
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
fie-toolkit-nuke
Advanced tools
集成了nuke、air发布等常用weex rax开发工具。小巧灵活,功能丰富。手淘weex、千牛qap一网打尽,居家旅行必备良品。
node8存在兼容性问题,目前不推荐使用
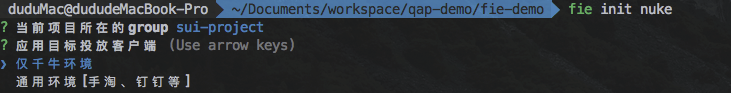
fie init nuke
初始化后可根据业务渠道不同选择不同的项目初始化目录。如通用组件库:@ali/nuke,千牛组件库:nuke。

场景:场景是单一页面,只与布局样式有关,一个项目可以在初始化或开发过程中选择多份,达到界面样式复用的目的。依据nuke与@ali/nuke有区分。
基础项目:基础项目包含nuke项目的接口请求与文件组织方式,以及数据流的管理方式。仅可以在初始化项目时选择一次。依据nuke与@ali/nuke有区分。
支持两种引入场景的方式,一种是通过场景市场使用fie add 不加任何参数开启。另一种是通过fie add 场景名称。
fie add
可选择初始化的项目类型,目前支持千牛qap项目,二方用户可根据场景选择最贴合当前业务的主题进行开发。
fie start
将会启动如下页面

- fie build
> qap应用将被打成zip,用于上传离线包。并产生用于降级的html文件。具体降级配置请参考nuke或qap开发文档。
var cwd = process.cwd();
var path = require('path');
module.exports = {
// 当前项目使用的fie套件
toolkit: 'fie-toolkit-nuke',
toolkitConfig: {
// 本地服务器端口号,当前不可更改
port: 8080,
// 是否自动打开浏览器
open: true,
// 打开浏览器后 自动打开的 目标页面
openTarget: 'demos/index.html',
// 文件修改后是否自动刷新浏览器,仅H5调试可用。
liveload: true,
webpack:{
sourcemap: 'cheap-module-inline-source-map', // 调试sourcemap类型,默认为inline-cheap-module-source-map。
uglify: true, // 是否对生产环境的代码进行压缩混淆,默认为true。
hotreload: true, // 是否进行热更新,默认为true
'optimize-size': {
'nuke': false, // 是否开启对nuke的按需引用,默认为fasle
'webpack':true // 是否使用webpack3进行tree shaking,代码需满足export import的es6规范
},
externals: {
'nuke': true, // 是否使用内置到客户端的nuke组true
'rax': true, // 是否使用内置到客户端的rax组件,true
'QAP-SDK': true // 是否使用内置到客户端的QAP-SDK件,true
},
alias: {
$components: path.join(cwd, "src/components"),
$pages: path.join(cwd, "src/pages"),
$util: path.join(cwd, "src/util"),
$root: path.join(cwd, 'src/'),
$data: path.join(cwd, 'data/')
},
report: true,
}
}
};
src/pages/页面名称/index.js(x),出口则为扁平的build/页面名称.jsfie start --usehost=local.taobao.com. 可以配合iHost(绑定host和ip)一起使用.FAQs
基于rax的nuke业务套件,适用于千牛、手淘等移动端weex页面开发
The npm package fie-toolkit-nuke receives a total of 5 weekly downloads. As such, fie-toolkit-nuke popularity was classified as not popular.
We found that fie-toolkit-nuke demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.