API Reference is available on GitHub Pages.
npm install
cd ./example
npm install
npm start
RxDB's tests are written in Jasmine 2
and run in a tiny Electron application for consistency with the target environment.
To run the tests, use npm test:
npm install
npm test
You can skip certain tests (temporarily) with xit and xdescribe,
or focus on only certain tests with fit and fdescribe.
npm install
npm run lint
FAQs
RxDB is a high-performance, observable object store built on top of SQLite & intended for database-driven Electron applications.
The npm package electron-rxdb receives a total of 0 weekly downloads. As such, electron-rxdb popularity was classified as not popular.
We found that electron-rxdb demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.