
Security News
The Risks of Misguided Research in Supply Chain Security
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.
ember-svg-jar
Advanced tools
The best way to bring SVG goodness to your Ember application.

{{svg-jar "asset-name"}}$ ember install ember-svg-jar
Put some SVG files to any place in your public directory.
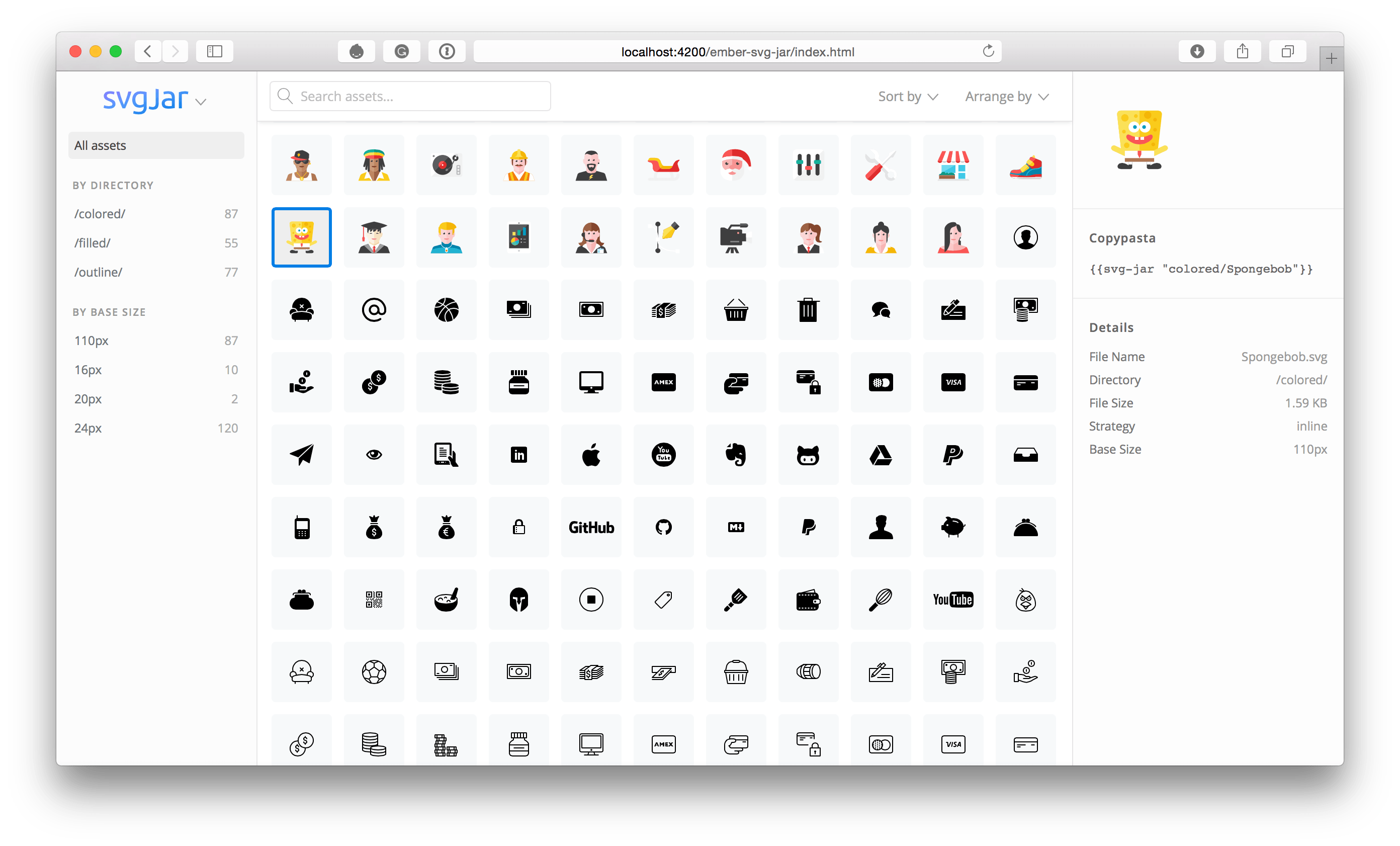
Run the development server and open this link with Chrome:
http://localhost:4200/ember-svg-jar/index.html
Select any SVG there and click Enter to copy it to the clipboard.
Paste it into a template and see it rendered in your browser
Note: In most of cases, Ember SVG Jar should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
Real documentation with all available options and better examples is coming soon.
{{svg-jar "asset-name" class="icon icon-big"}}
ember-cli-build.js:var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: ['svgs', 'public/images/svg']
}
});
inline (default) strategy] custom ID generator:var app = new EmberApp(defaults, {
svgJar: {
inline: {
idGen: function(filePath) {
return filePath.replace(/\./g, '-');
}
}
}
});
symbol strategy:var app = new EmberApp(defaults, {
svgJar: {
strategy: 'symbol'
}
});
symbol strategy] ID prefix and a custom source directory:var app = new EmberApp(defaults, {
svgJar: {
strategy: 'symbol',
symbol: {
sourceDirs: ['public/images/icons'],
prefix: 'icon-'
}
}
});
symbol strategy] custom copypasta if you don't want to use the helper:var app = new EmberApp(defaults, {
svgJar: {
strategy: 'symbol',
symbol: {
copypastaGen: function(svgID) {
return '<svg><use xlink:href="#' + svgID + '"></use></svg>';
}
}
}
});
symbol strategy] disabled loader, custom copypasta and output path:var app = new EmberApp(defaults, {
svgJar: {
strategy: 'symbol',
symbol: {
includeLoader: false,
outputFile: '/assets/symbol-defs.svg',
copypastaGen: function(svgID) {
return '<svg><use xlink:href="/assets/symbol-defs.svg#' + svgID + '"></use></svg>';
}
}
}
});
symbol and inline strategies at the same time:var app = new EmberApp(defaults, {
svgJar: {
strategy: ['symbol', 'inline'],
symbol: {
sourceDirs: ['public/images/svg/icons']
},
inline: {
sourceDirs: ['public/images/svg/illustrations']
}
}
});
It's still an early beta. Docs and tests are coming soon.
This project is distributed under the MIT license.
GitHub @ivanvotti · Twitter @ivanvotti
FAQs
Best way to use SVG images in Ember applications
The npm package ember-svg-jar receives a total of 21,406 weekly downloads. As such, ember-svg-jar popularity was classified as popular.
We found that ember-svg-jar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.