
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
grunt-flexcombo
Advanced tools

Grunt-flexcombo 是基于 NodeJS 的静态文件轻服务。阿里系内大量 Demo 服务和前端研发环境都基于它。
author: @拔赤、@陶清、@弘树
Grunt-flexcombo 是 flex-combo的grunt插件增强版。
什么是 flexcombo?阿里 CDN 支持线上 Combo(在线合并静态文件),比如http://g.tbcdn.cn/??a.js,b.js将返回两个文件合并后的内容。flexcombo 可以拆解 Combo 链接,并将拆解后端文件(有条件的)映射到本地文件。Grunt-flexcombo 作为 Grunt 插件版本,同样整合了 AnyProxy,以方便开发者启动本地服务。可以简单的理解为here和flexcombo的整合。
以国内机票H5项目为例:
克隆代码到本地后,浏览器绑定127.0.0.1:8080,执行grunt online,打开浏览器访问http://h5.m.taobao.com/trip/h5-flight/search/index.html。
依赖 Grunt 版本~0.4.1
安装grunt-flexcombo
npm install grunt-flexcombo --save-dev
安装后,在Gruntfile.js中载入任务
grunt.loadNpmTasks('grunt-flexcombo');
在grunt.initConfig()中添加flexcombo的配置:
grunt.initConfig({
flexcombo:{
server:{ // 简单的例子
options:{
// 监听目录位置
target:'src/',
// 要匹配的 URL 中的相对目录
urls:'/trip/h5-home',
// 启动 Assets CDN 服务占用的端口,默认 8081
port:'8081',
//指定本地mock的目录(路径)名,默认为"mock"
mockPath: 'mock',
//开启Combo的指令符
servlet:'?',
//多文件间隔符号
separator:',',
//文件编码
charset:'utf8',
// 指定是否开启 livereload,默认为 false,也可配置为 livereload 的端口号
// 与 `watch` 任务的配置保持一致
livereload: true,
// 注入移动端调试辅助脚本,默认为 `['console', 'error']`
injectScripts: ['console', 'error']
}
},
debug:{ // 完整的例子
options: {
// 监听目录位置
target:'src',
// 匹配 [ag].tbcdn.cn 或 [ag].alicdn.com 时的访问路径
urls:'/group/project',
// flexcombo 服务端口,CDN 服务端口
port:'8081',
// 反向代理服务端口,即 HTML 页面访问端口
proxyport:'8080',
//开启combo的字符串
servlet:'?',
//多文件分隔符
separator:',',
//默认输出文件的编码
charset:'utf8',
// HTML 服务的域名
proxyHosts:['a.com','b.com','demo.com'],
// 是否自动调用 weinre, H5 项目可选
startWeinre: false,
// 指定是否开启 livereload,默认为 false,也可配置为 livereload 的端口号
// 与 `watch` 任务的配置保持一致
livereload: true,
// 默认的 weinre 运行端口
weinrePort: 8091,
// 代理配置
proxy: {
// 接口 mock 配置
interface: {
// 要代理的接口域名
hosts: [
'api.m.taobao.com',
'api.waptest.taobao.com',
'api.test.taobao.com'
],
// 代理脚本路径
script: 'proxy/interface.js'
},
// 页面 HTML 区块代理配置
webpage: {
// 要代理的页面路径匹配规则(字符串或正则表达式)
// 比如要匹配百度和淘宝域名
//[/www\.baidu\.com/, /taobao\.com/],
urls: [/taobao\.com/],
// 代理脚本路径
script: 'proxy/webpage.js'
}
},
// anyproxy web config 页面端口
webConfigPort: 8082,
// anyproxy 监控页面端口
webPort: 8002,
// anyproxy 控制台与监控页面通信端口
socketPort: 8003
// 过滤参数
filter:{
'-min\\.js':'.js',
/*
* 当访问a.com/go/act/demo.php时,实际请求
* a.com/demo.html
*/
'/go/act/\(.+\\.\)php':'/$1html'
},
// 本地服务支持 CommonJs 语法和 React JSX 语法
commonJs:true
}
}
},
// flexcombo 需要配合 watch 模块一起使用
watch: {
'all': {
files: ['src/**/*'],
tasks: [ 'your-build-target' ]
}
}
});
// 注册 debug 任务
grunt.registerTask('debug', '开启debug模式', function() {
task.run(['flexcombo:debug','watch:all']);
});
启动服务:(针对上面的配置)
grunt server 启动例子1
grunt debug 启动例子2
flexcombo任务无法单独运行,需要配合watch启动。一份完整的Gruntfile.js样例。
上例中grunt debug将会调用 flexcombo 服务,会在本地启动两个服务,两个服务分属两个端口proxyport(反向代理服务)和port(CDN 环境服务)
<img src=http://gw.alicdn.com/tps/TB1kmEJKFXXXXaKXVXXXXXXXXXX-1706-1254.png width=700 />
启动服务后,可以直接通过localhost或者IP来预览本地文件
http://localhost/group/project
也可以通过proxyHosts中的域名配置来访问:
http://demo.com/
grunt-flexcombo 同时提供了两个环境的模拟,CDN 环境模拟和 HTML 文件服务器模拟,有两个方法来使用 CDN 模拟服务
127.0.0.1 g.tbcdn.cn a.tbcdn.cn g.alicdn.com若要使用 HTML 文件服务器,只使用第二种方法即可

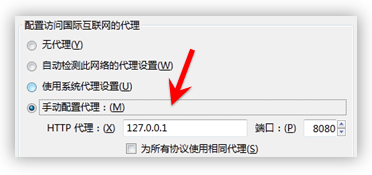
在手机终端设置代理方法:

这时访问你的目标网址,代理工具将会把其中 访问 g.tbcdn.cn 或者 g.alicdn.com 的资源文件(带Combo)拆开去本地和线上去找文件,一并返回给浏览器。
该服务支持标准格式的 SSI include
<!--#include path="../src/file-path.html" -->
AWP 是阿里无线应用发布环境,目前只支持<!--HTTP:url,utf8:HTTP-->的解析,其他类型暂时不支持,注意:这个规则不会被combohtml解析
服务支持juicer模板渲染输出,因此在源html中可以直接用juicer语法来写页面,比如源文件:
<html>
<body>
<!-- 定义Mock数据 -->
<!--#def
{"list": [
{"name":" guokai", "show": true},
{"name":" benben", "show": false},
{"name":" dierbaby", "show": true}
]}
-->
<ul>
{@each list as it,index}
<li>${it.name} (index: ${index})</li>
{@/each}
</ul>
</body>
</html>
开启服务后浏览器中访问它,将输出:
<html>
<body>
<!-- 定义Mock数据 -->
<!--#def {"list": [ {"name":" guokai", "show": true},
{"name":" benben","show": false},
{"name":" dierbaby", "show": true} ]} -->
<ul>
<li>guokai (index: 0)</li>
<li>benben (index: 1)</li>
<li>dierbaby (index: 2)</li>
</ul>
</body>
</html>
即,数据和juicer模板混合输出了正确的结果。
如果源文件中存在Mock数据字段<!--#def ... -->,则服务将会解析文件中的juicer模板
这个功能主要提供了调试的渠道,写demo时就直接生成了juicer模板,通过grunt-combohtml(另行配置)可以将juicer语法的源文件编译为velocity语法和php语法。
配置参数:commonJs:true
是否支持 CommonJS 语法和 React JSX 语法转换,设置为 true 时,访问一个 js 源文件会通过browserify转换为浏览器可运行的 js 代码。
若不希望某个url支持CommonJS和JSX,则加上开关commonjs=false即可,比如:
http://path/to/file.js?commonjs=false
是否采用长连接模式
基于此目录启用本地服务,类似Apache中的DocumentRoot,需写相对目录,相对于Gruntfile.js所在的目录。
启用本地服务后,访问到options.target目录对应的url里的路径,比如options的配置:
options:{
target:'src'
urls:'/a/b/c'
}
访问URLhttp://localhost/a/b/c/demo.html,将返回./src/demo.html。此配置主要用作模拟cdn的真实路径,比如直接访问http://g.tbcdn.cn/a/b/c/index.js,将访问./src/index.js。
flexcombo 服务的端口,默认启动在80端口,启动在80端口可以让你直接绑定Host到本机,若启动在其他端口,则只能用代理工具来辅助访问。
反向代理服务器的端口。反向代理服务器运行有过滤器,如果反向代理匹配proxyHosts和[ag].tbcdn.cn,则会将请求转发至flexcombo服务,否则去公网取文件。最后一并返回给客户端。
开启combo的前缀。不同的开发环境有不同的combo需求。通过servlet,seperator两个参数决定。
Combo的url中多个文件的分隔符。
默认输出文件的编码,主要用于约束输出assets文件的编码。
本地服务自定义虚机的域名。除了a.tbcdn.cn、g.tbcdn.cn、g.alicdn.com这三个默认域名,可以新增自定义域名配置,多个域名用数组表示。
自定义域名无须配Host访问,只需配端口为
proxyport的代理服务即可。
注意:来自proxyHosts中配置的域名的url请求路径不会匹配options.urls,比如proxyHosts:'a.com',那么访问
http://a.com/demo.html
将访问本地文件./src/demo.html
{}filter可以用来过滤传入url。filter对象,其中key是匹配的正则表达式,value是替换的字符串,支持正则表达式变量。替换的顺序与定义无关。filter类似于Apache中的rewrite规则
{}urlBasedCharset可针对某一个url设置响应字符集。例如:
"charset" : "utf-8",
"urlBasedCharset" : {"/apps/aaa.js":"gbk"}
允许在大多数情况下返回字符集为utf-8字符集的资源。但在访问/apps/aaa.js的情况下,以gbk的方式编码。 这个特性多被用来引入编码几不同的第三方脚本。
options的更多配置继承自flexcombo,请参照flex-combo。
本地 json(p) mock 服务脚本所在目录名(拼接到mock请求路径中),对于匹配的路径请求根据 mock 服务脚本返回值构建 json(p) 接口返回。
KISSY项目构建工具和本地环境:generator-clam一同使用,构建工具生成本地配置文件,形如:
flexcombo:{
debug:{
options:{
proxyHosts:'trip.taobao.com',
target:'build/',
proxyport:8080,
urls:'/trip/proj/0.0.2',
port:'80',
servlet:'?',
separator:',',
charset:'utf8',
filter:{
'-min\\.js':'.js',
'/go/act/\(.+\\.\)php':'/$1html',
}
}
}
}
FAQs
FlexCombo
We found that grunt-flexcombo demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.