figma-tokens
Working on an npm package, you can look at this repository meanwhile :)
https://github.com/klaufel/pattern-library-skeleton/tree/master/src/figma-tokens
🤝 Requeriments
Duplicate figma design tokens file
Figma file: https://www.figma.com/file/IGr2xoqcZX91CU7CDr4ZsI

Get your figma file id

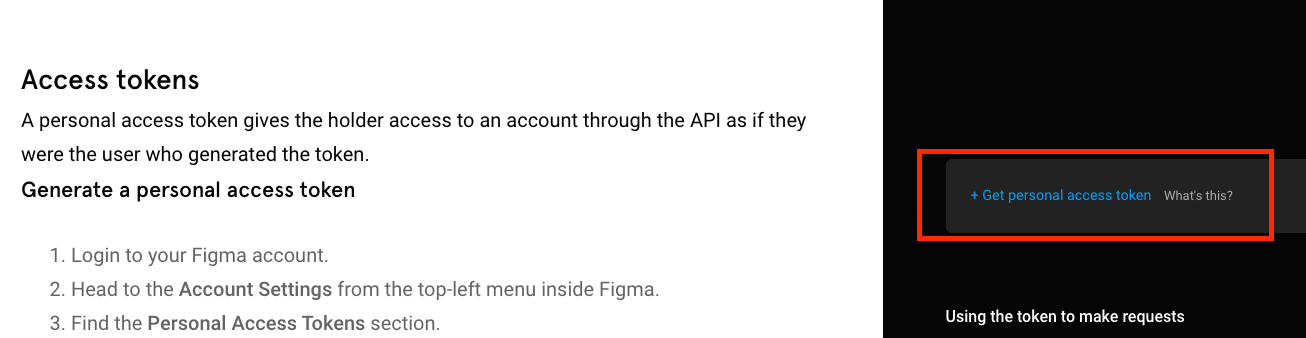
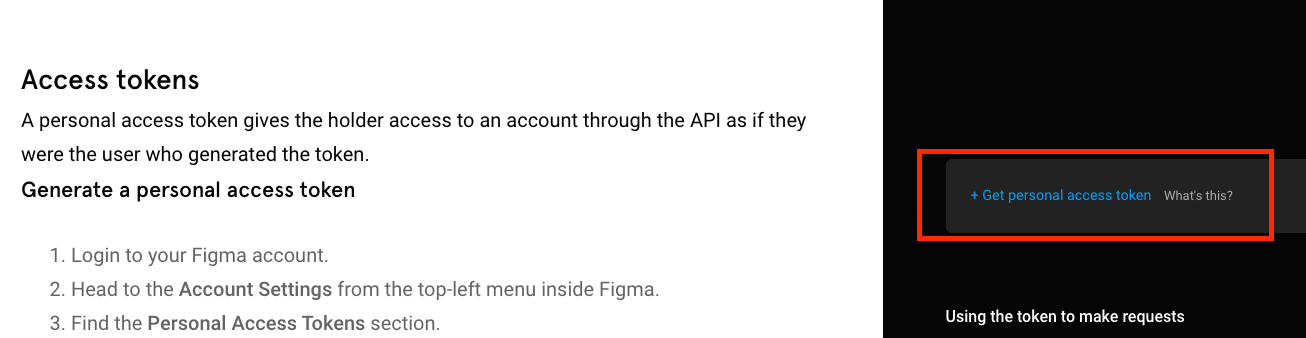
Get your figma API key
https://www.figma.com/developers/api

Install dependencies $ npm install --save-dev figma-tokens
Modify config with your figma API key and figma id $ figma.config.json
Create config

Generate design tokens as variables
#### Add scripts
{
"figma-tokens": "npm run figma-tokens:api && npm run figma-tokens:build",
"figma-tokens:api": "./node_modules/figma-tokens/bin/figma-tokens-api",
"figma-tokens:build": "./node_modules/figma-tokens/bin/figma-tokens-build"
}
$ npm run figma-tokens
$ npm run figma-tokens:api Generate tokens data base (only figma)
$ npm run figma-tokens:build Generate all plattforms tokens vars with a figma data base
😊 Enjoy!