
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
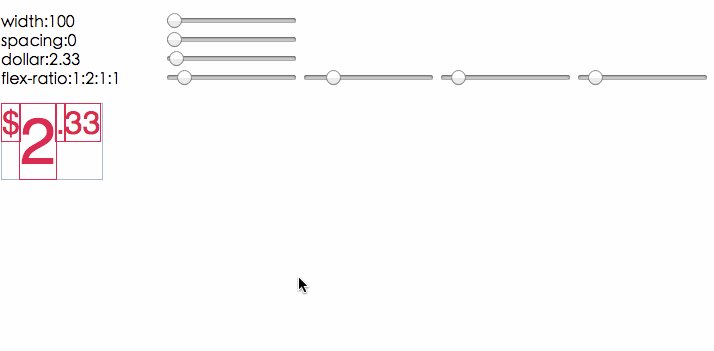
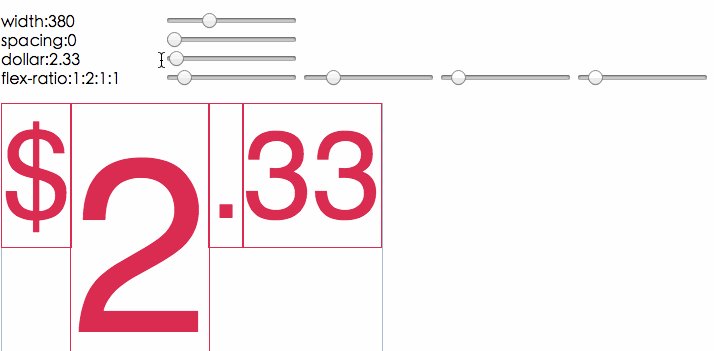
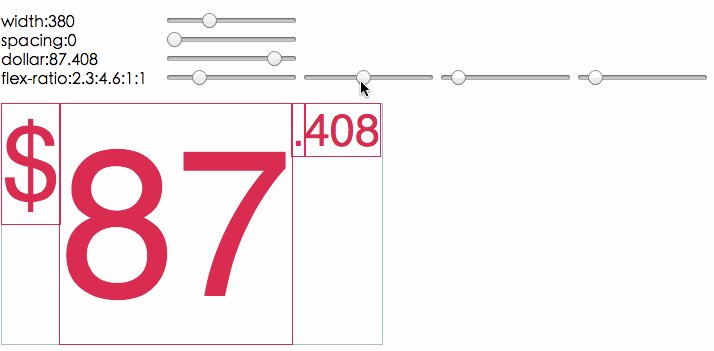
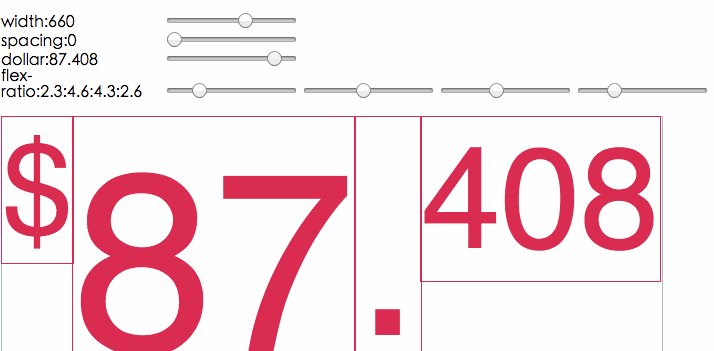
Mastering font-size like flexbox!

http://idiotwu.github.io/flex-text/
npm install flex-text
import FlexText from 'flex-text';
const flexText = new FlexText({
container: document.querySelector('.container'),
styles: {
fontFamily: 'Arial, sans-serif',
fontWeight: 'bold',
spacing: 0,
},
items: [{
elem: document.querySelector('.first'),
flex: 1,
}, {
elem: document.querySelector('.second'),
flex: 2,
}, ...]
});
You may get white spaces around flex items when they're layouted as inline-block, here's a little trick to it:
.container {
letter-spacing: -0.31em;
}
.item {
letter-spacing: normal;
}
This plugin does text measuring with <span> element. As a result, the created <span> element must be inserted into document so that we can measure boundings. Text measuring with canvas is easier and will calculate at a higher performace. However, using legacy elements keeps us from incompatibility :)
That's also the reason why I wrote it in es5 flavor.
Construct new instance with supported options:
The element that holds all flex items.
Basic styles for text rendering:
{
fontFamily: string, // css font-family string
fontWeight: string, // css font-weight string
spacing: number, // spacing around each flex item
}
You can also extend styles by calling instance#extendStyles().
A list of flex items:
[{
elem: element, // the flex item
flex: number, // flex factor, like css flex-grow property
}, ...]
You can also add single flex item by calling `instance#addItem()`.
### FlexText.setDefaultStyles(styles: object)
Extend the default styles which is:
```javascript
{
fontFamily: 'sans-serif',
fontWeight: 'normal',
spacing: 0,
}
Extend styles on current instance.
Add single flex item.
Measuring font-size and returning the result like:
[16.123124, 68.12351, ...]
Update DOM layout at next frame.
MIT.
FAQs
Mastering font-size like flexbox!
The npm package flex-text receives a total of 0 weekly downloads. As such, flex-text popularity was classified as not popular.
We found that flex-text demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.