generator-totvs-dev



Generator of Totvs Web Developers
Instalação
Primeiro, instale os módulos do Yeoman, generator-totvs-dev e Bower usando o npm (estamos assumindo que você já tenha instalado e se familiarizado com node.js e o git).
npm install -g bower
npm install -g yo
npm install -g generator-totvs-dev
Segundo, gere sua nova aplicação usando o generator:
mkdir meu-projeto && cd meu-projeto
yo totvs-dev
Terceiro, baixe as bibliotecas do TOTVS HTML Framework e do Kendo UI que devem ser instalados manualmente por conta das suas licenças comerciais. Os termos de cada licença deve ser respeitado pelos desenvolvedores.
Salve os arquivos na pasta meu-projeto\src\app\js\libs.
Configurações
Caso não sejam instaladas as dependências de forma automática, verifique se sua rede não exige a configuração do proxy para o Bower, caso tenha dúvidas consulte a página oficial sobre o arquivo .bowerrc.
As propriedades que precisam ser informadas no arquivo .bowerrc são "proxy" e "https-proxy".
Após a configuração execute do bower para instalar as dependências manualmente.
bower install
Generator
Ao executar o generator algumas perguntas devem ser preenchidas antes da aplicação ser gerada.
- Your project name: Nome do projeto
- Project title: Título para o seu projeto
- Project description: Descrição do seu projeto
- Current version: Versão do projeto
- Repository: Repositório que será hospedado o projeto
- Home page: Home page do projeto
- Single Page Application: Modelo da aplicação será um SPA (Single Page Application)
- Create samples: Exemplos que serão gerados junto com a aplicação
- Proxy for install dependencies: Especifique um proxy se estiver em uma rede fechada
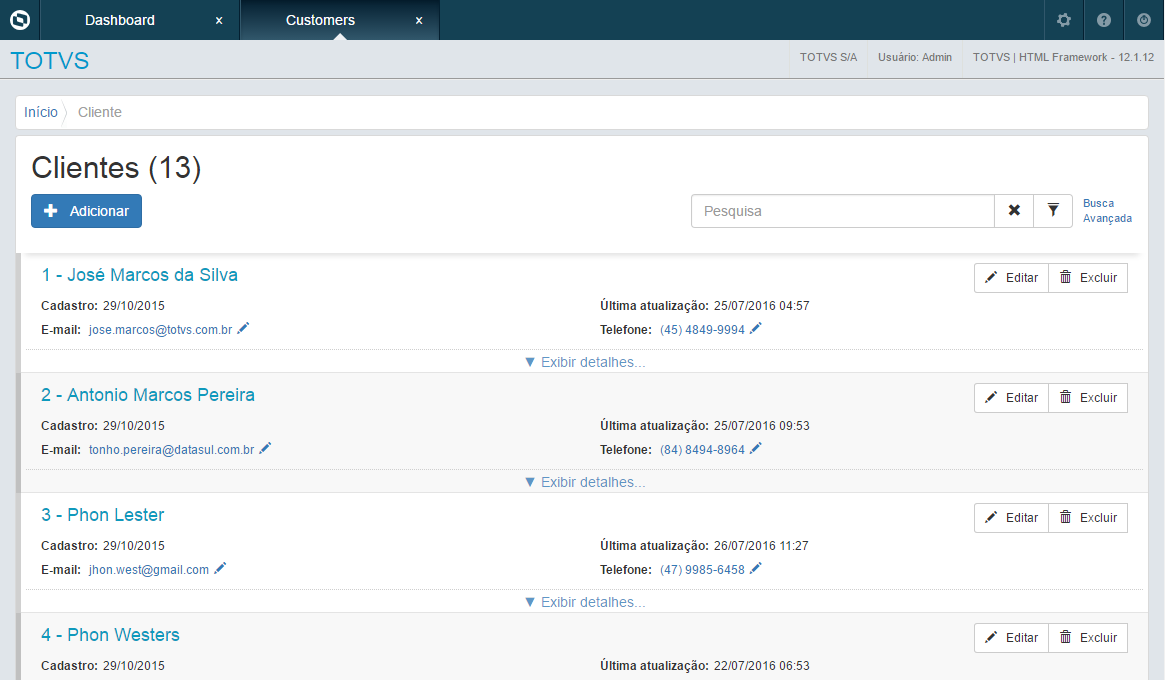
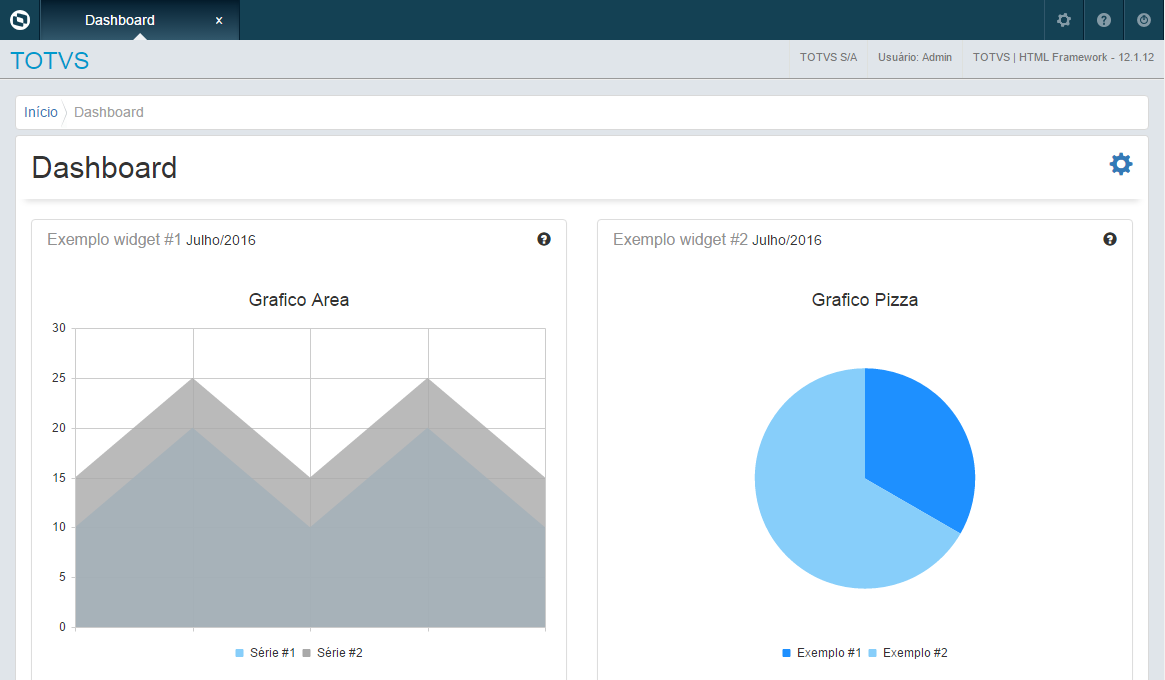
Screenshots
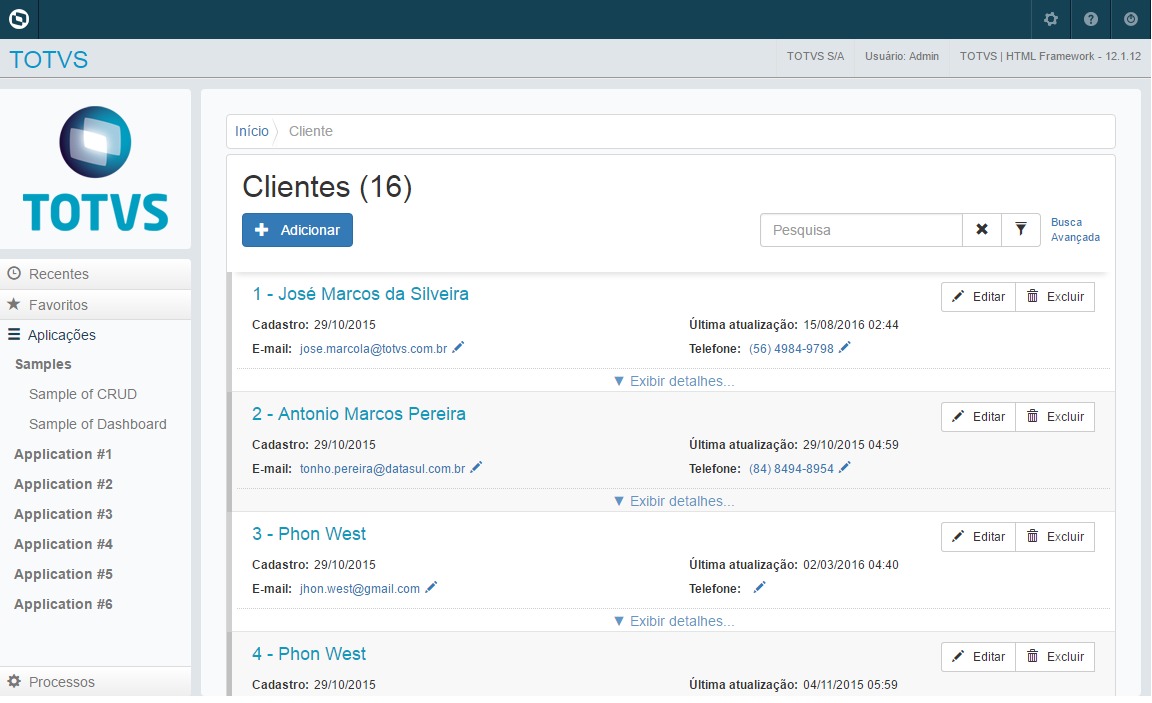
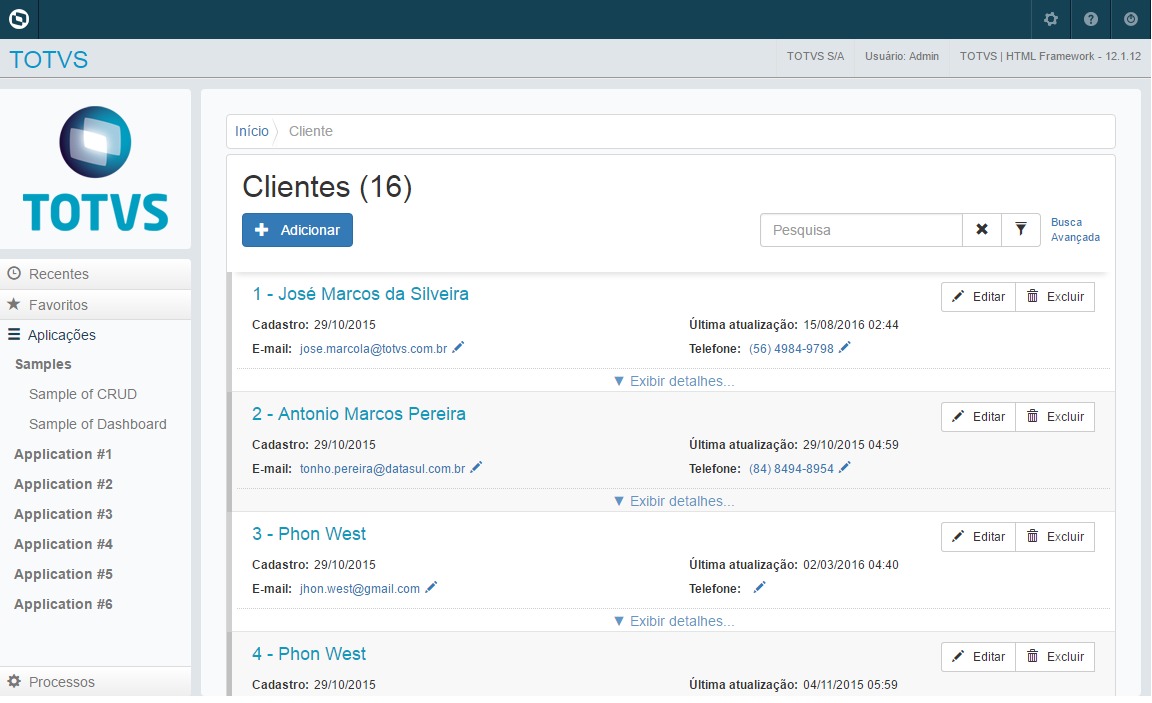
CRUD (SPA)

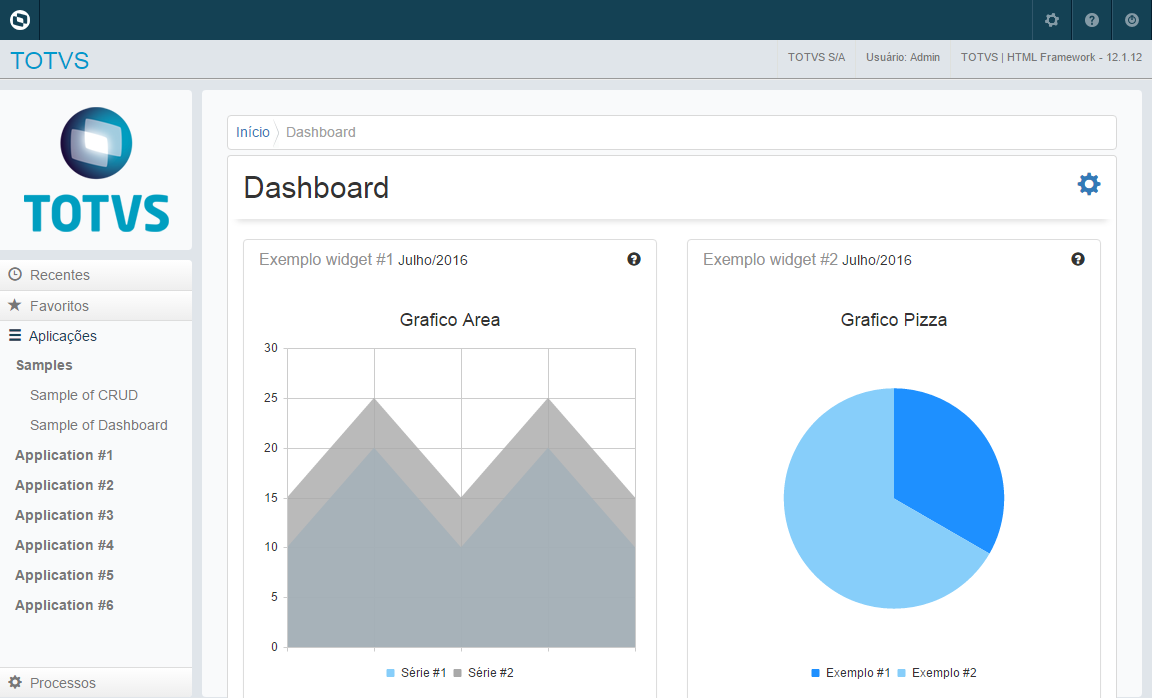
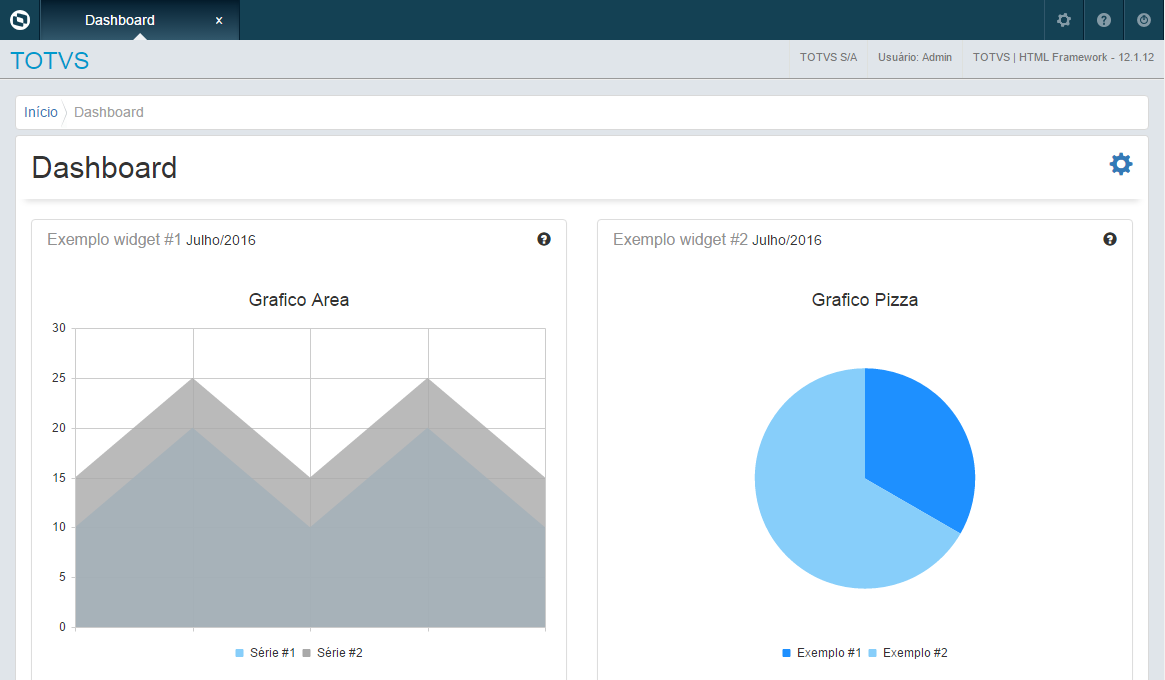
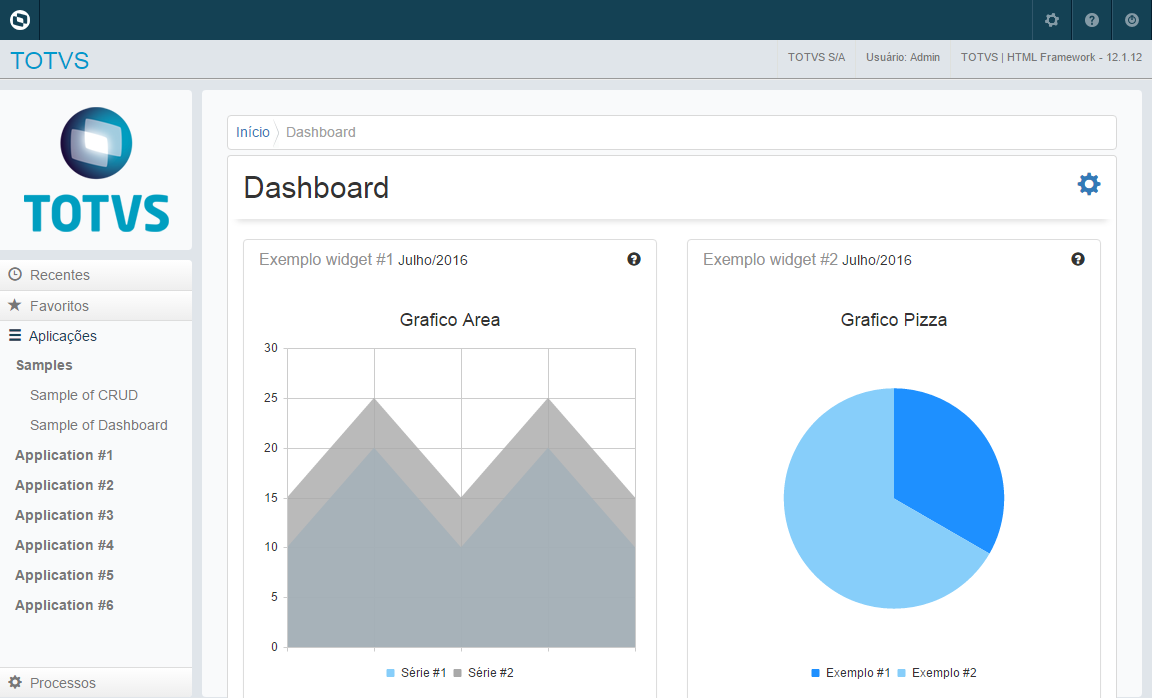
Dashboard (SPA)

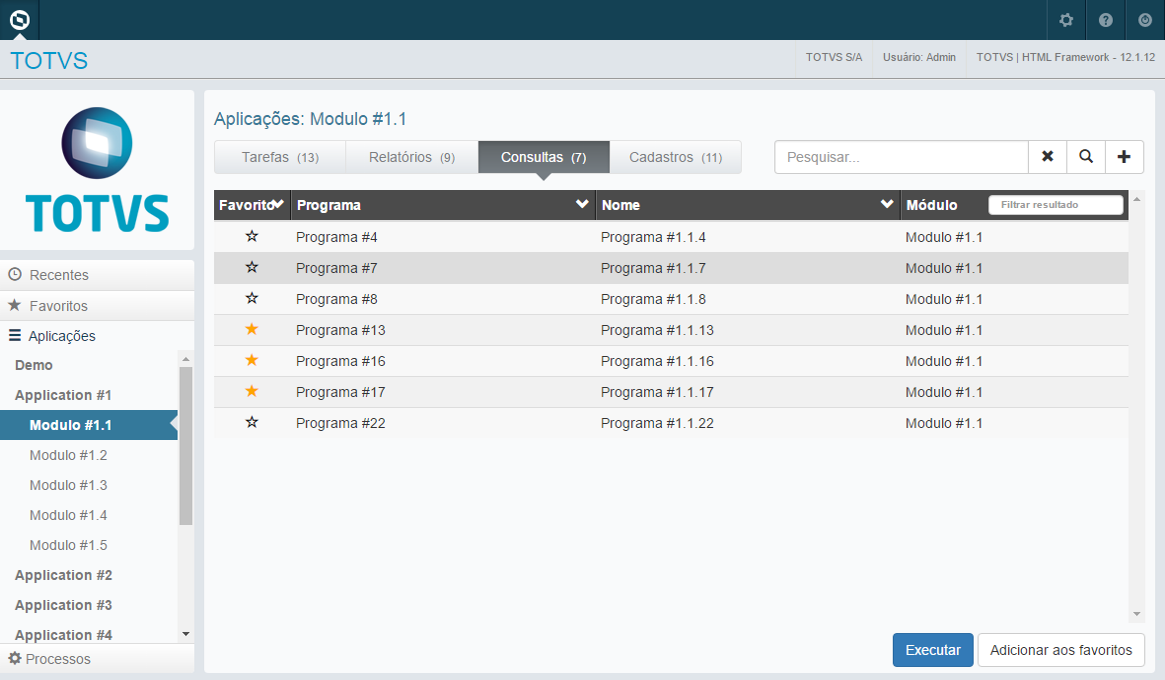
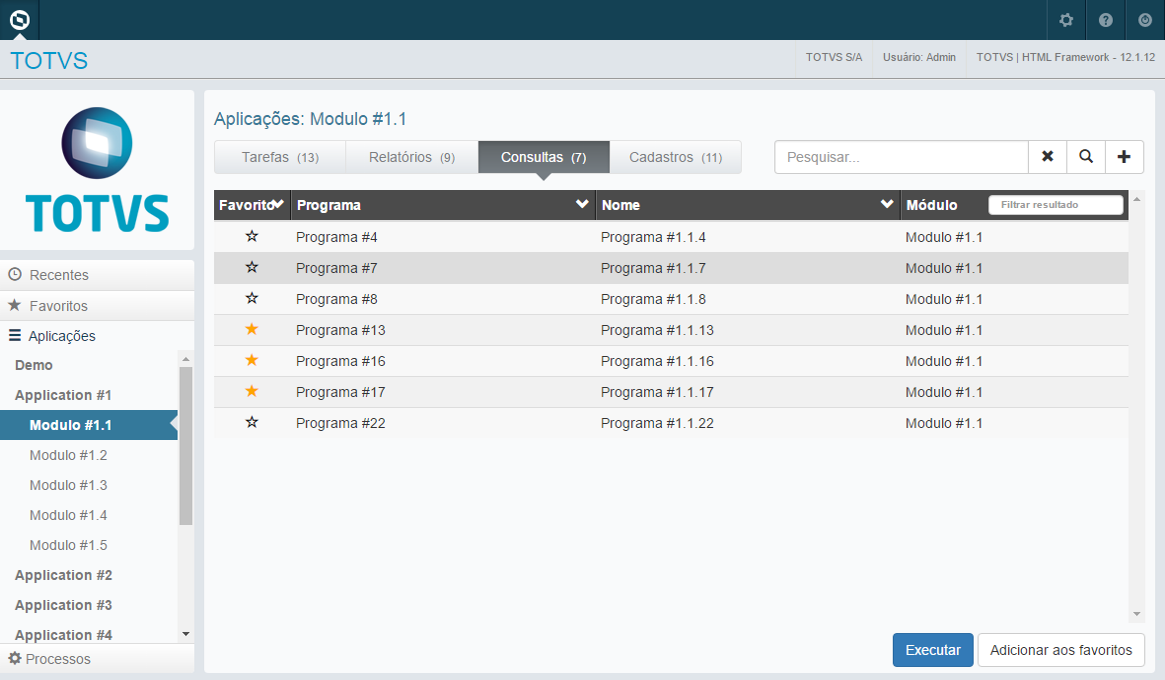
Menu (Tab)

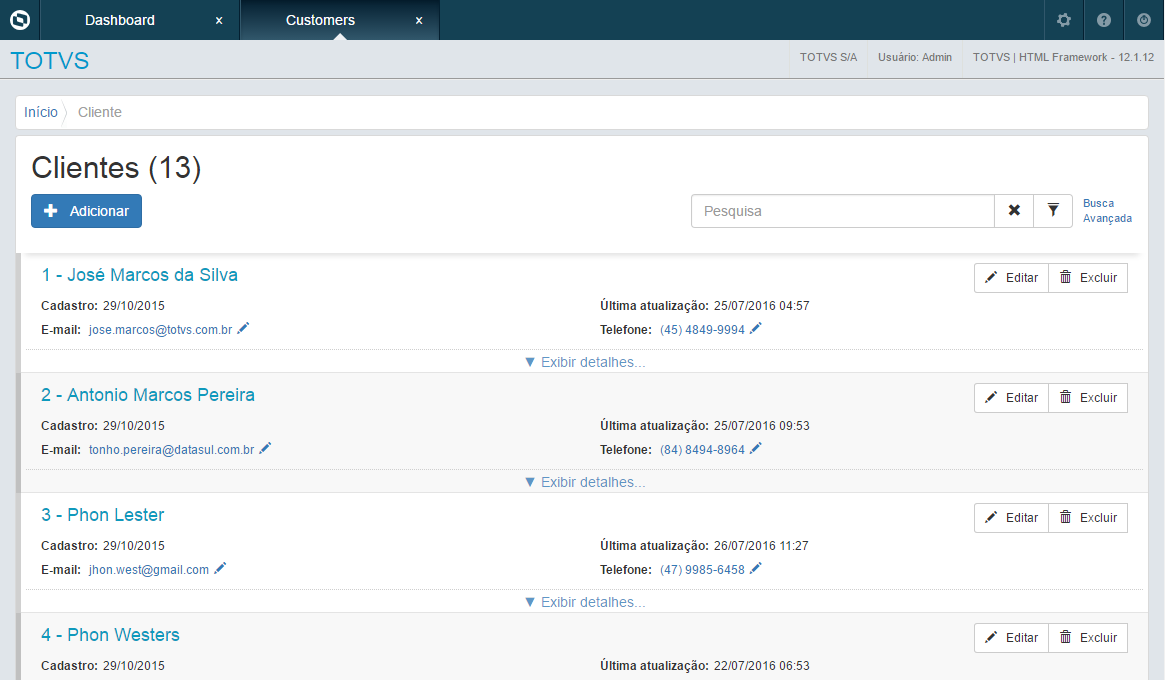
CRUD (Tab)

Dashboard (Tab)

Copyright
Copyright © 2016 TOTVS
Licença
MIT License