What is eslint-plugin-perfectionist?
eslint-plugin-perfectionist is an ESLint plugin designed to enforce consistent code style and formatting rules. It helps developers maintain a clean and organized codebase by providing rules for sorting and organizing various code elements such as imports, properties, and more.
What are eslint-plugin-perfectionist's main functionalities?
Sort Imports
This rule enforces a specific order for import statements. In this example, the order is set to 'builtin', 'external', and 'internal' imports.
module.exports = {
"rules": {
"perfectionist/sort-imports": ["error", {
"order": ["builtin", "external", "internal"]
}]
}
};
Sort Object Properties
This rule enforces sorting of object properties in ascending order. The 'caseSensitive' option ensures that the sorting is case-sensitive.
module.exports = {
"rules": {
"perfectionist/sort-keys": ["error", "asc", {
"caseSensitive": true,
"natural": false
}]
}
};
Sort Class Members
This rule enforces a specific order for class members. In this example, the order is set to 'field', 'constructor', and 'method'.
module.exports = {
"rules": {
"perfectionist/sort-class-members": ["error", {
"order": ["field", "constructor", "method"]
}]
}
};
Other packages similar to eslint-plugin-perfectionist
eslint-plugin-import
eslint-plugin-import is a popular ESLint plugin that provides rules for ensuring proper import/export syntax and order. It focuses on managing module imports and exports, ensuring they are used correctly and consistently.
eslint-plugin-sort-keys-fix
eslint-plugin-sort-keys-fix is an ESLint plugin that automatically sorts object keys in a consistent order. It is similar to the 'sort-keys' rule in eslint-plugin-perfectionist but focuses specifically on object keys.
eslint-plugin-jsdoc
eslint-plugin-jsdoc is an ESLint plugin that enforces JSDoc comments and their formatting. While it doesn't focus on sorting, it helps maintain consistent documentation style, which complements the goals of eslint-plugin-perfectionist.
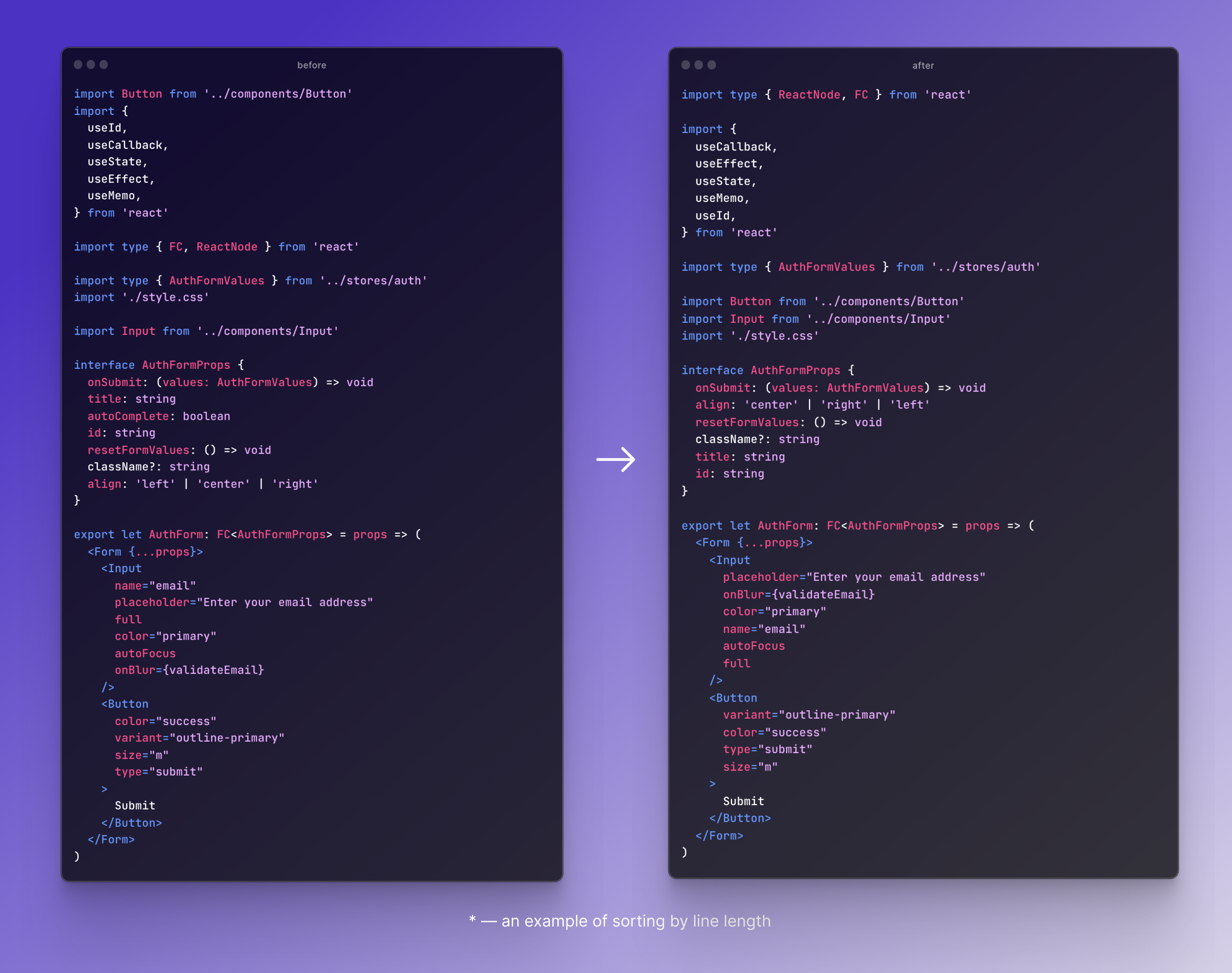
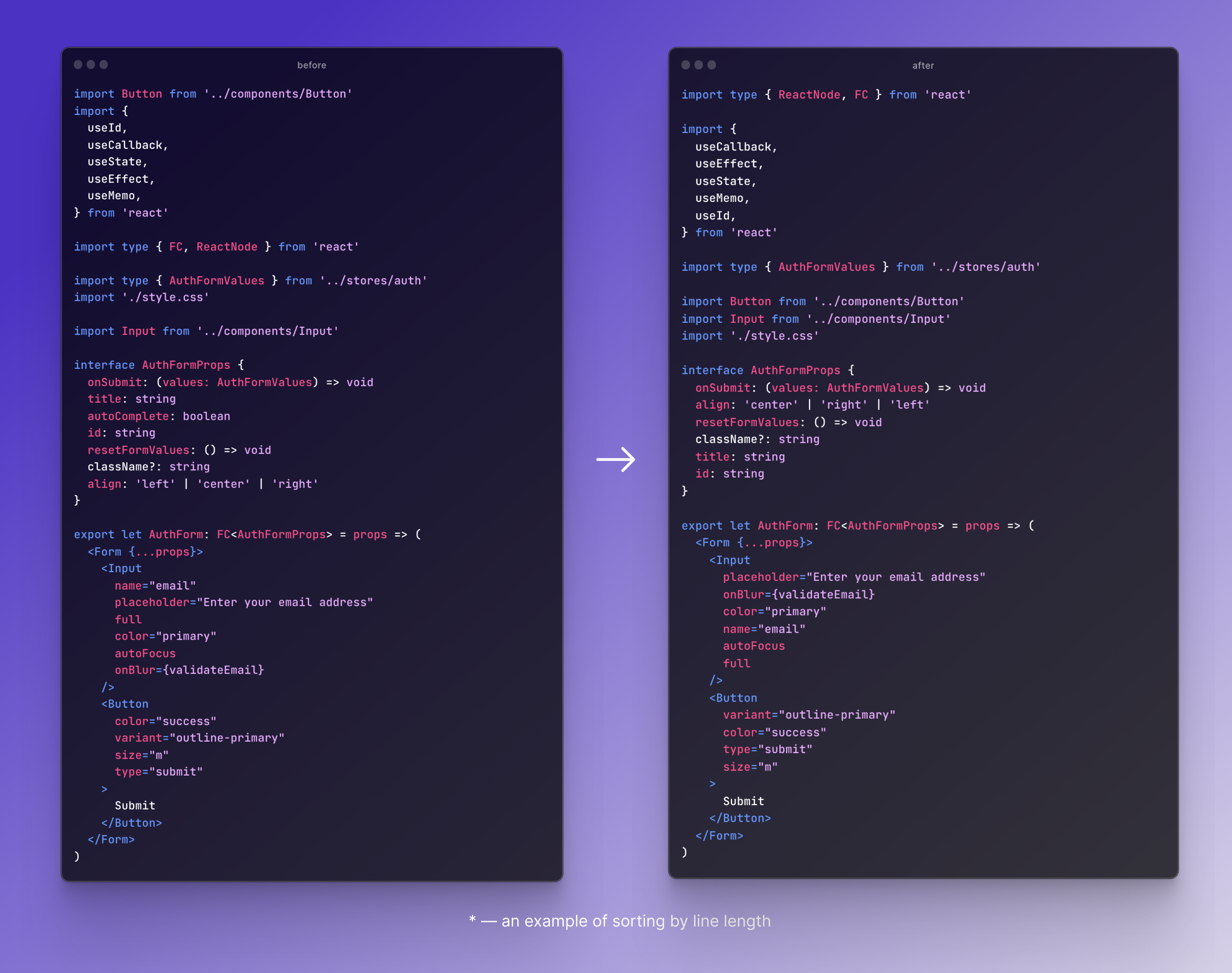
ESLint Plugin Perfectionist



ESLint plugin that sets rules to format your code and make it consistent.
This plugin defines rules for sorting various data, such as objects, imports, TypeScript types, enums, JSX props, etc.
All rules are automatically fixable. It's safe!
🦄 Why
Sorting imports and properties in software development offers numerous benefits:
-
Readability: Finding declarations in a sorted, large list is a little faster. Remember that you read the code much more often than you write it.
-
Maintainability: Sorting imports and properties is considered a good practice in software development, contributing to code quality and consistency across the codebase.
-
Code Review and Collaboration: If you set rules that say you can only do things one way, then no one will have to spend time thinking about how to do it.
-
Code Uniformity: When all code looks exactly the same, it is very hard to see who wrote it, which makes achieving the lofty goal of collective code ownership easier.
-
Aesthetics: This not only provides functional benefits, but also gives the code an aesthetic appeal, visually pleasing and harmonious structure. Take your code to the beauty salon!
📖 Documentation
See docs.

💿 Installation
You'll first need to install ESLint:
npm install --save-dev eslint
Next, install eslint-plugin-perfectionist:
npm install --save-dev eslint-plugin-perfectionist
🚀️️️️ Usage
Add eslint-plugin-perfectionist to the plugins section of the ESLint configuration file and define the list of rules you will use.
{
"plugins": [
"perfectionist"
],
"rules": {
"perfectionist/sort-objects": [
"error",
{
"type": "natural",
"order": "asc"
}
]
}
}
Flat Config (eslint.config.js) (requires eslint >= v8.23.0)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
{
plugins: {
perfectionist,
},
rules: {
'perfectionist/sort-objects': [
'error',
{
type: 'natural',
order: 'asc',
},
],
},
},
]
⚙️ Configs
The easiest way to use eslint-plugin-perfectionist is to use ready-made configs. Config files use all the rules of the current plugin, but you can override them.
{
"extends": [
"plugin:perfectionist/recommended-natural"
]
}
import perfectionistNatural from 'eslint-plugin-perfectionist/configs/recommended-natural'
export default [
perfectionistNatural,
]
List of Configs
✅ Rules
🔧 Automatically fixable by the --fix CLI option.
⚠️ Troubleshooting
There are rules of ESLint and other ESLint plugins that may conflict with the rules of ESLint Plugin Perfectionist. We strongly recommend that you disable rules with similar functionality.
I recommend that you read the documentation before using any rules.
Possible conflicts
perfectionist/sort-imports:
{
"rules": {
"import/order": "off",
"sort-imports": "off"
}
}
perfectionist/sort-interfaces:
{
"rules": {
"@typescript-eslint/adjacent-overload-signatures": "off"
}
}
perfectionist/sort-jsx-props:
{
"rules": {
"react/jsx-sort-props": "off"
}
}
perfectionist/sort-named-imports:
{
"rules": {
"sort-imports": "off"
}
}
perfectionist/sort-object-types:
{
"rules": {
"@typescript-eslint/adjacent-overload-signatures": "off"
}
}
perfectionist/sort-objects:
{
"rules": {
"sort-keys": "off"
}
}
perfectionist/sort-union-types:
{
"rules": {
"@typescript-eslint/sort-type-constituents": "off"
}
}
🚥 Versioning Policy
This plugin is following Semantic Versioning and ESLint's Semantic Versioning Policy.
❤️ Contributing
See Contributing Guide.
👁 See Also
🔒 License
MIT © Azat S.