We're like Swagger UI, but for gRPC APIs. Give us a star if you like the project.
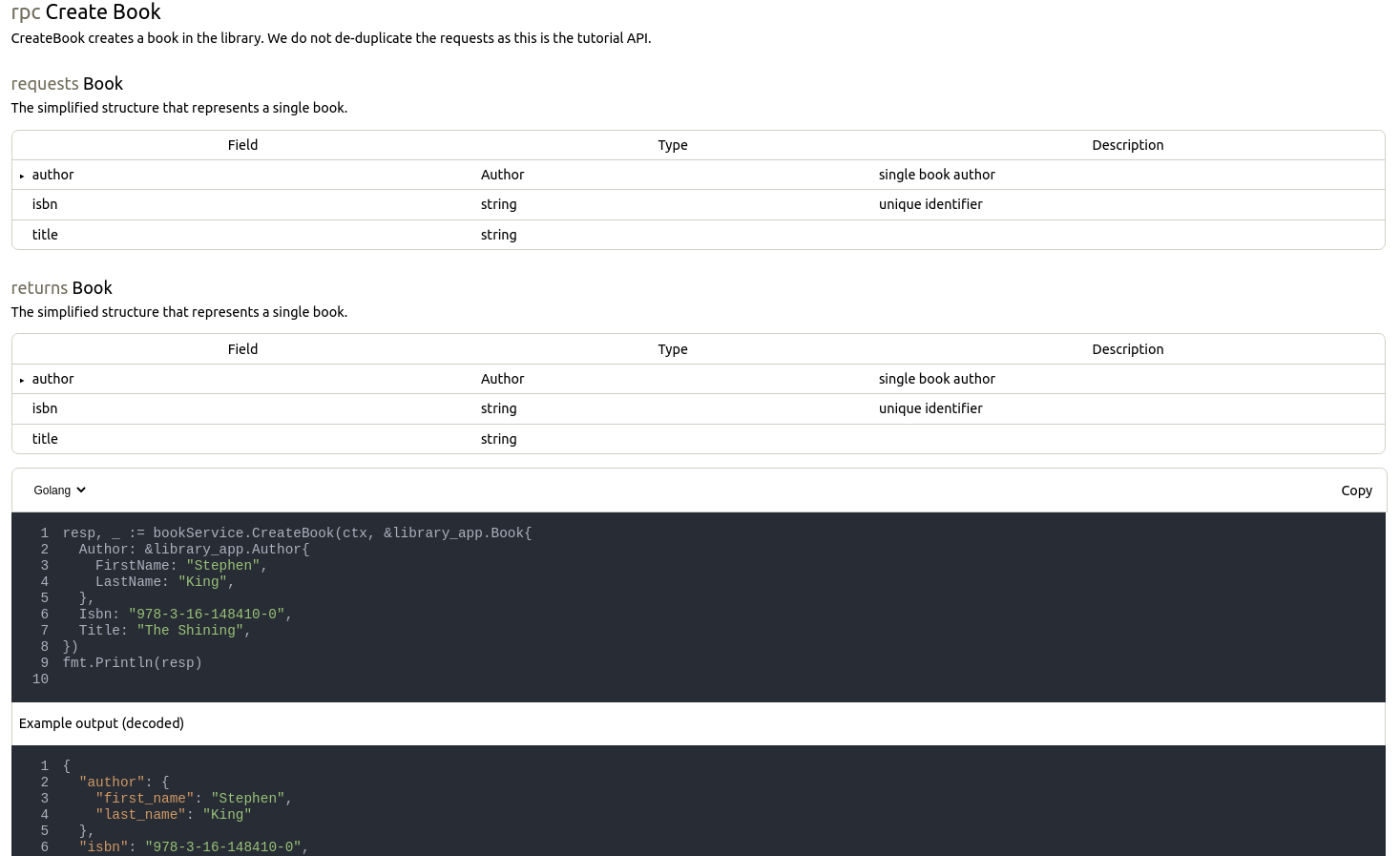
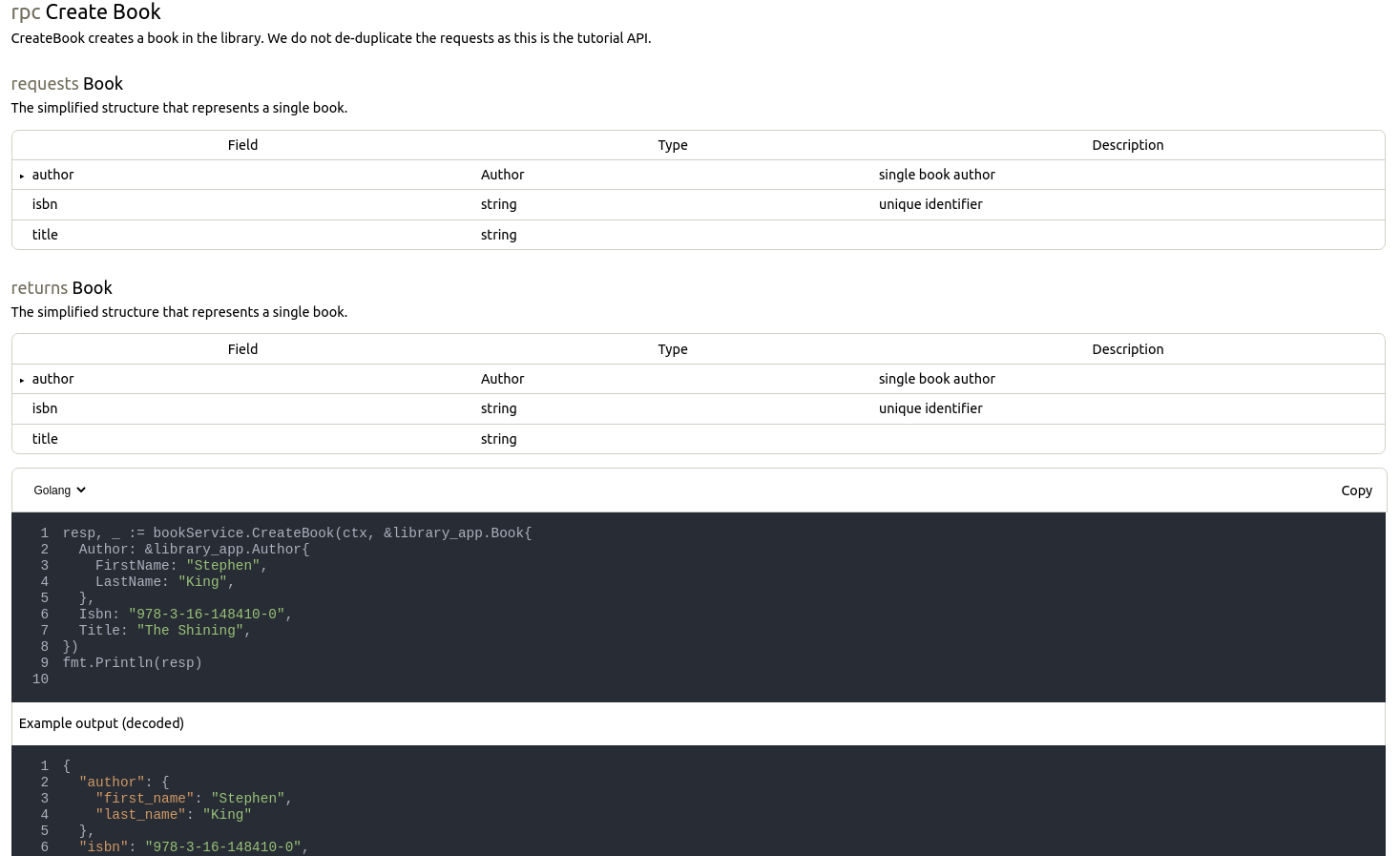
Live demo
Live demo is available at https://gendocu-demo.web.app/.

Quickstart
docker run -rm --network host \
-v <your-proto-root>:/input \
-v $(pwd)/output:/output \
gendocu/grpc-docs
Install
Only for node 12+ (you can check your node version with node -v)
npm install --save grpc-docs
Or
yarn add grpc-docs
Usage
You can find all the integration types in example/src/App.tsx file.
You can use this widget standalone or with GenDocu Cloud gRPC CI/CD. Feature comparison is below.
Running example
- Clone this project
- Go to
example directory and use yarn start to run the frontend - In case you want be able to modify the library open the repository root directory in second terminal and run
yarn start
Standalone within existing react frontend
- Install
grpc-docs - instruction in Setup section - Generate json description from protobuf api with project
protoc-gen-doc:
protoc --doc_out=./ --doc_opt=json,description.json *.proto - Inside your React project create API Reference component - you can see example of usage in
example/src/App.tsx
import React, { Component } from 'react'
import { GRPCSelfGeneratedAPIReference } from 'grpc-docs'
import 'grpc-docs/dist/index.css'
const Example = () => {
return <GRPCSelfGeneratedAPIReference file='url-to-json-description-of-api'/>
}
- [optional] You can also provide the environments and authentication description - add
scheme='path-to-scheme-file.yaml'. Use GenDocu Cloud Api Specification Scheme. You can find example file here.
With GenDocu
- Install
grpc-docs - instruction in Setup section - Create a project on Gendocu Cloud
- Use component inside your React project
import React, { Component } from 'react'
import { GRPCGenDocuAPIReference } from 'grpc-docs'
import 'grpc-docs/dist/index.css'
const Example = () => {
return <GRPCGenDocuAPIReference project='your-gendocu-project' organization='your-organization'/>
}
You can also implement your own backend wrapper - API documentation is available here.
Feature comparison
| Feature | Standalone gRPC-docs | gRPC-docs with GenDocu | GenDocu Developer Portal |
|---|
| Setup steps | ✅ | ✅ | ✅ |
| API Reference | ✅ | ✅ | ✅ |
| Code snippets | ❌ | ✅ | ✅ |
| Password protected documentation | ❌ | ✅ | ✅ |
| Programming languages | 1 | 6 | 6 |
| Environment selection | ❌^ | ❌^ | ✅ |
| Authentication description | ❌^ | ❌^ | ✅ |
| Try it out | ❌ | ❌^ | ✅ |
| RBAC protected documentation | ❌ | ❌ | ✅ |
| SSO | ❌ | ❌ | ✅ |
^ to be implemented
Customize style
To create your own styled documentation change the implementation in style/default - you can find there all the files implementing the UI of documentation.
We strongly recommend to create own style directory, like style/my-style instead of overwriting the style/default components.
Troubleshooting
... is not allowed. Add this origin in your documentation settings. You have to add the host in your GenDocu project settings. If the project is not owned by you, ask project owner.
License
MIT © gendocu-com