free-ui-tool
Advanced tools
free-ui-tool - npm Package Compare versions
Comparing version 0.2.1 to 0.2.2
@@ -62,3 +62,3 @@ const _ = require("lodash"); | ||
| name: "replace", | ||
| message: "请输入要替换的UI前缀 eg: qaxd组件,输入 ‘q’ ", | ||
| message: "请输入要替换的UI前缀 eg: element-ui组件,输入 ‘el’ ", | ||
| validate: function(input) { | ||
@@ -88,2 +88,3 @@ if (!input) { | ||
| log.error("请设置components替换规则"); | ||
| return; | ||
| } else { | ||
@@ -129,2 +130,3 @@ const func = (() => { | ||
| log.error('未找到 free-ui-config.js 文件,请使用 free-ui config [option]获取相关配置!') | ||
| return; | ||
| } | ||
@@ -131,0 +133,0 @@ } |
@@ -40,3 +40,3 @@ const path = require("path"); | ||
| }); | ||
| fs.writeFileSync( | ||
| fs.writeFileSync( | ||
| path.resolve("./logger.txt"), | ||
@@ -43,0 +43,0 @@ transformLog(logger) |
| { | ||
| "name": "free-ui-tool", | ||
| "version": "0.2.1", | ||
| "version": "0.2.2", | ||
| "description": "组件替换工具", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -24,2 +24,23 @@ # FREE-UI-TOOL | ||
| ### 简单替换 | ||
| 如果只想替换ui前缀,可先通过`free-ui config`获取配置,然后直接在terminal 输入`free-ui-migrate` | ||
| 选择`normal(前缀替换)`,并输入想要替换的ui前缀 例如`haha` | ||
|  | ||
| 会有以下效果: | ||
|  | ||
| ### 复杂替换 | ||
| 如果需要进行前缀、属性、事件等替换,可使用`detail`模式 | ||
| 先通过`free-ui config`获取配置,并还可以通过`free-ui config -c`获取组件配置数据结构,`free-ui config -c`获取具体组件配置 | ||
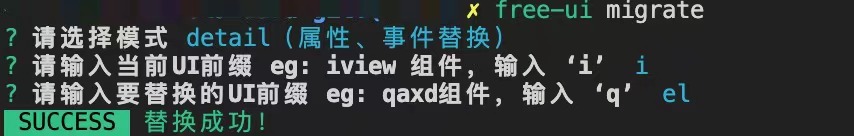
| 配置完成后,在terminal上输入`free-ui migrate` | ||
| 设置相应参数,便可完成替换。 | ||
|  | ||
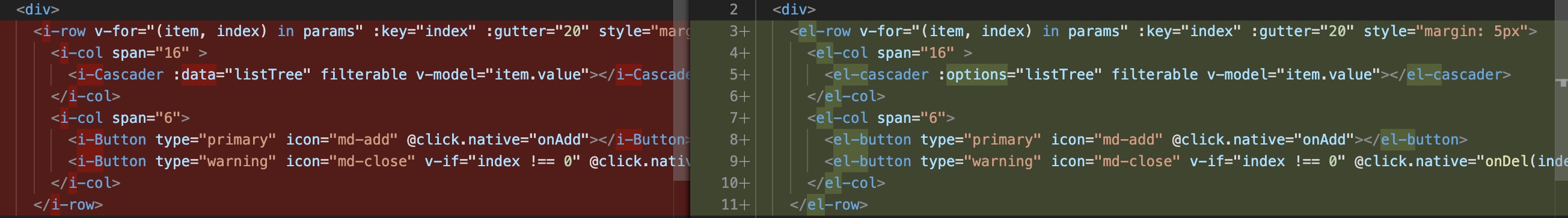
| 效果如下: | ||
|  | ||
| 以下是一个简单的配置文件: | ||
@@ -60,3 +81,4 @@ | ||
| // 目标tag | ||
| tag: "q-cascader", | ||
| tag: "el-cascader", | ||
| logTiming: ["render-format","on-change"], | ||
| attribute: { | ||
@@ -79,6 +101,4 @@ // 需要替换的组件属性名 | ||
| // 什么情况下 需要记录文件位置,方便后续手动修改 | ||
| logTiming: ["render-format"] | ||
| }, | ||
| events: { | ||
| logTiming: ["on-change"] | ||
| } | ||
@@ -91,2 +111,6 @@ } | ||
| ## 注意 | ||
| 无论什么模式,都会输出`logger.txt`文件 | ||
| 该文件用以记录详细模式下的组件logTiming中记录的字段 | ||
| ## 暂未支持 | ||
@@ -100,2 +124,6 @@ | ||
| ## Git | ||
| - [FREE-UI-TOOL](https://github.com/2heal1/free-ui-tool) | ||
| ## [iview => element ui 组件配置](https://github.com/2heal1/component-config/blob/main/iview-element/index.js) |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by6.04%
22058
- Lines of code
- increased by0.34%
595
- Number of lines in readme file
- increased by28.87%
125