
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
free-ui-tool
Advanced tools
组件迁移替换工具
可以快速对 ui 库进行替换,替换存在两种模式:
yarn add global free-ui-tool
npm i free-ui-tool -g
free-ui migrate 迁移替换 UIfree-ui config [option] 获取配置如果只想替换ui前缀,可先通过free-ui config获取配置,然后直接在terminal 输入free-ui-migrate
选择normal(前缀替换),并输入想要替换的ui前缀 例如haha

会有以下效果:

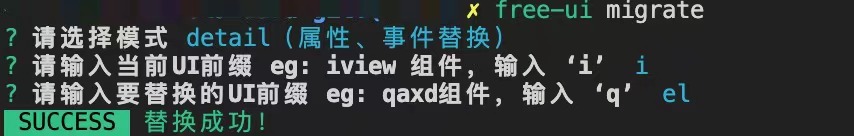
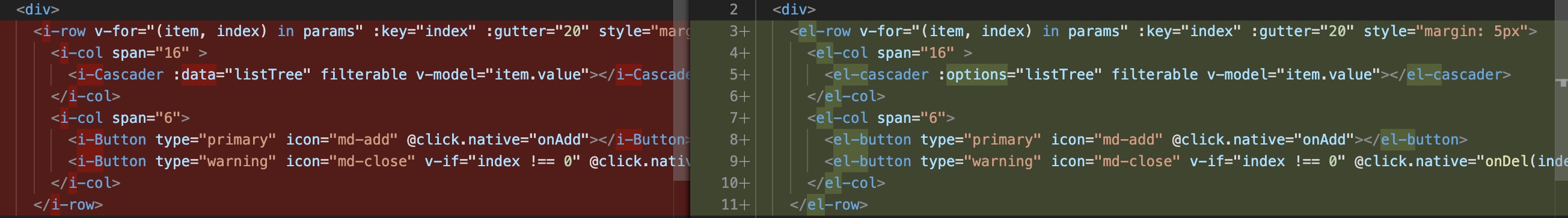
如果需要进行前缀、属性、事件等替换,可使用detail模式
先通过free-ui config获取配置,并还可以通过free-ui config -c获取组件配置数据结构,free-ui config -c获取具体组件配置
配置完成后,在terminal上输入free-ui migrate
设置相应参数,便可完成替换。

效果如下:

以下是一个简单的配置文件:
{
dir: ["src"],
script: {
//需要匹配的文件扩展名
extension: ["vue", "js"],
//需要进行匹配的目录
//yarn 删除的安装包
removePackage: [],
//yarn 需要安装的安装包
installPackage: [],
//npm 扩展参数
npmOption: [],
//npm 源
registry: "https://registry.npmjs.org/"
},
style: {
//需要匹配的文件扩展名
extension: ["css", "less", "scss"]
},
// 可选 normal detail 两种模式,普通模式只适用于修改tag前缀,detail模式用于替换组件内属性、slot、events
mode: "normal",
// mode:normal 下启用
tag: {
old: "i-",
replece: "q-"
},
// 组件替换规则,mode:detail 下启用
components: [
{
name: "i-cascader",
patternRule: {
// 目标tag
tag: "el-cascader",
logTiming: ["render-format","on-change"],
attribute: {
// 需要替换的组件属性名
replacedNames: {
data: "options",
trigger: "expandTrigger",
"change-on-select": "checkStrictly"
},
// 需要替换的组件属性值
replacedValue: {
// eg: size:large => size:medium
size: {
large: "medium"
}
},
// 需要移除的属性
removed: [],
// 什么情况下 需要记录文件位置,方便后续手动修改
},
events: {
}
}
}
]
};
无论什么模式,都会输出logger.txt文件
该文件用以记录详细模式下的组件logTiming中记录的字段
FAQs
The npm package free-ui-tool receives a total of 6 weekly downloads. As such, free-ui-tool popularity was classified as not popular.
We found that free-ui-tool demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.