
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
fb-chat-api-buttons
Advanced tools
An extension for facebook-chat-api, which provides slightly better UX for your chat bot by adding buttons.

An extension for facebook-chat-api, which provides slightly better UX for your chat bot by adding buttons.
Current use of facebook chat bots, works by sending a text command. Unfortunately it's not enough intuitive. The workaround are buttons, which help with some UX problems.
After sending an url, facebook gets informations about website by searching meta tags. These meta tags are a way to express what a given website is about. This is called prefetching.
For example, if you send an url to website, which looks like this:
<!DOCTYPE html>
<html>
<head>
<meta property="title" content="Your title" />
<meta property="description" content="Your description" />
</head>
<body></body>
</html>
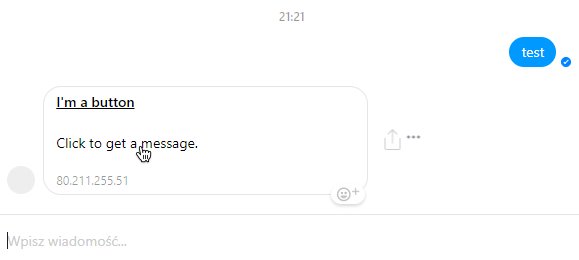
You will get this card. As you see, it has title and description.
Chat Buttons handles these meta informations which goes to facebook and handles if button has been clicked.
NOTE: To use buttons, you will need to have a public server.
To install Chat Buttons, run in terminal:
$ npm install fb-chat-api-buttons
const express = require("express");
const login = require("facebook-chat-api");
const { ChatButtons } = require("fb-chat-api-buttons");
let botCredentials = { email: "email", password: "password" };
const app = new express();
const buttons = new ChatButtons({
app: app,
endpoint: "http://www.example.com:3000/callback"
});
login(botCredentials, (err, api) => {
buttons.setApi(api);
api.listen((err, message) => {
if (message.body === "test") {
buttons.send(
{
id: "hello-there",
title: "I'm a button",
description: "Click to get a message.",
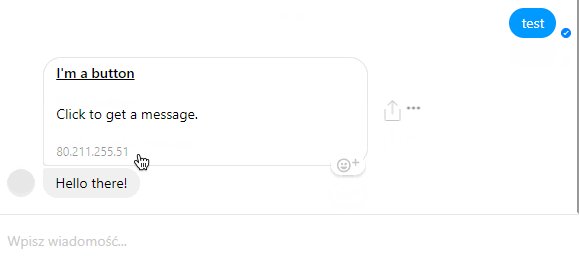
onClick: (btn, threadID) => {
api.sendMessage({ body: "Hello there!" }, threadID);
}
},
message.threadID
);
}
});
});
app.listen(3000, () => {
console.log("Listening on 3000!");
});
new ChatButtons(options: IOptions)
Example:
const app = new express();
const buttons = new ChatButtons({
app: app,
endpoint: "http://www.example.com:3000/callback"
});
Arguments:
api: anyExample:
login(botCredentials, (err, api) => {
buttons.setApi(api);
});
Arguments:
btn: IButtonthreadID: stringExample:
buttons.send(
{
id: "btn-id",
title: "Title",
description: "Description",
onClick: (btn, id) => {
api.sendMessage({ body: "Hello world!" }, id);
}
},
threadID
);
interface {
app: Application; // Express application
path?: string;
endpoint: string;
api?: any;
}
interface {
id?: string;
metadata?: any;
title: string;
description?: string;
image?: string;
onClick?: IButtonCallback;
}
FAQs
An extension for facebook-chat-api, which provides slightly better UX for your chat bot by adding buttons.
The npm package fb-chat-api-buttons receives a total of 1 weekly downloads. As such, fb-chat-api-buttons popularity was classified as not popular.
We found that fb-chat-api-buttons demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.