
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
feathers-sync
Advanced tools
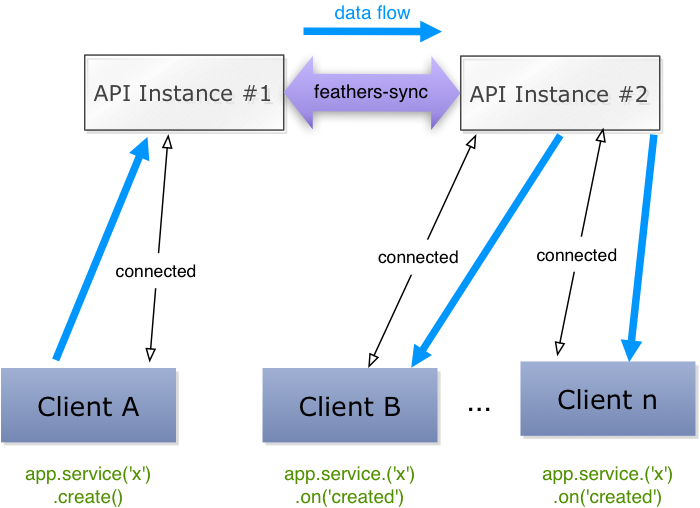
Synchronize service events between application instances
When running multiple instances of your Feathers application (e.g. on several Heroku Dynos), service events (created, updated, patched, removed and any custom defined events) do not get propagated to other instances.
feathers-sync uses a messaging mechanism to propagate all events to all application instances. It currently supports:
This allows to scale real-time websocket connections to any number of clients.
The application initialized in the following example will use the local feathers-sync database and sync collection and share service events with every other instance connected to the same database:
const feathers = require('@feathers/feathers');
const sync = require('feathers-sync');
const app = feathers();
app.configure(sync({
uri: 'redis://localhost:6379'
}));
app.use('/todos', todoService);
Note that configuring sync should happen before configuring services
app.syncWhen set up, app.sync will contain the following information:
type - The adapter type (e.g. redis or amqp)ready - A promise that resolves when the synchronization mechanism is readyapp.sync.ready.then(() => {
// Do things here
});
feathers-sync can be disabled on the service method call level in a hook by setting the require('feathers-sync').SYNC property on the hook context to false:
const { SYNC } = require('feathers-sync');
app.service('messages').hooks({
after: {
create(context) {
// Don't synchronize if more than 1000 items were created at once
if(context.result.length > 1000) {
context[SYNC] = false;
}
return context;
}
}
});
feathers-sync can be initialized either by specifying the type of adapter through the uri (e.g. redis://localhost:6379) or using e.g. sync.redis directly:
// Configure Redis
app.configure(sync({
uri: 'redis://localhost:6379'
}));
app.configure(sync.redis({
db: redisInstance
}));
// Configure Redis using an existing redisClient
app.configure(sync.redis({
redisClient: redisClient
}))
uri - The connection string (must start with redis://)db - The Redis database object or connection string (e.g. redis://localhost:6379)key - The key under which all synchronization events will be stored (default: feathers-sync)redisClient - An existing instance of redisClientredisOptions - Redis client optionssubscriberEvent - The event to listen for. Defaults to message. Could be message_buffer or messageBuffer depending on what Redis library is being used.uri - The AMQP connection string (e.g. amqp://guest:guest@localhost:5672).key (default: feathers-sync) - The name exchange where sync messages will be publishedamqpConnectionOptions - AMQP connection optionsuri - The connection string (must start with nats://)key (default: feathers-sync) - The name exchange where sync messages will be published
With feathers-sync enabled all events are going to get propagated to every application instance. This means, that any event listeners registered on the server should not perform any actions that change the global state (e.g. write something into the database or call to an external API) because it will end up running multiple times (once on each instance). Instead, event listeners should only be used to update the local state (e.g. a local cache) and send real-time updates to all its clients.
If you need to perform actions, for example setting up a first blog post after a new user has been created, add it to the service method itself or use a Feathers hook (both of which will only run once on the instance that is handling the request).
Event data are serialized and deserialized using JSON.stringify and JSON.parse. This could pose a problem if the event data contains circular reference or has Date values (Date is not a valid JSON value (source) and will be serialized to a string). You can provide a custom serializer/deserializer like this:
// BSON can serialize / deserialize `Date` values.
const bson = require('bson')
app.configure(sync({
uri: 'redis://localhost:6379',
// Replies will be sent to callbacks as Buffers instead of Strings for bson.deserialize to work.
redisOptions: { return_buffers: true },
serialize: bson.serialize,
deserialize: bson.deserialize,
}));
RedisandAMQPcan support binary serialization / deserialization (i.e.Bufferdata).NATScurrently does not support custom serialization / deserialization/
feathers-sync allows to implement custom adapters using the sync-in and sync-out events on the application:
const { core } = require('feathers-sync');
const myMessagingService = {
publish(data) {
// send data here
},
subscribe(callback) {
// subscribe to message queue and emit data
}
}
module.exports = config => {
// If adapter supports configurable serializer / deserializer (defaults to `JSON.stringfy` / `JSON.parse`)
const { deserialize, serialize } = config;
return app => {
app.configure(core);
app.sync = {
type: 'custom',
ready: new Promise((resolve, reject) => {
// resolve when client is ready
// reject on connection error
}),
serialize,
deserialize
};
// Sent every time a service
app.on('sync-out', data => {
// Publish `data` to the message queue
myMessagingService.publish(data);
});
myMessagingService.subscribe(data => {
// Send the synchronization event to the application
app.emit('sync-in', data);
});
};
};
The data for the sync-in event should be in the same form as the one that is sent by sync-out (currently it includes { event, path, data, context }).
Copyright (c) 2021 Feathers contributors
Licensed under the MIT license.
FAQs
Feathers
We found that feathers-sync demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.