
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
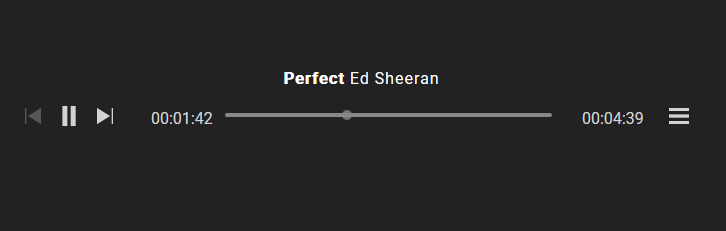
Simple music player user interface that easily adapts to any website interface.

Try the demo
This libriry was inspired by rxjs-audio and uses part of its source code. Thank you imsingh for let me use your tutorial and library.
npm install gs-player --save
Add GsPlayerModule into the imports array of the module that will use gs-player
import { GsPlayerModule} from 'gs-player';
@NgModule({
imports: [
// ...
GsPlayerModule
],
})
export class AppModule { }
Add gs-player component to your HTML, import interfaces and define properties
<h1>My website</h1>
<gs-player></gs-player>
import { PlayerFile, PlayerTheme, PlayerThemeDark, PlayerThemeLight } from 'gs-player';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
// Array of PlayerFiles (file url, name, artist and album)
public files: Array<PlayerFile>;
// Player color theme (one of PlayerThemeDark or PlayerThemeLight)
// You can also crete your own color theme
public playerTheme: PlayerTheme = PlayerThemeLight;
To play audio in gs-player you must pass the files property. An array of PlayerFile:
<h1>My website</h1>
<gs-player
[files]="files">
</gs-player>
export class AppComponent {
// Array of PlayerFiles (file url, name, artist and album)
// artist and album are optionals
public files: Array<PlayerFile> = files: Array<PlayerFile> = [
{
url: 'url-to-audio-file.mp3',
name: 'My audio',
artist: 'Me',
album: 'My album'
}
];
At this point you should be able to play audio using gs-player.
You can change gs-player color to fit your UI. The library have to themes by default:
Use themes as follow:
<h1>My website</h1>
<gs-player
[files]="files"
[playerTheme]="playerTheme">
</gs-player>
// import themes from `gs-player`
import { PlayerThemeDark, PlayerThemeLight } from 'gs-player';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
public playerTheme = PlayerThemeLight;
You can create your own themes using your own colors:
// import PlayerTheme interface from `gs-player`
import { PlayerTheme } from 'gs-player';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
public playerTheme: {
// HTML/CSS Color Name, Hex Code #RRGGBB, Decimal Code (R,G,B)
primary: 'red',
secondary: 'blue'
};
Interfaces can be used inside your project.
| Name | Description |
|---|---|
| PlayerStreamState | Stream state, used to manage the file being played |
| PlayerFile | A file to be played |
| PlayerCurrentFile | File being played |
| PlayerTheme | Player theme. Can be used to create themes |
| Name | Type | |
|---|---|---|
| playing | boolean | required |
| readableCurrentTime | string | required |
| readableDuration | string | required |
| duration | number | undefined |
| currentTime | number | undefined |
| canplay | boolean | required |
| error | boolean | required |
| Name | Type | |
|---|---|---|
| url | string | required |
| name | string | required |
| artist | string | optional |
| album | string | optional |
| Name | Type | |
|---|---|---|
| index | number | required |
| file | PlayerFile | required |
| Name | Type | |
|---|---|---|
| primary | string | required |
| secondary | string | required |
Constants can be used inside your project.
| Name | Description |
|---|---|
| PlayerThemeLight | Light color theme, good for dark background |
| PlayerThemeDark | Dark color theme, good for bright background |
| Name | value |
|---|---|
| primary | '#fff' |
| secondary | '#eee' |
| Name | value |
|---|---|
| primary | '#222' |
| secondary | '#eee' |
npm installng servegs-player will be maintained under the Semantic Versioning guidelines. Releases will be numbered with the following format:
<major>.<minor>.<patch>
For more information on SemVer, please visit http://semver.org.
If you like my work you can buy me a coffe or pizza
FAQs
Simple and easy to use Angular 8 music player
The npm package gs-player receives a total of 20 weekly downloads. As such, gs-player popularity was classified as not popular.
We found that gs-player demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.