Feathers sync





Synchronize service events between application instances
About
When running multiple instances of your Feathers application (e.g. on several Heroku Dynos), service events (created, updated, patched, removed) do not get propagated to other instances.
feathers-sync uses a messaging mechanism to propagate all events to all application instances. It currently supports:
This allows to scale real-time websocket connections to any number of clients.
Usage
The application initialized in the following example will use the local feathers-sync database and sync collection and share service events with every other instance connected to the same database:
const feathers = require('@feathers/feathers');
const sync = require('feathers-sync');
const app = feathers();
app.configure(sync({
uri: 'redis://localhost:6379'
}));
app.use('/todos', todoService);
app.sync
When set up, app.sync will contain the following information:
type - The adapter type (e.g. redis or amqp)ready - A promise that resolves when the synchronization mechanism is ready
app.sync.ready.then(() => {
});
Disabling synchronization
feathers-sync can be disabled on the service method call level in a hook by setting the require('feathers-sync').SYNC property on the hook context to false:
const { SYNC } = require('feathers-sync');
app.service('messages').hooks({
after: {
create(context) {
if(context.result.length > 1000) {
context[SYNC] = false;
}
return context;
}
}
});
Adapters
feathers-sync can be initialized either by specifying the type of adapter through the uri (e.g. redis://localhost:6379) or using e.g. sync.redis directly:
app.configure(sync({
uri: 'redis://localhost:6379'
}));
app.configure(sync.redis({
db: redisInstance
}));
Redis
uri - The connection string (must start with redis://)db - The Redis database object or connection string (e.g. redis://localhost:6379)key - The key under which all synchronization events will be stored (default: feathers-sync)redisOptions - Redis client options
AMQP
uri - The AMQP connection string (e.g. amqp://guest:guest@localhost:5672).key (default: feathers-sync) - The name exchange where sync messages will be publishedamqpConnectionOptions - AMQP connection options
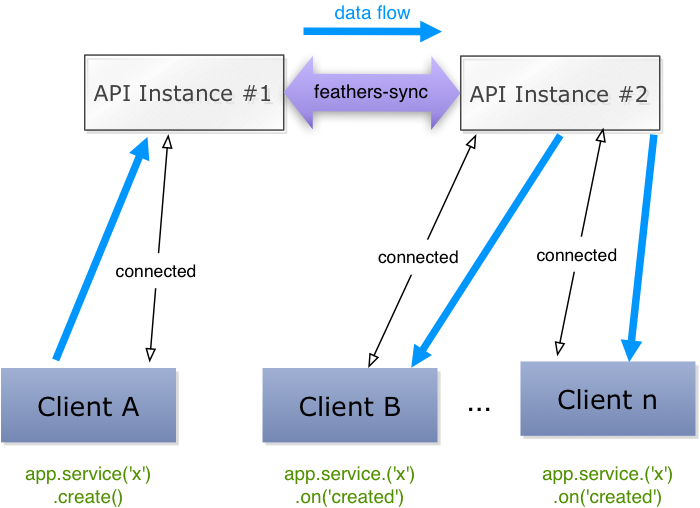
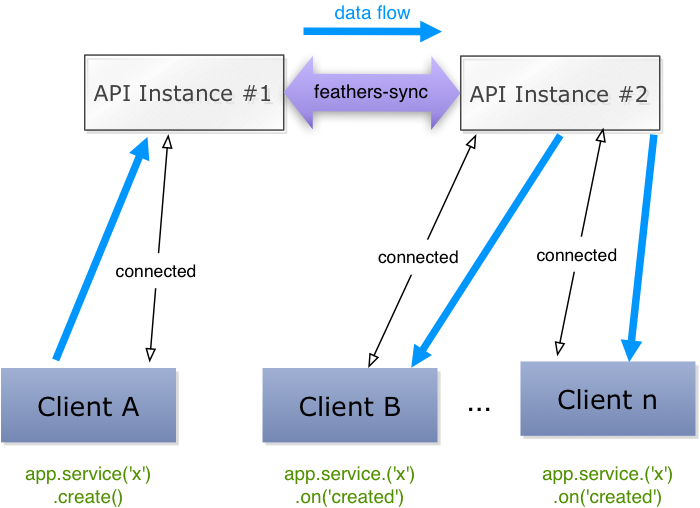
How it works

Caveats
When listening to service events with feathers-sync, all events are going to get propagated to all clients. This means, that your event listeners should not perform any actions that change the global state (e.g. write something into the database) because every server instance will perform the same action.
Instead, event listeners should only be used to update the local state (e.g. a local cache) and send real-time updates to all its clients.
If you need to perform actions, for example setting up a first blog post after a new user has been created, add it to the service method itself (which will only run on its own instance) or use a Feathers after hook.
Event data are serialized and deserialized using JSON.stringify and JSON.parse. This could pose a problem if the event data contains circular reference or has Date values (Date is not a valid JSON value (source) and will be serialized to a string).
Custom Serializer / Deserializer
To provide a custom serializer / deserializer:
const bson = require('bson')
app.configure(sync({
uri: 'redis://localhost:6379',
redisOptions: { return_buffers: true },
serialize: bson.serialize,
deserialize: bson.deserialize,
}));
Redis and AMQP can support binary serialization / deserialization (i.e. Buffer data).
Writing custom adapters
feathers-sync allows to implement custom adapters using the sync-in and sync-out events on the application:
const { core } = require('feathers-sync');
const myMessagingService = {
publish(data) {
},
subscribe(callback) {
}
}
module.exports = config => {
return app => {
app.configure(core);
app.sync = {
type: 'custom',
ready: new Promise((resolve, reject) => {
})
};
app.on('sync-out', data => {
myMessagingService.publish(data);
});
myMessagingService.subscribe(data => {
app.emit('sync-in', data);
});
};
};
The data for the sync-in event should be in the same form as the one that is sent by sync-out (currently it includes { event, path, data, context }).
License
Copyright (c) 2019 Feathers contributors
Licensed under the MIT license.