
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
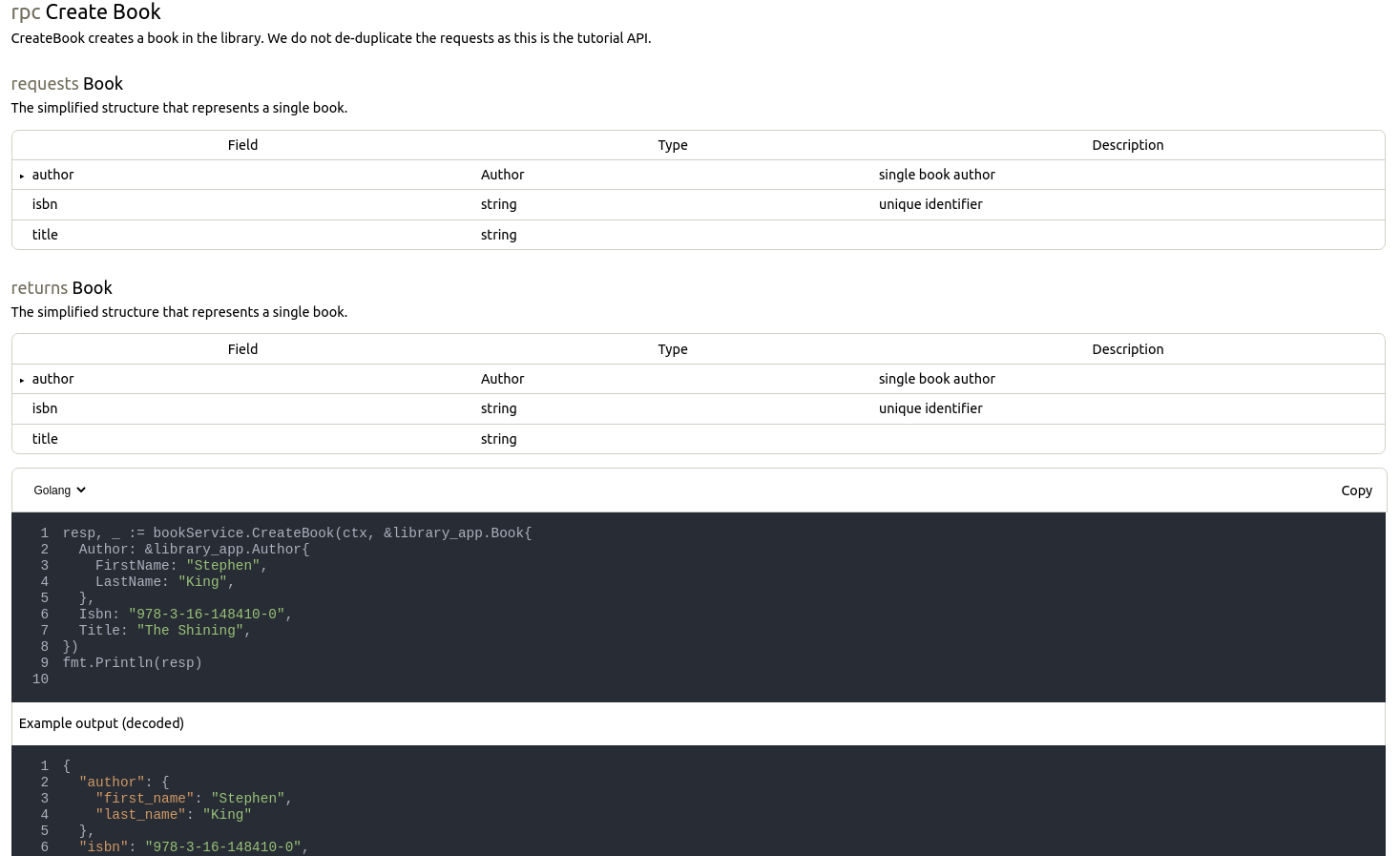
We're like Swagger UI, but for gRPC APIs. Give us a star if you like the project.
Live demo is available at https://gendocu-demo.web.app/.

docker run -rm --network host \
-v <your-proto-root>:/input \
-v $(pwd)/output:/output \
gendocu/grpc-docs
Only for node 12+ (you can check your node version with node -v)
npm install --save grpc-docs
Or
yarn add grpc-docs
You can find all the integration types in example/src/App.tsx file.
You can use this widget standalone or with GenDocu Cloud gRPC CI/CD. Feature comparison is below.
example directory and use yarn start to run the frontendyarn startgrpc-docs - instruction in Setup sectionprotoc --doc_out=./ --doc_opt=json,description.json *.protoexample/src/App.tsximport React from 'react'
import { GRPCSelfGeneratedAPIReference } from 'grpc-docs'
const Example = () => {
// return <GRPCSelfGeneratedAPIReference file='url-to-json-description-of-api'/>
// return <GRPCSelfGeneratedAPIReference definition='A json string definition that got generated by protoc'/>
return <GRPCSelfGeneratedAPIReference file='example-descriptors/description.json'/>
}
scheme='path-to-scheme-file.yaml'. Use GenDocu Cloud Api Specification Scheme. You can find example file here.You can provide a protoc definition as text directly to the <GRPCSelfGeneratedAPIReference /> component. So you should be able to fetch your hosted json with the correct headers and provide it to the compoenent in the definition prop.
import React from 'react'
import { GRPCSelfGeneratedAPIReference } from 'grpc-docs'
const Example = async () => {
const resp = await fetch('my-company.com/protoc.json')
const definition = await resp.text()
return <GRPCSelfGeneratedAPIReference definition={definition}/>
}
grpc-docs - instruction in Setup sectionimport React from 'react'
import { GRPCGenDocuAPIReference } from 'grpc-docs'
const App = () => {
//return <GRPCGenDocuAPIReference project='your-gendocu-project' organization='your-organization'/>
return <GRPCGenDocuAPIReference project='LibraryApp' organization='gendocu'/>
}
export default App;
You can also implement your own backend wrapper - API documentation is available here.
| Feature | Standalone gRPC-docs | gRPC-docs with GenDocu | GenDocu Developer Portal |
|---|---|---|---|
| Setup steps | ✅ | ✅ | ✅ |
| API Reference | ✅ | ✅ | ✅ |
| Code snippets | ❌ | ✅ | ✅ |
| Password protected documentation | ❌ | ✅ | ✅ |
| Programming languages | 1 | 6 | 6 |
| Environment selection | ❌^ | ❌^ | ✅ |
| Authentication description | ❌^ | ❌^ | ✅ |
| Try it out | ❌ | ❌^ | ✅ |
| RBAC protected documentation | ❌ | ❌ | ✅ |
| SSO | ❌ | ❌ | ✅ |
^ to be implemented
To create your own styled documentation change the implementation in style/default - you can find there all the files implementing the UI of documentation.
We strongly recommend to create own style directory, like style/my-style instead of overwriting the style/default components.
... is not allowed. Add this origin in your documentation settings. You have to add the host in your GenDocu project settings. If the project is not owned by you, ask project owner.MIT © gendocu-com
FAQs
gRPC API Documentation
The npm package grpc-docs receives a total of 2,373 weekly downloads. As such, grpc-docs popularity was classified as popular.
We found that grpc-docs demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.