
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
flexible-preview-box
Advanced tools
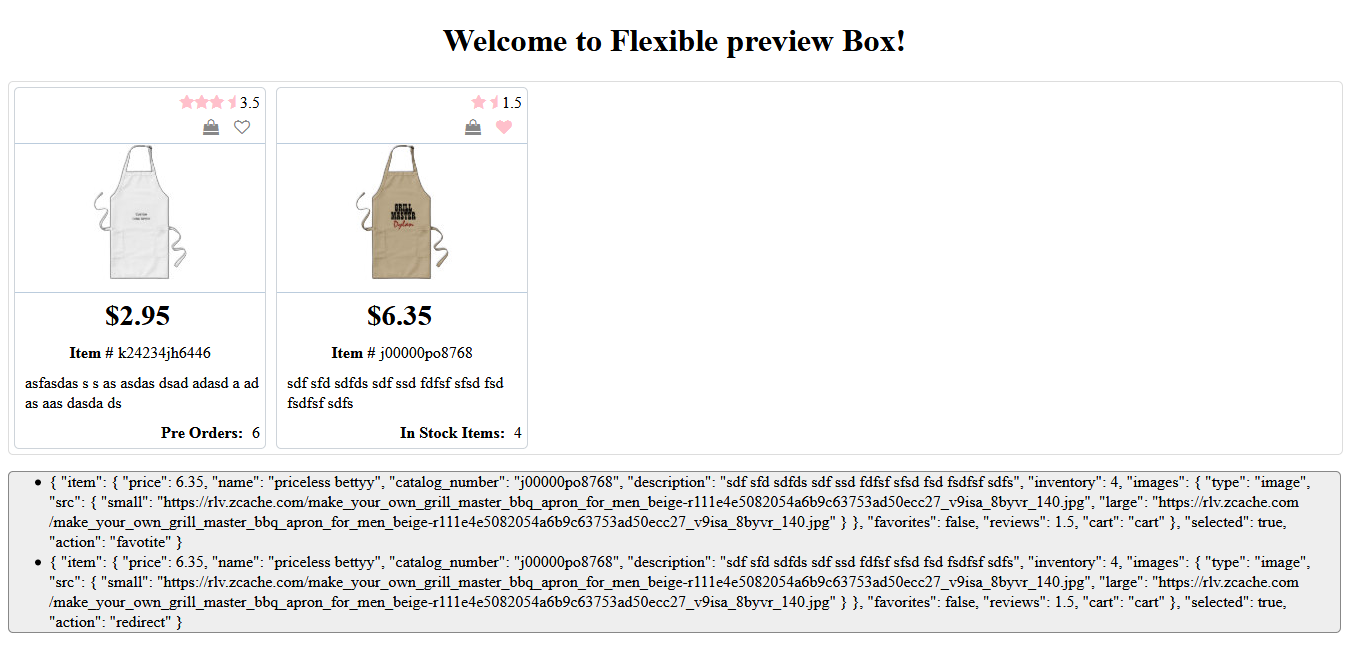
Have you ever wanted a preview box that can display anything in different ways on different application flows just by toggling metadata rules for each flow? Flexible preview box is built with Angular 4+ code and can display images or videos with relative
Have you ever wanted a preview box that can display anything in different ways on different application flows just by toggling metadata rules for each flow? Flexible preview box is built with Angular 4+ code and can display images or videos with relative data or action links above or below its view port. links or any content display is controlled and formatted by the metadat rules you provide. You can write your own formatters and achieve what is needed for a specific cituation or use existing formatter from into-pipes library. Flexible preview box can display any data for any purpose. For example: product display, user info display, video teaser display, ..., possibilities are endless.
NOTE: Starting with version 1.1.0 this library is compatible with Angular 6+.
Please send your requests or comments through the link provided below:
Live Demo | Source code | Comments/Requests
Updated libraries to become compatible with Angular 6+.
DEPENDENCIES:
"font-awesome": "^4.7.0",
"into-pipes": "^1.5.1"
We are using "into-pipes" library. To see available formatting options, please follow what is supported by the library.
<flexible-preview-box
*ngFor="let preview of myPreviews"
[item]="preview"
[viewport]="preview.images"
[metadata]="presentationKeys"
[effects]="config"
(onselect)="onselect($event)"></flexible-preview-box>
In above example the following could be a possible way of previewing the item presented to the box:
config = {
zoomOnHover: true,
hovereffect: true,
width: "250",
height: "150"
}
presentationKeys = [
{
key: 'reviews',
value: 'Reviews',
hidelabel: true,
present: true,
position: 'above',
side: 'right',
format: 'rating'
},
{
key: 'favorites',
value: 'Favorites',
hidelabel: true,
present: true,
position: 'above',
sidebyside: true,
side: 'right',
format:'favorite'
},
{
key: 'cart',
value: 'Add to cart',
present: true,
hidelabel: true,
position: 'above',
sidebyside: true,
side: 'right',
format:'cart'
},
{
key: 'price',
value: 'Price',
hidelabel: true,
emphasize: true,
present: true,
position: 'below',
side: 'center',
format: 'currency'
},
{
key: 'catalog_number',
value: 'Item #',
present: true,
spacing: "10",
position: 'below',
side: 'center'
},
{
key: 'description',
value: 'Description',
hidelabel: true,
present: true,
spacing: "10",
position: 'below',
side: 'left'
},
{
key: 'inventory',
value: 'Remaining Items',
present: true,
spacing: "10",
position: 'below',
side: 'right',
format: 'inventory'
}
]
So we need to create three custom fomatters "favorite", "cart", and "inventory". favorite custom pipe shoud display an icon if value is set and toggle it and its value on click and perform saving or removing favorite or fire an event. cart custom pipe should display an icon if value is set and toggle it and its value on click and insert/remove the item in/from a cart or fire an event. inventory custom pipe should display relative information if inventory item is greater or less than zero.
To see how you can create custom formatters, look at into-pipes library.
| Attribute | Details |
|---|---|
| item | JSON data to be displayed. |
| viewport | Place to display image or video. |
| metadata | Data that contols which item attribute has to be isplayed and in what form. |
| effects | Configuration attributed that controls the box. |
the value passed to view port can be of the following:
{
type: string, // video
src: {
egg: string, // URL
mp4: string, // URL,
webm: string, // URL,
}
}
OR
{
type: string, // image
src: {
small: string,
large: string
}
}
| Attribute | Details |
|---|---|
| key | JSON path to the item to be displayed. |
| value | Textual representation of key on the box. |
| present | Display the attribute if present is set or skip. |
| position | Display the attribute above or below the box view port. |
| side | Display the attribute on right, left, or center of box. |
| emphasize | Display in a large and bold fashion. |
| spacing | Top margin on the displayed row. |
| hidelabel | Do not show the label. |
| format | Format the value using into-pipes library. |
the following are type of effects that control the box
| Attribute | Details |
|---|---|
| zoomOnHover | if view port has two small and large images, displays large image on hover if set. |
| hovereffect | will give a small zoom out effect on hover if set. |
| width | will control the viewport width. |
| height | will control the viewport height. |
You can register to receive the following events:
| Event | Details |
|---|---|
| onselect | '{ "id": "<tag box ID>", "selecedIndex": "<index list of selected items>" }' |

FAQs
Have you ever wanted a preview box that can display anything in different ways on different application flows just by toggling meta-data rules for each flow? Flexible preview box is built with Angular 4+ code and can display images or videos with relative
We found that flexible-preview-box demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.