figma-tokens · 


A light tool for generate Figma design tokens as variables.
🚀 Installation
npm install figma-tokens --save-dev
🧐 How to use?
figma-tokens api
Generate tokens as variables
Generate tokens as all plattforms tokens variables with a figma schema.
Supported format: CSS / SCSS / LESS / JS / JSON
figma-tokens build
🤝 Requeriments
Duplicate figma design tokens file
Duplicate and use the figma file to work with the token structure.
📄 Figma file template

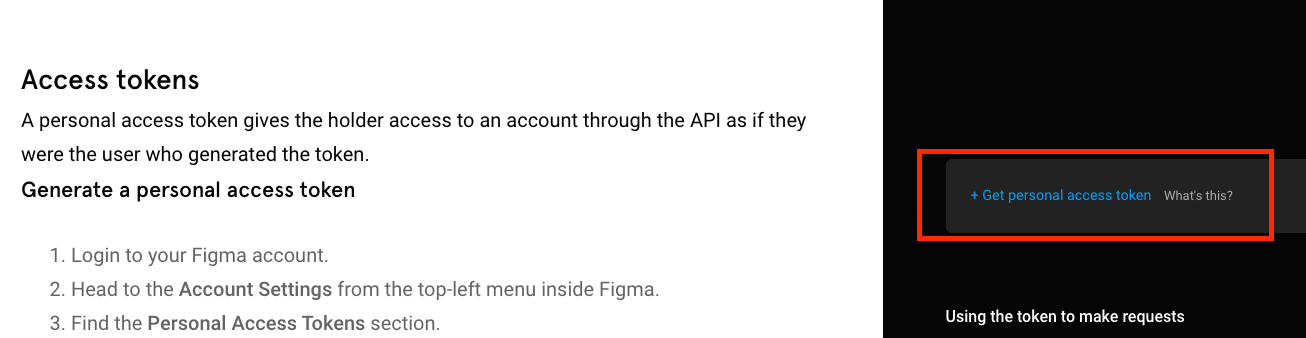
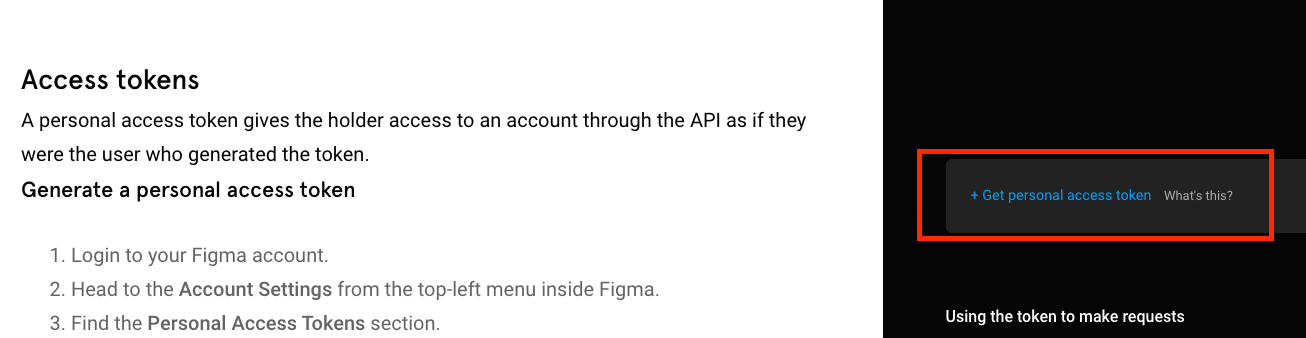
Get your figma file id

Get your figma API key
https://www.figma.com/developers/api

Modify config with your figma API key and figma id in config.figma.json
Create config

Working on an npm package, you can look at this repository meanwhile :)
https://github.com/klaufel/pattern-library-skeleton/tree/master/src/figma-tokens
License
MIT License © Juan Carlos Ruiz