fie-toolkit-qnui
PC 端 React 工程开发套件,集成了 集成了 React + Redux + React-Router + QNUI的开发环境。
说明
注: 本套件生成的模板对 IE8 及以下的浏览器不兼容, 请确定业务的浏览器支持需求后使用
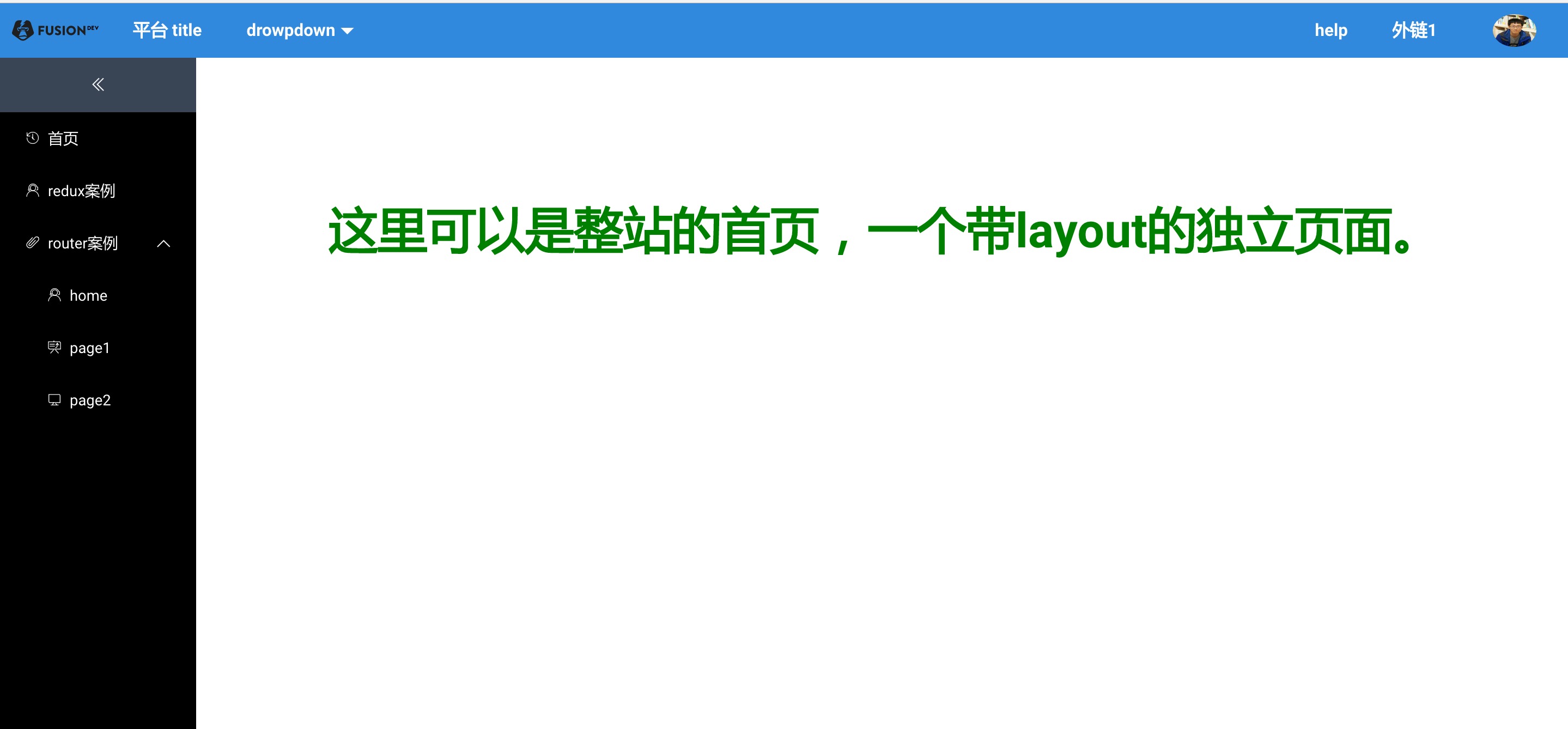
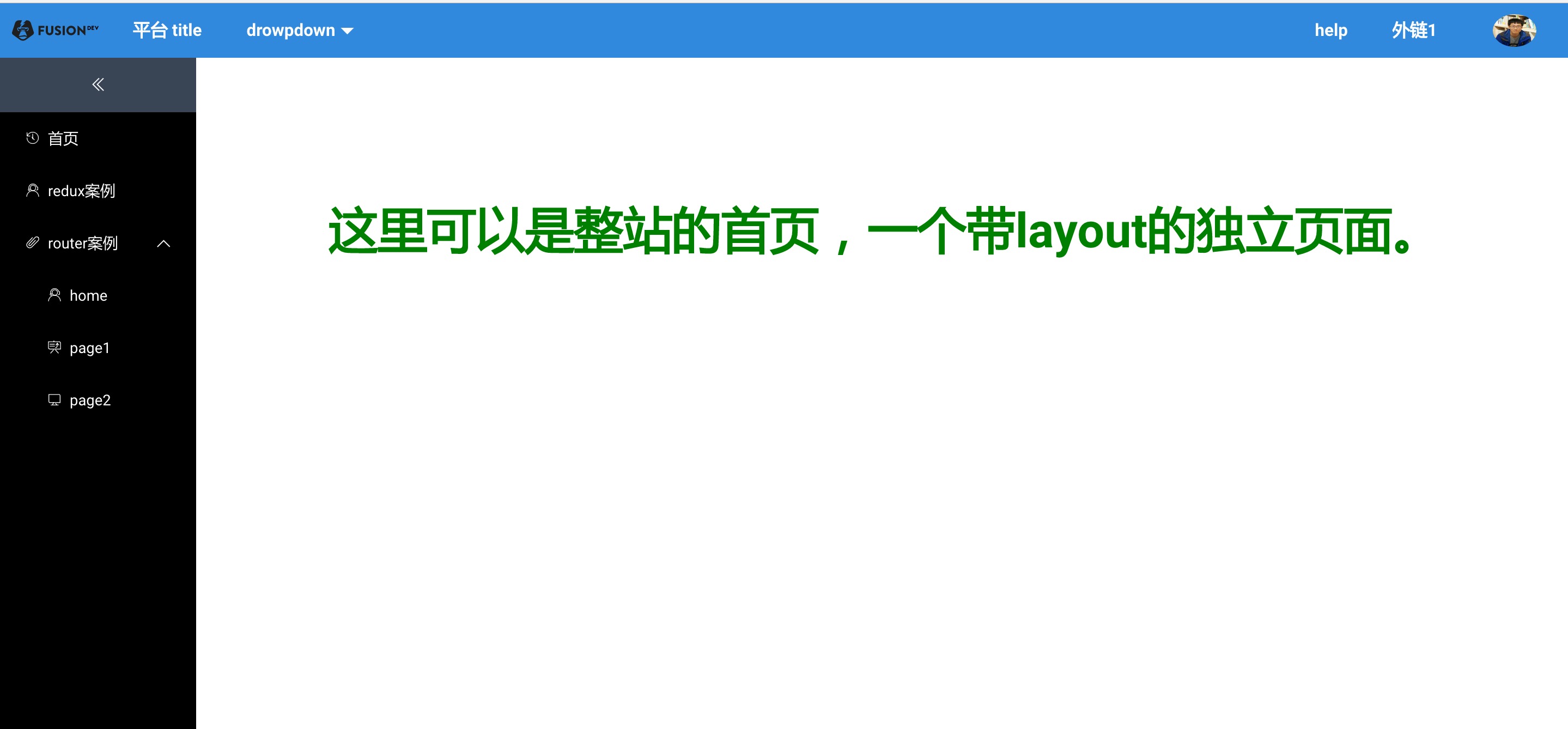
以后台控制面板做为基础UI(使用者可以自行更改), 适用多页面和单页混合的项目. 里面提供了简单的单页面案例,也提供了 Redux + React-Router 复杂的单页案例, 完全满足大型项目需求.

使用场景
无任何依赖的 react 项目
- 项目初始化后,您可以删除
pages/redux pages/router pages/home 页面,只留下 pages/help 这个简单的页面。 - 套件提供了
fie add sp [name] 命令,生成的页面便是没有任何依赖的,您可以自由添加自己的 UI 及逻辑。
按制台单页面项目
- 如果您的项目想前后端分离得彻底点,后端只提供一个 vm 容器的话,那您可以使用
pages/router 类型的页面,里面建好了 react redux react-router 相关的使用模板 - 通过
fie add rp [name] 可以添加这样一个页面 - 通过
fie add rrp [name] 可以添加一个 react-router 对应的一个路由页面
控制台多页面项目
- 如果项目里面您觉得 react-router 太复杂 , 不希望使用它,那您可以使用 删除掉
pages/router 这个页面 - 使用
fie add lp [name] 来添加带 layout的简单页面 - 使用
fie add rd [name] 来添加带 redux 及带 layout的页面
安装
$ fie install toolkit-qnui
该套件依赖 Node.js 、 npm 、 fie 。请先确保本机已安装了fie的运行环境,若第一次使用,请参考该文档进行环境搭建。
参数配置
{
toolkit: 'qnui',
toolkitConfig: {
port: 9000,
open: true,
log: true,
openTarget: "src/index.html",
liveload: false
}
}
使用
初始化
$ fie init qnui
开启本地服务器
$ fie start
代码打包
$ fie build
添加模块
$ fie add sp [name] # 添加简单页面
$ fie add lp [name] # 添加带 layout 的简单页面
$ fie add rd [name] # 添加带 layout 及 redux 的简单页面
$ fie add rp [name] # 添加带 layout 及 redux、router 的复杂页面
$ fie add rrp [topPageName]/[subPageName] # 添加带复杂页面的子页面
$ fie add data [name] # 添加本地数据接口
$ fie add c [name] # 添加组件
项目说明
目录结构
.
├── README.md
├── build.js
├── data
│ ├── home.json
│ └── page2List.json
├── demos
│ ├── help.html
│ ├── index.html
│ ├── redux.html
│ └── router.html
├── fie.config.js
├── node_modules
├── package.json
├── src
│ ├── components
│ ├── pages
│ ├── styles
│ └── utils
└── webpack.config.js
问题反馈
-
套件维护者:@督布
-
建议及问题反馈入口:https://github.com/fieteam/fie-toolkit-qnui/issues/new
PS: 注意将issues Assignee 给对应的开发者。