SharePoint Online/On-Premise REST Framework
An easy way to create, read, update and delete data using the SharePoint 2013/Online REST API.
Please report issues. I am constantly updating/fixing/testing to make this library better.



Benefits:
- Intellisense
- Easy to develop against the SharePoint REST API
- Easier to execute requests against the host web from a SharePoint Hosted App
- Ability to control the order of the requests executed against the server
- PowerShell-Like experience in the browser console
- Create SharePoint solution assets through a configuration file
- Content Types
- Fields
- Lists
- User Custom Actions
- WebParts
Demos:
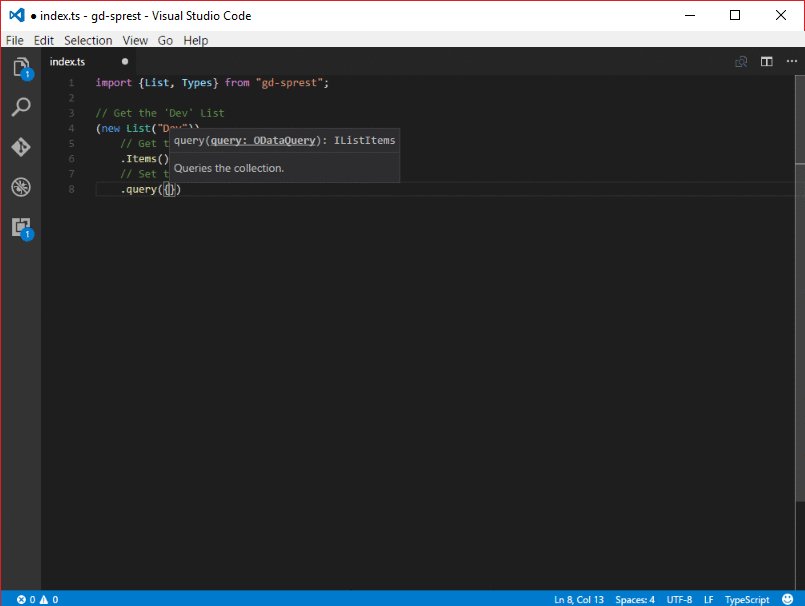
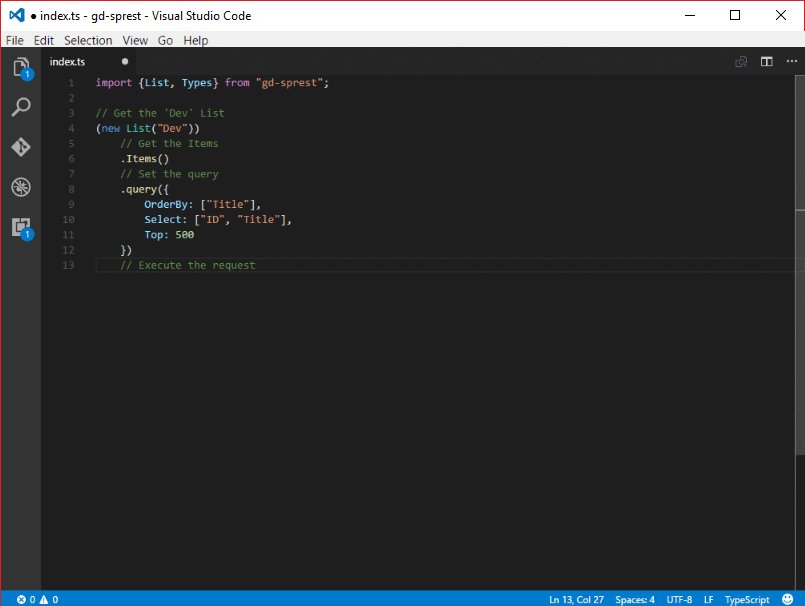
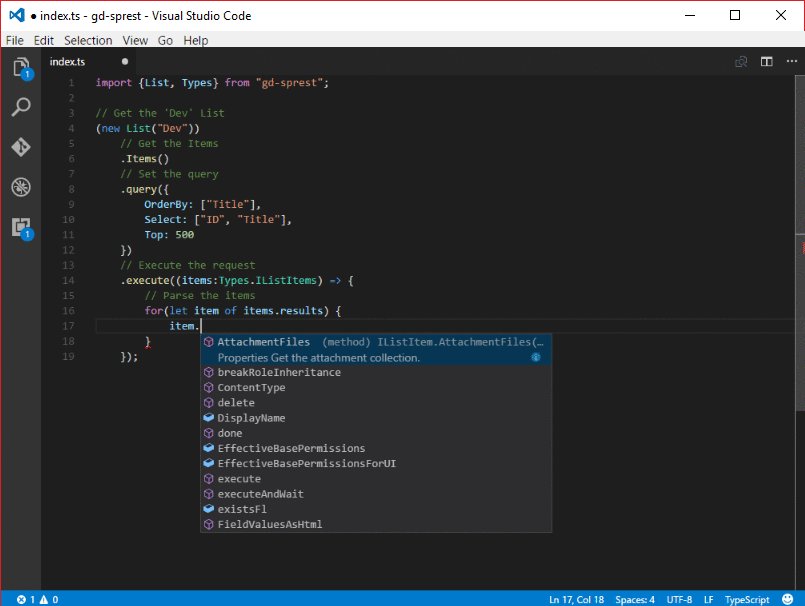
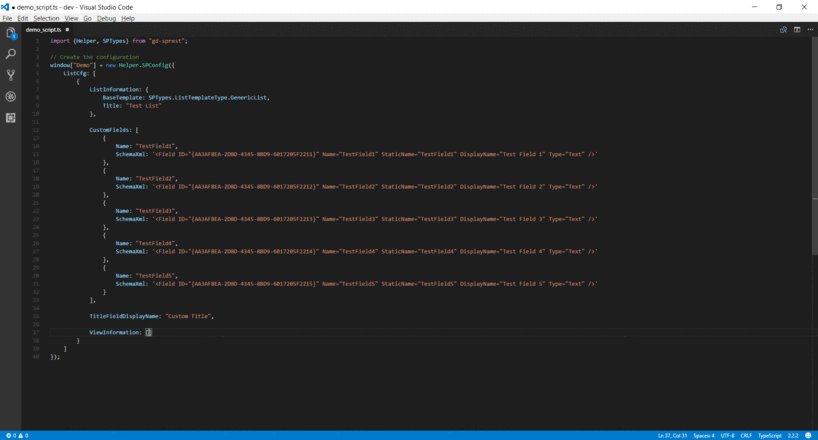
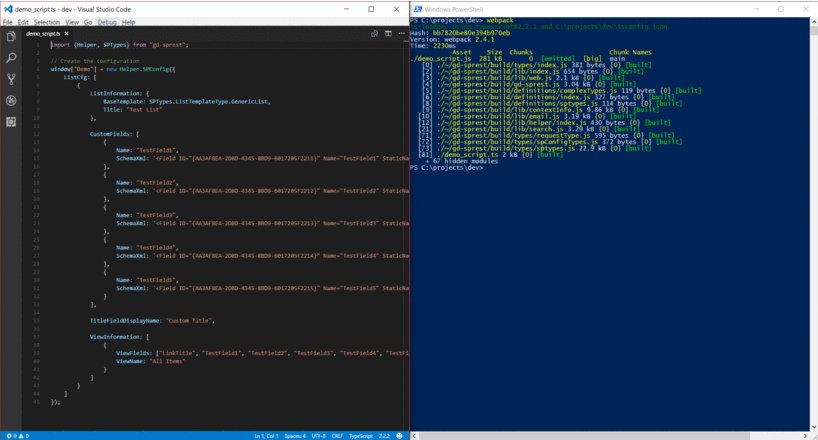
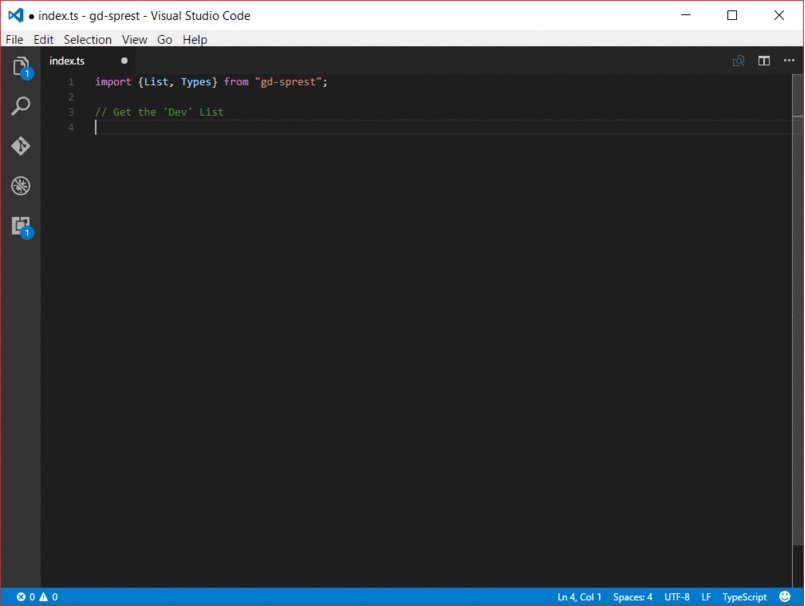
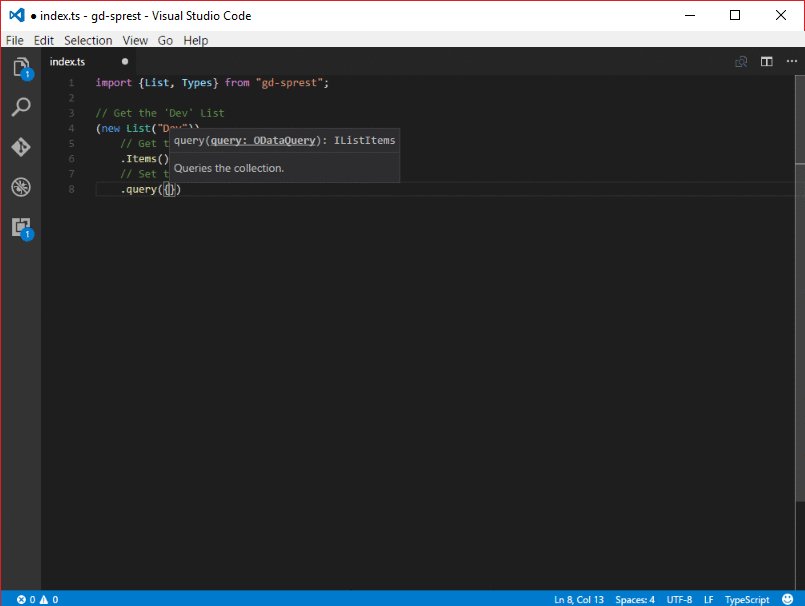
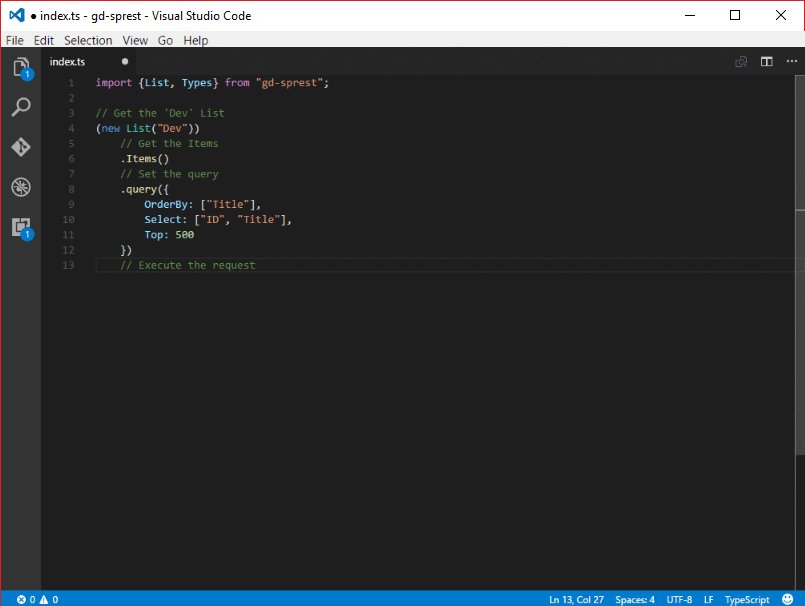
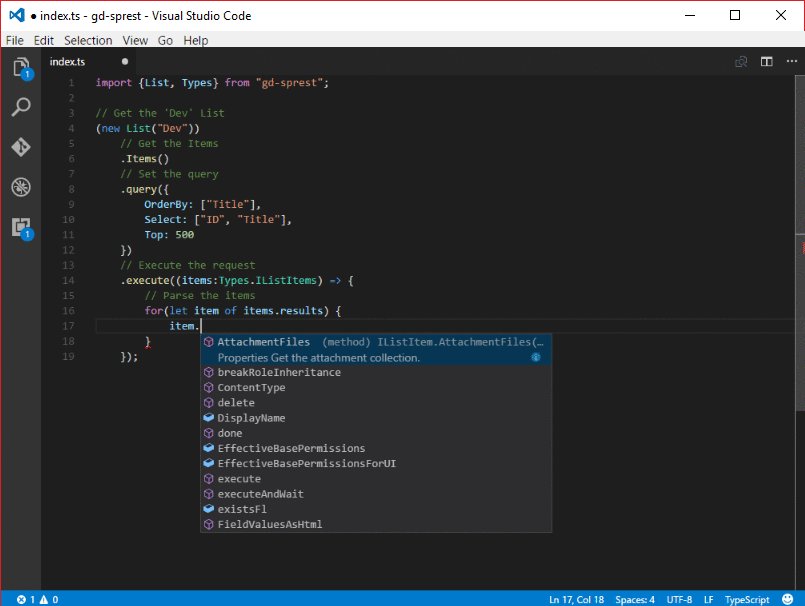
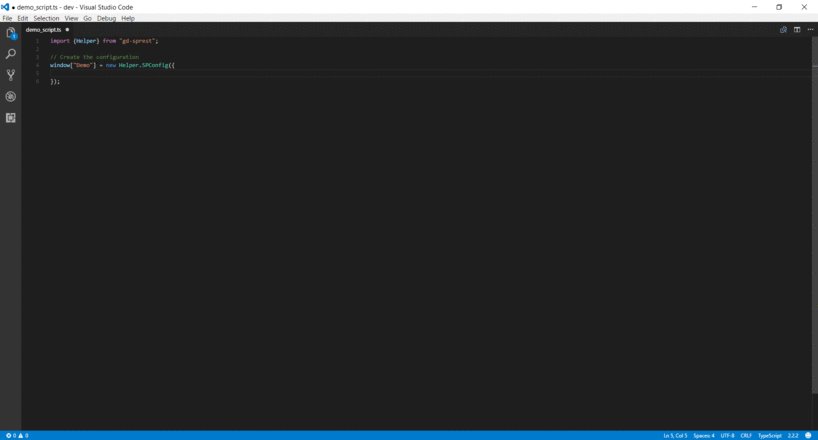
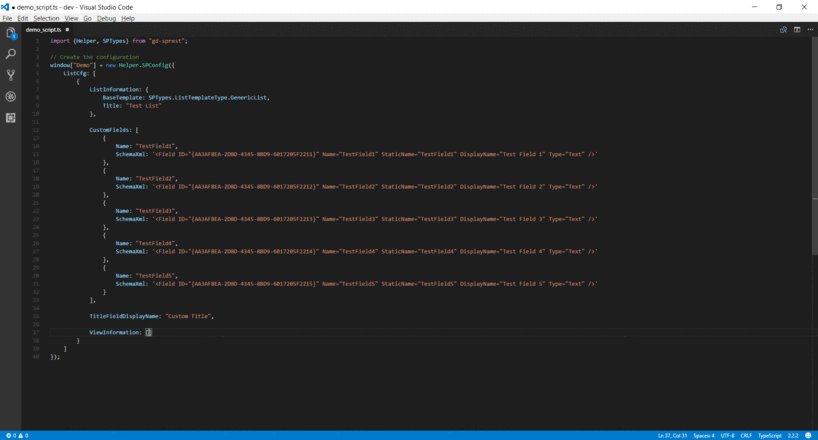
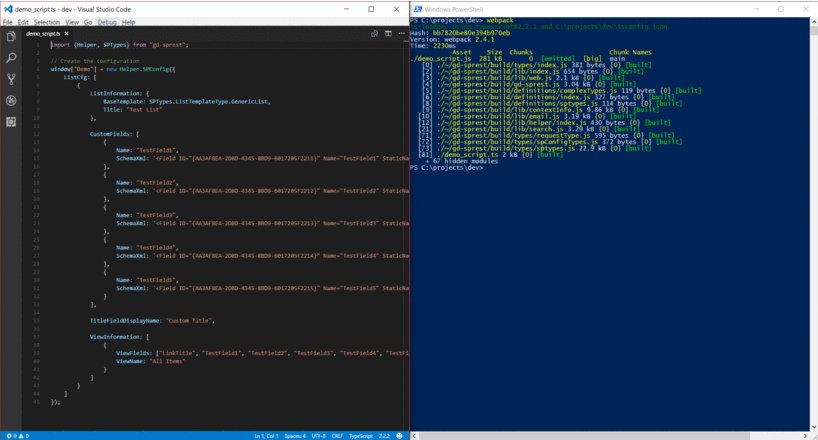
VS Code - Intellisense

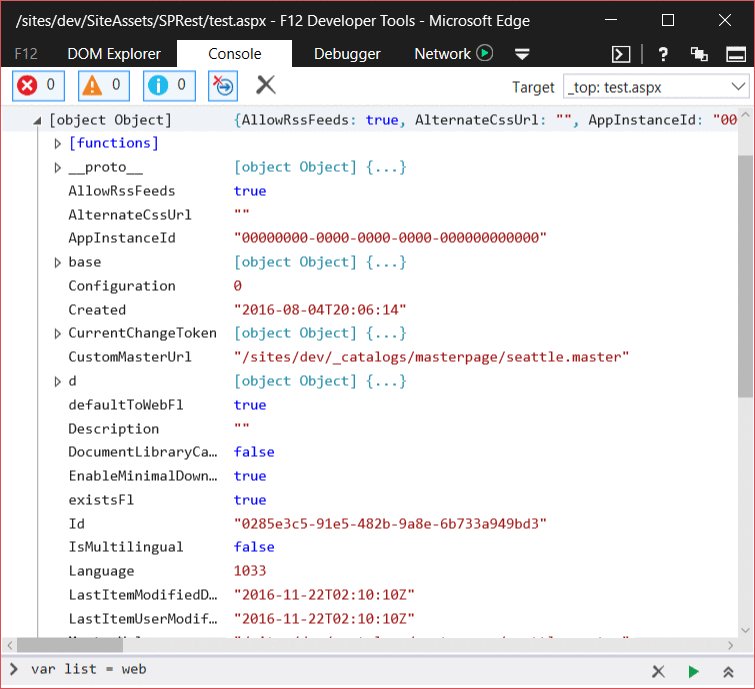
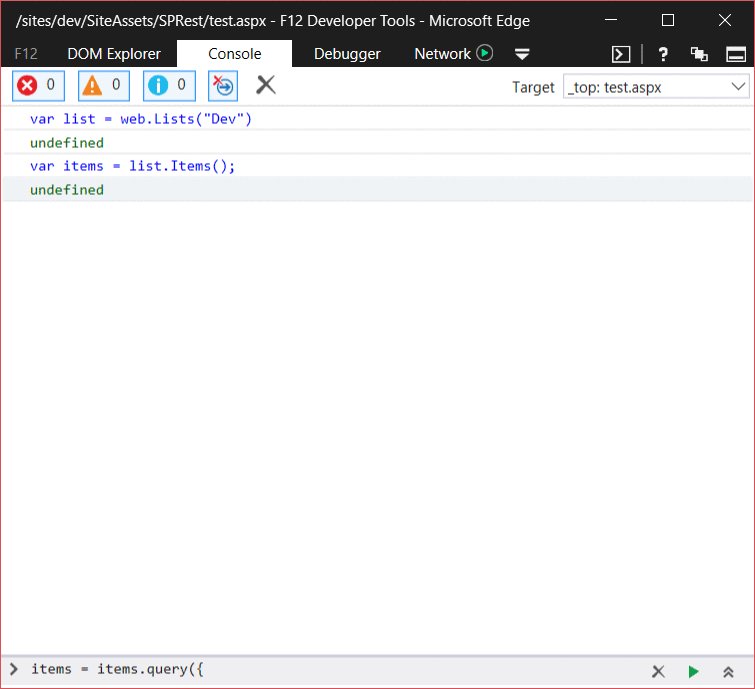
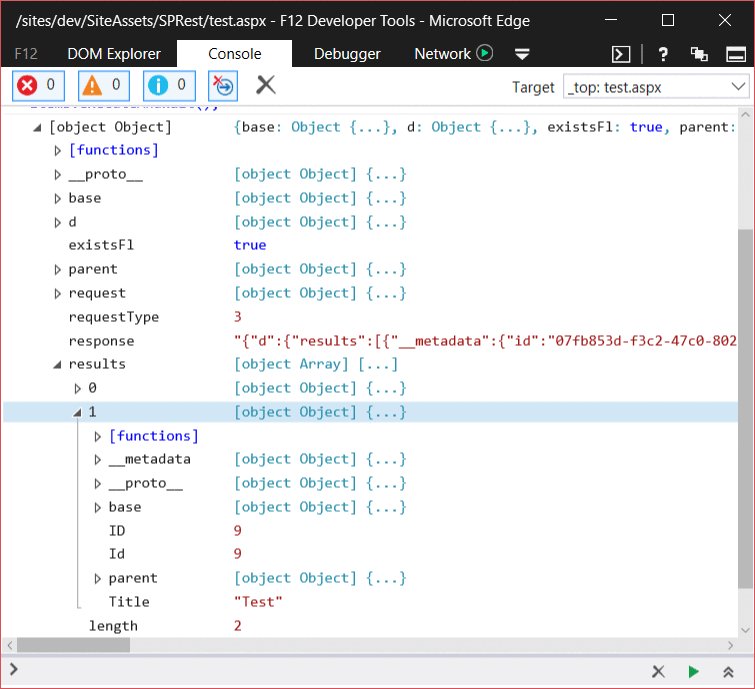
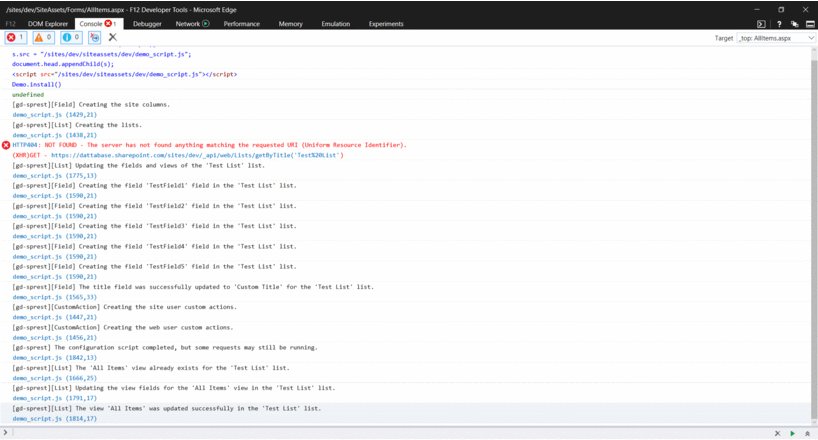
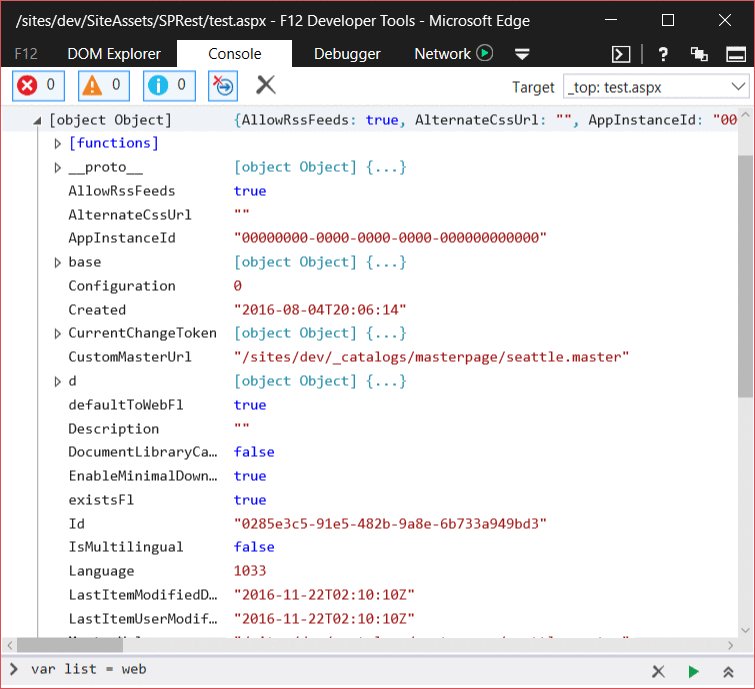
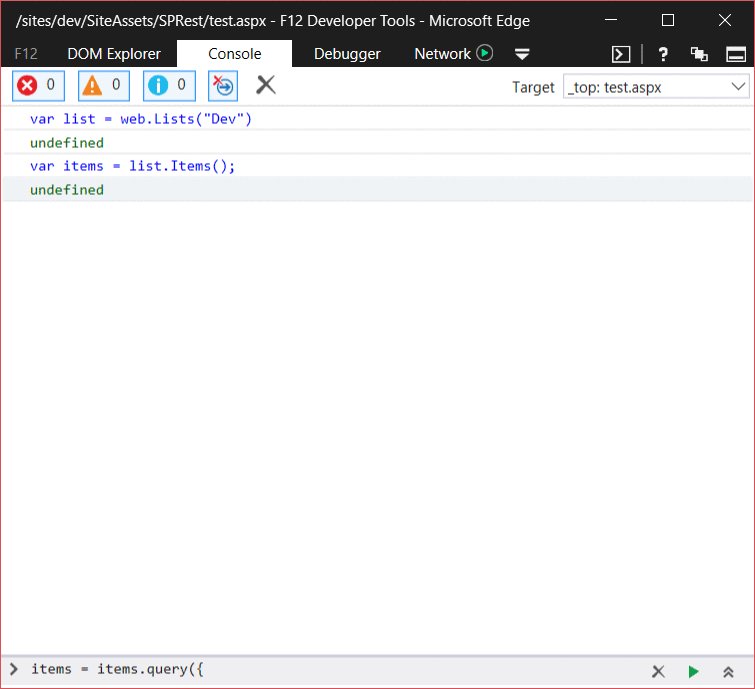
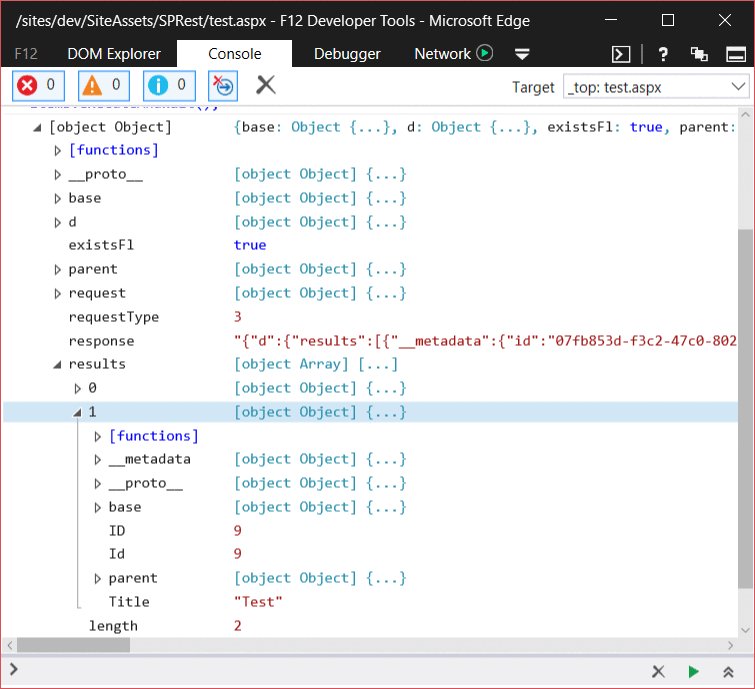
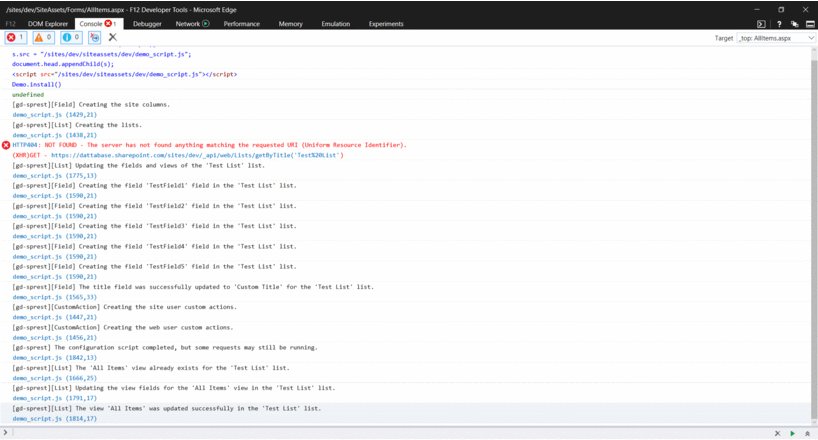
PowerShell-Like Experience in the Browser Console

SharePoint Configuration - Easily create solution assets

Documentation:
Click here to view the documentation for the framework.
Example Projects
Get Started:
Node Package Manager
npm install gd-sprest --save
NodeJS
import {
ContextInfo,
Email,
Helper,
JSLink,
List,
PeopleManager,
PeoplePicker,
ProfileLoader,
RequestType,
Search,
Site,
SocialFeed,
SPTypes,
Types,
UserProfile,
Web
} from "gd-sprest";
Manual
- Download the gd-sprest.min.js script from the "dist" folder
- Upload the script file to a SharePoint document library
- Reference the script in any page
- Open the console window and use the $REST global variable