
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
Provide commands to create scripts (components) according to templates and config
Easy way to setup application and provide commands to create scripts (components) according to templates and config.
npm install -g enchup
Available commands:
Setup enchup config and templates from repository. Supports only github repositories (format - %username%/%reponame%)
enchup setup <repository>
Flags:
Could be used at already existing application.
Initialize application to current directory. Similar to git clone [repository] but remove .git after cloning.
Directory should be empty.
enchup init <repository>
Show all available components or information about certain component: path, parameters map and components list.
enchup info
enchup info [component]
Create components according to enchup config and templates. All components are described at enchup.yml.
create <component> <parameters> [template]
Flags:
For additional information about component use enchup info [component]
|-enchup/
|-enchup.yml
|-user-enchup.yml
|
|-templates/
There are three main blocks at enchup.yml:
Any data that will be available for template rendering.
Base path for all components
Array of components that could be created by enchup.
For example:
base: /src/js
components:
controller: /:screen/controllers/:controller.js
view: /:screen/view/:view.html
screen:
map: screen:controller:route
components:
- controller
- view
landing:
map: screen:controller:route
provide:
controller: :screen
components:
- controller
- template:landing
Components could be described as string or object. At example above:
Options for definition as object are:
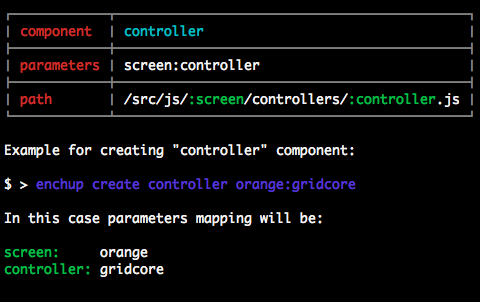
enchup create commandRun enchup info [component] to get detailed info about how to create component.
enchup create controller user:profile
Will create script /user/controllers/profile.js with controller's default template /enchup/templates/controller.hbs

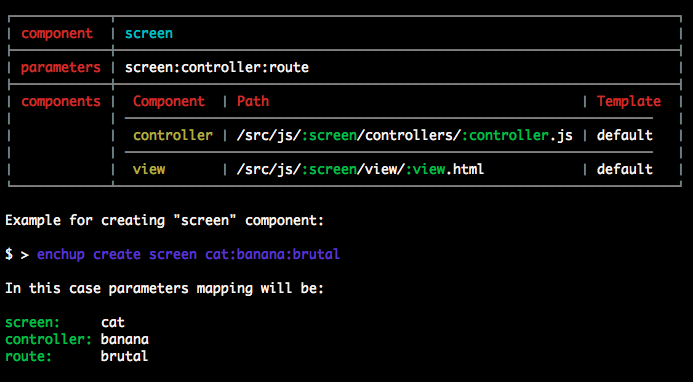
enchup create screen user:profile:/profile.html
Will create scripts:

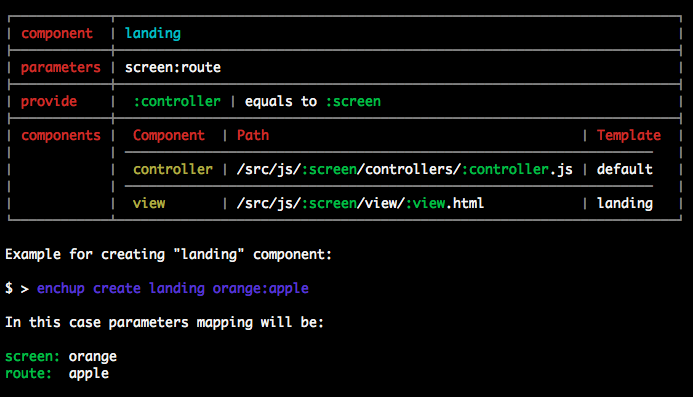
enchup create landing frankland:/frankland.html
Will create scripts:

This is just user's enchup config that should be ignored by vcs. Need for developers's paramaters such as: {{ name }}, {{ email }}, {{ homepage }} etc.
Enchup is trying to find tempalate at /enchup/templates/<template>.hbs. If template is not described for component then
template's name will be same as component's name.
Handlebars is using for template rendering. There are available few helpers:
For example:
You have component controller that is described as controller: /app/controllers/:screen/:controller and you use command
enchup create controller user:profile/friends
In this case template "{{ tail controller }}" will be rendered as "friends"
and "{{ ucfirst (tail controller }})" will be rendered as "Friends"
All components parameters are available at template. And there is one always existing parameter - {{ date }}.
Also there are parameters object form enchup.yml and all from user-enchup.yml available at templates.
According to this config:
components:
controller: /:screen/controllers/:controller.js
and this template:
/**
* @date {{ date }}
* @author {{ author }}
* @version {{ version }}
* @application {{ application }}
*/
import BaseController from 'valent/base/controller';
import { Controller } from 'valent';
import {{ ucfirst (tail controller) }}Template from './{{ tail controller }}.html';
class {{ ucfirst (tail controller) }}Controller extends BaseController {
constructor(Scope) {
super(Scope);
}
getName() {
return '{{ screen }}.{{ controller }}';
}
}
Controller('{{ screen }}.{{ controller }}')
.route('{{ screen }}/{{ tail controller }}.html')
.template({{ ucfirst (tail controller) }}Template)
.src({{ ucfirst (tail controller) }}Controller);
and this command:
enchup create controller user:profile
Enchup will create this script:
/**
* @date 2015-03-18 11:45:10
* @author tuchk4
* @version
* @application
*/
import BaseController from 'valent/base/controller';
import { Controller } from 'valent';
import ProfileTemplate from './profile.html';
class ProfileController extends BaseController {
constructor(Scope) {
super(Scope);
}
getName() {
return 'user.profile';
}
}
Controller('user.profile')
.route('/user/profile.html')
.template(ProfileTemplate)
.src(ProfileController);
All commands available from api.
var Enchup = require('enchup')
Enchup.setup(repository, option);
Enchup.init(repository, options);
Enchup.info(component);
Enchup.create(component, parameters, template, options);
-d --dry-run optionYou are welcome for contributing and bug reporting :) Help to make enchup better <3 Also you are welcome to any questions and discussing at glitter chat.
FAQs
Provide commands to create scripts (components) according to templates and config
We found that enchup demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.