gatsby-remark-shiki-twoslash
Advanced tools
gatsby-remark-shiki-twoslash - npm Package Compare versions
Comparing version 0.5.9 to 0.5.10
@@ -100,3 +100,3 @@ 'use strict'; | ||
| var html = ''; | ||
| var html = ""; | ||
| html += "<pre class=\"shiki twoslash\">"; | ||
@@ -136,3 +136,3 @@ | ||
| l.forEach(function (token) { | ||
| var tokenContent = ''; // Underlining particular words | ||
| var tokenContent = ""; // Underlining particular words | ||
@@ -160,8 +160,8 @@ var findTokenFunc = function findTokenFunc(start) { | ||
| if ('renderedMessage' in token) range.classes = 'err'; | ||
| if ('kind' in token) range.classes = token.kind; | ||
| if ("renderedMessage" in token) range.classes = "err"; | ||
| if ("kind" in token) range.classes = token.kind; | ||
| if ('targetString' in token) { | ||
| range.classes = 'lsp'; | ||
| range['lsp'] = stripHTML(token.text); | ||
| if ("targetString" in token) { | ||
| range.classes = "lsp"; | ||
| range["lsp"] = stripHTML(token.text); | ||
| } | ||
@@ -188,6 +188,6 @@ | ||
| return escapeHtml(e.renderedMessage); | ||
| }).join('</br>'); | ||
| }).join("</br>"); | ||
| var codes = errors.map(function (e) { | ||
| return e.code; | ||
| }).join('<br/>'); | ||
| }).join("<br/>"); | ||
| html += "<span class=\"error\"><span>" + messages + "</span><span class=\"code\">" + codes + "</span></span>"; | ||
@@ -200,8 +200,8 @@ html += "<span class=\"error-behind\">" + messages + "</span>"; | ||
| queries.forEach(function (query) { | ||
| html += "<span class='query'>" + ('//' + ''.padStart(query.offset - 2) + '^ = ' + query.text) + "</span>"; | ||
| html += "<span class='query'>" + ("//" + "".padStart(query.offset - 2) + "^ = " + query.text) + "</span>"; | ||
| }); | ||
| html += '\n'; | ||
| html += "\n"; | ||
| } | ||
| }); | ||
| html = html.replace(/\n*$/, ''); // Get rid of final new lines | ||
| html = html.replace(/\n*$/, ""); // Get rid of final new lines | ||
@@ -213,3 +213,3 @@ html += "</code></div></pre>"; | ||
| function escapeHtml(html) { | ||
| return html.replace(/</g, '<').replace(/>/g, '>'); | ||
| return html.replace(/</g, "<").replace(/>/g, ">"); | ||
| } | ||
@@ -235,3 +235,3 @@ /** Returns a map where all the keys are the value in keyGetter */ | ||
| function plainOleShikiRenderer(lines, options) { | ||
| var html = ''; | ||
| var html = ""; | ||
| html += "<pre class=\"shiki\">"; | ||
@@ -254,3 +254,3 @@ | ||
| }); | ||
| html = html.replace(/\n*$/, ''); // Get rid of final new lines | ||
| html = html.replace(/\n*$/, ""); // Get rid of final new lines | ||
@@ -257,0 +257,0 @@ html += "</code></div></pre>"; |
@@ -94,3 +94,3 @@ import { getTheme, loadTheme, getHighlighter } from 'shiki'; | ||
| var html = ''; | ||
| var html = ""; | ||
| html += "<pre class=\"shiki twoslash\">"; | ||
@@ -130,3 +130,3 @@ | ||
| l.forEach(function (token) { | ||
| var tokenContent = ''; // Underlining particular words | ||
| var tokenContent = ""; // Underlining particular words | ||
@@ -154,8 +154,8 @@ var findTokenFunc = function findTokenFunc(start) { | ||
| if ('renderedMessage' in token) range.classes = 'err'; | ||
| if ('kind' in token) range.classes = token.kind; | ||
| if ("renderedMessage" in token) range.classes = "err"; | ||
| if ("kind" in token) range.classes = token.kind; | ||
| if ('targetString' in token) { | ||
| range.classes = 'lsp'; | ||
| range['lsp'] = stripHTML(token.text); | ||
| if ("targetString" in token) { | ||
| range.classes = "lsp"; | ||
| range["lsp"] = stripHTML(token.text); | ||
| } | ||
@@ -182,6 +182,6 @@ | ||
| return escapeHtml(e.renderedMessage); | ||
| }).join('</br>'); | ||
| }).join("</br>"); | ||
| var codes = errors.map(function (e) { | ||
| return e.code; | ||
| }).join('<br/>'); | ||
| }).join("<br/>"); | ||
| html += "<span class=\"error\"><span>" + messages + "</span><span class=\"code\">" + codes + "</span></span>"; | ||
@@ -194,8 +194,8 @@ html += "<span class=\"error-behind\">" + messages + "</span>"; | ||
| queries.forEach(function (query) { | ||
| html += "<span class='query'>" + ('//' + ''.padStart(query.offset - 2) + '^ = ' + query.text) + "</span>"; | ||
| html += "<span class='query'>" + ("//" + "".padStart(query.offset - 2) + "^ = " + query.text) + "</span>"; | ||
| }); | ||
| html += '\n'; | ||
| html += "\n"; | ||
| } | ||
| }); | ||
| html = html.replace(/\n*$/, ''); // Get rid of final new lines | ||
| html = html.replace(/\n*$/, ""); // Get rid of final new lines | ||
@@ -207,3 +207,3 @@ html += "</code></div></pre>"; | ||
| function escapeHtml(html) { | ||
| return html.replace(/</g, '<').replace(/>/g, '>'); | ||
| return html.replace(/</g, "<").replace(/>/g, ">"); | ||
| } | ||
@@ -229,3 +229,3 @@ /** Returns a map where all the keys are the value in keyGetter */ | ||
| function plainOleShikiRenderer(lines, options) { | ||
| var html = ''; | ||
| var html = ""; | ||
| html += "<pre class=\"shiki\">"; | ||
@@ -248,3 +248,3 @@ | ||
| }); | ||
| html = html.replace(/\n*$/, ''); // Get rid of final new lines | ||
| html = html.replace(/\n*$/, ""); // Get rid of final new lines | ||
@@ -251,0 +251,0 @@ html += "</code></div></pre>"; |
@@ -1,6 +0,6 @@ | ||
| declare type Lines = import('shiki').IThemedToken[][]; | ||
| declare type Options = import('shiki/dist/renderer').HtmlRendererOptions; | ||
| declare type TwoSlash = import('@typescript/twoslash').TwoSlashReturn; | ||
| declare type Lines = import("shiki").IThemedToken[][]; | ||
| declare type Options = import("shiki/dist/renderer").HtmlRendererOptions; | ||
| declare type TwoSlash = import("@typescript/twoslash").TwoSlashReturn; | ||
| export declare function renderToHTML(lines: Lines, options: Options, twoslash?: TwoSlash): string; | ||
| export declare function plainOleShikiRenderer(lines: Lines, options: Options): string; | ||
| export {}; |
| { | ||
| "name": "gatsby-remark-shiki-twoslash", | ||
| "version": "0.5.9", | ||
| "version": "0.5.10", | ||
| "license": "MIT", | ||
@@ -5,0 +5,0 @@ "homepage": "https://github.com/microsoft/TypeScript-Website/", |
@@ -8,6 +8,5 @@ ### gatsby-remark-shiki-twoslash | ||
| This module adds opt-in [@typescript/twoslash](https://github.com/microsoft/TypeScript-Website/tree/v2/packages/ts-twoslasher) | ||
| rendering for TypeScript code blocks. | ||
| In addition to all the languages shiki handles ([it's a lot](https://github.com/octref/shiki/blob/master/packages/languages/README.md#literal-values)), this module adds opt-in [@typescript/twoslash](https://github.com/microsoft/TypeScript-Website/tree/v2/packages/ts-twoslasher) rendering for TypeScript code blocks. | ||
| This powers the code samples on the TypeScript website. | ||
| This module powers the code samples on the TypeScript website. | ||
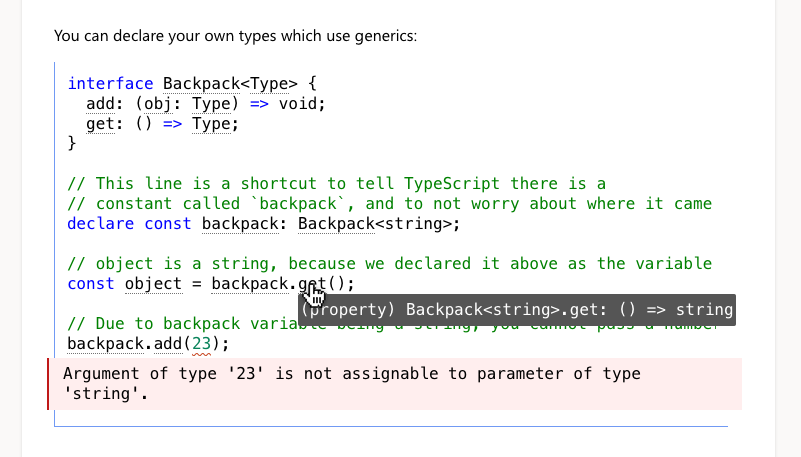
@@ -14,0 +13,0 @@  |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
New author
Supply chain riskA new npm collaborator published a version of the package for the first time. New collaborators are usually benign additions to a project, but do indicate a change to the security surface area of a package.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.24%
99081
Worsened metrics
- Number of lines in readme file
- decreased by-0.46%
215
- Number of medium supply chain risk alerts
- increased byInfinity%
1