
Security News
Python Overtakes JavaScript as Top Programming Language on GitHub
Python becomes GitHub's top language in 2024, driven by AI and data science projects, while AI-powered security tools are gaining adoption.
eslint-plugin-perfectionist
Advanced tools
ESLint plugin for sorting various data such as objects, imports, types, enums, JSX props, etc.
eslint-plugin-perfectionist is an ESLint plugin designed to enforce consistent code style and formatting rules. It helps developers maintain a clean and organized codebase by providing rules for sorting and organizing various code elements such as imports, properties, and more.
Sort Imports
This rule enforces a specific order for import statements. In this example, the order is set to 'builtin', 'external', and 'internal' imports.
module.exports = {
"rules": {
"perfectionist/sort-imports": ["error", {
"order": ["builtin", "external", "internal"]
}]
}
};Sort Object Properties
This rule enforces sorting of object properties in ascending order. The 'caseSensitive' option ensures that the sorting is case-sensitive.
module.exports = {
"rules": {
"perfectionist/sort-keys": ["error", "asc", {
"caseSensitive": true,
"natural": false
}]
}
};Sort Class Members
This rule enforces a specific order for class members. In this example, the order is set to 'field', 'constructor', and 'method'.
module.exports = {
"rules": {
"perfectionist/sort-class-members": ["error", {
"order": ["field", "constructor", "method"]
}]
}
};eslint-plugin-import is a popular ESLint plugin that provides rules for ensuring proper import/export syntax and order. It focuses on managing module imports and exports, ensuring they are used correctly and consistently.
eslint-plugin-sort-keys-fix is an ESLint plugin that automatically sorts object keys in a consistent order. It is similar to the 'sort-keys' rule in eslint-plugin-perfectionist but focuses specifically on object keys.
eslint-plugin-jsdoc is an ESLint plugin that enforces JSDoc comments and their formatting. While it doesn't focus on sorting, it helps maintain consistent documentation style, which complements the goals of eslint-plugin-perfectionist.
ESLint plugin that sets rules to format your code and make it consistent.
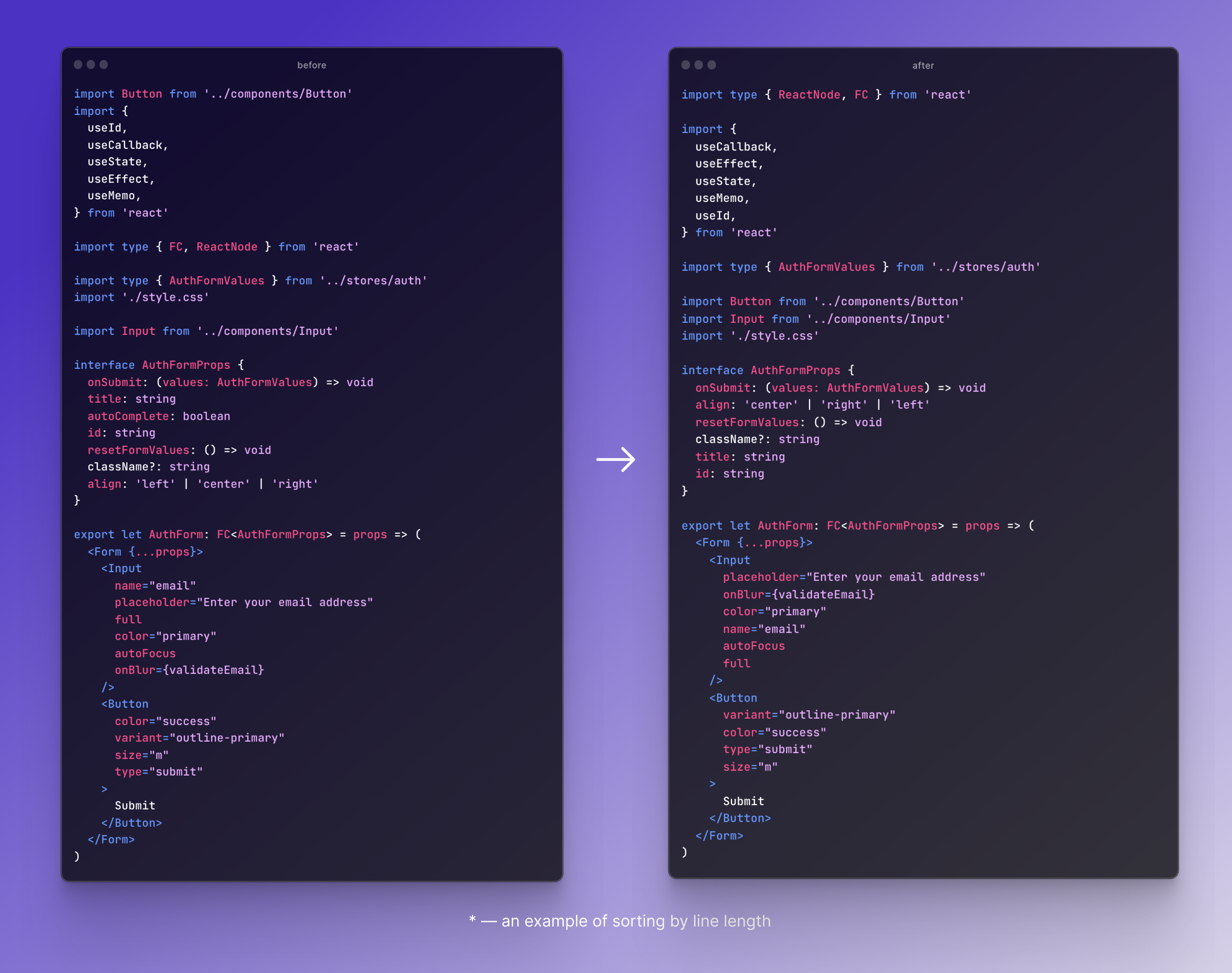
This plugin defines rules for sorting various data, such as objects, imports, TypeScript types, enums, JSX props, Svelte attributes, etc. alphabetically, naturally, or by line length
All rules are automatically fixable. It's safe!
Sorting imports and properties in software development offers numerous benefits:
Readability: Finding declarations in a sorted, large list is a little faster. Remember that you read the code much more often than you write it.
Maintainability: Sorting imports and properties is considered a good practice in software development, contributing to code quality and consistency across the codebase.
Code Review and Collaboration: If you set rules that say you can only do things one way, then no one will have to spend time thinking about how to do it.
Code Uniformity: When all code looks exactly the same, it is very hard to see who wrote it, which makes achieving the lofty goal of collective code ownership easier.
Aesthetics: This not only provides functional benefits, but also gives the code an aesthetic appeal, visually pleasing and harmonious structure. Take your code to the beauty salon!
See docs.

You'll first need to install ESLint:
npm install --save-dev eslint
Next, install eslint-plugin-perfectionist:
npm install --save-dev eslint-plugin-perfectionist
Add eslint-plugin-perfectionist to the plugins section of the ESLint configuration file and define the list of rules you will use.
.eslintrc){
"plugins": [
"perfectionist"
],
"rules": {
"perfectionist/sort-objects": [
"error",
{
"type": "natural",
"order": "asc"
}
]
}
}
eslint.config.js) (requires eslint >= v8.23.0)import perfectionist from 'eslint-plugin-perfectionist'
export default [
{
plugins: {
perfectionist,
},
rules: {
'perfectionist/sort-objects': [
'error',
{
type: 'natural',
order: 'asc',
},
],
},
},
]
The easiest way to use eslint-plugin-perfectionist is to use ready-made configs. Config files use all the rules of the current plugin, but you can override them.
.eslintrc){
"extends": [
"plugin:perfectionist/recommended-natural"
]
}
eslint.config.js)import perfectionistNatural from 'eslint-plugin-perfectionist/configs/recommended-natural'
export default [
perfectionistNatural,
]
| Name | Description |
|---|---|
| recommended-alphabetical | all plugin rules with alphabetical sorting in ascending order |
| recommended-natural | all plugin rules with natural sorting in ascending order |
| recommended-line-length | all plugin rules with sorting by line length in descending order |
🔧 Automatically fixable by the --fix CLI option.
| Name | Description | 🔧 |
|---|---|---|
| sort-array-includes | enforce sorted arrays before include method | 🔧 |
| sort-astro-attributes | enforce sorted Astro attributes | 🔧 |
| sort-classes | enforce sorted classes | 🔧 |
| sort-enums | enforce sorted TypeScript enums | 🔧 |
| sort-exports | enforce sorted exports | 🔧 |
| sort-imports | enforce sorted imports | 🔧 |
| sort-interfaces | enforce sorted interface properties | 🔧 |
| sort-jsx-props | enforce sorted JSX props | 🔧 |
| sort-maps | enforce sorted Map elements | 🔧 |
| sort-named-exports | enforce sorted named exports | 🔧 |
| sort-named-imports | enforce sorted named imports | 🔧 |
| sort-object-types | enforce sorted object types | 🔧 |
| sort-objects | enforce sorted objects | 🔧 |
| sort-svelte-attributes | enforce sorted Svelte attributes | 🔧 |
| sort-intersection-types | enforce sorted intersection types | 🔧 |
| sort-union-types | enforce sorted union types | 🔧 |
| sort-vue-attributes | enforce sorted Vue attributes | 🔧 |
Yes. To do this, you need to enable autofix in ESLint when you save the file in your editor. Instructions for your editor can be found here.
On the whole, yes. We are very careful to make sure that the work of the plugin does not negatively affect the work of the code. For example, the plugin takes into account spread operators in JSX and objects, comments to the code. Safety is our priority. If you encounter any problem, you can create an issue.
I love Prettier. However, this is not his area of responsibility. Prettier is used for formatting, and ESLint is also used for styling. For example, changing the order of imports can affect how the code works (console.log calls, fetch, style loading). Prettier should not change the AST. There is a cool article about this: "The Blurry Line Between Formatting and Style" by @joshuakgoldberg.
There are rules of ESLint and other ESLint plugins that may conflict with the rules of ESLint Plugin Perfectionist. We strongly recommend that you disable rules with similar functionality.
I recommend that you read the documentation before using any rules.
perfectionist/sort-imports:
{
"rules": {
"import/order": "off",
"sort-imports": "off"
}
}
perfectionist/sort-interfaces:
{
"rules": {
"@typescript-eslint/adjacent-overload-signatures": "off"
}
}
perfectionist/sort-jsx-props:
{
"rules": {
"react/jsx-sort-props": "off"
}
}
perfectionist/sort-named-imports:
{
"rules": {
"sort-imports": "off"
}
}
perfectionist/sort-object-types:
{
"rules": {
"@typescript-eslint/adjacent-overload-signatures": "off"
}
}
perfectionist/sort-objects:
{
"rules": {
"sort-keys": "off"
}
}
perfectionist/sort-union-types:
{
"rules": {
"@typescript-eslint/sort-type-constituents": "off"
}
}
This plugin is following Semantic Versioning and ESLint's Semantic Versioning Policy.
See Contributing Guide.
@azat-io/eslint-config - Collection of ESLint configsMIT © Azat S.
FAQs
ESLint plugin for sorting various data such as objects, imports, types, enums, JSX props, etc.
The npm package eslint-plugin-perfectionist receives a total of 308,038 weekly downloads. As such, eslint-plugin-perfectionist popularity was classified as popular.
We found that eslint-plugin-perfectionist demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Python becomes GitHub's top language in 2024, driven by AI and data science projects, while AI-powered security tools are gaining adoption.

Security News
Dutch National Police and FBI dismantle Redline and Meta infostealer malware-as-a-service operations in Operation Magnus, seizing servers and source code.

Research
Security News
Socket is tracking a new trend where malicious actors are now exploiting the popularity of LLM research to spread malware through seemingly useful open source packages.