
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Please note that this project is currently under development.
Contributions are very welcome!
Harmonic is being developed with some goals:
Check out the full documentation in Harmonic's Wiki.
Harmonic is available on npm:
npm install harmonic -g
For more details, check out the full documentation: Installing
First thing you will need to do is to initialize a new Harmonic website.
It is as simple as:
harmonic init [PATH]
[PATH] is your website dir. The default path is the current dir.
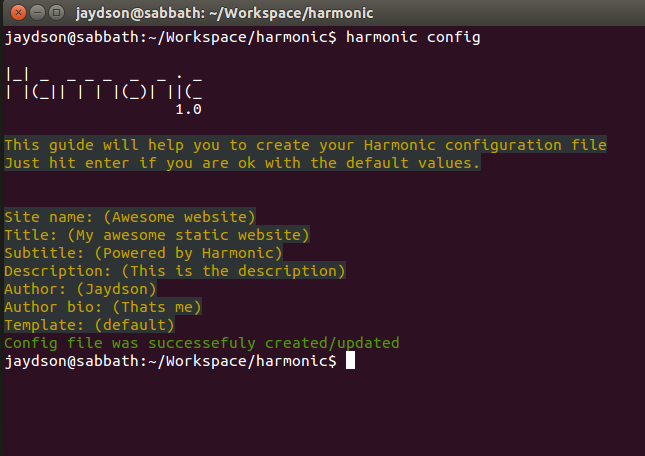
Harmonic will prompt you asking for some data about your website:

Harmonic will then generate a config file, which is a simple JSON object.
Any time you want, you can configure your static website with the CLI config command:
cd [PATH]
harmonic config
Now, enter in your website dir and you are ready to start creating posts!
For more details, check out the full documentation: Config
Harmonic follows the same pattern as others static site generators that you may know.
You must write your posts in Markdown format.
cd your_awesome_website
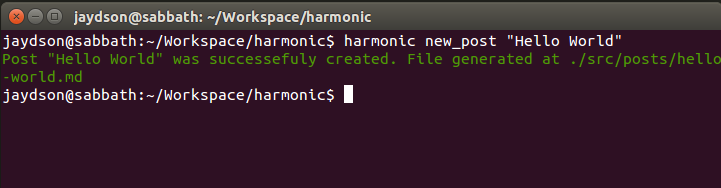
harmonic new_post "Hello World"

After running new_post, a markdown file will be generated in the /src/posts/[lang] folder, ready for editing.
The markdown file have a header which defines the post metadata.
Example:
<!--
layout: post
title: hello world
date: 2014-05-17T08:18:47.847Z
comments: true
published: true
keywords: JavaScript, ES2015
description: Hello world post
categories: JavaScript, ES2015
authorName: Jaydson
-->
You can check all possible header values in the header page.
Everything after the header is the post content.
Example:
# Hello World
This is my awesome post using [Harmonic](https://github.com/JSRocksHQ/harmonic).
This is a list:
- Item 1
- Item 2
- Item 3
The code above will be parsed to something like this:
<h1 id="hello-world">Hello World</h1>
<p>
This is my awesome post using
<a href="https://github.com/JSRocksHQ/harmonic">Harmonic</a>.
</p>
<p>This is a list: </p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
For more details, you can check the full documentation: Blogging.
cd your_awesome_website
harmonic new_page "Hello World Page"
After running new_page, a markdown file will be generated in the /src/pages/[lang] folder, ready for editing.
The build tool will generate the index page, posts, pages, categories, compile styles and ES2015+.
harmonic build
To run your static server:
harmonic run
You can specify a port, by default Harmonic will use the 9356 port:
harmonic run 9090
Harmonic will also watch all files in the src directory and in the currently selected theme, triggering a new build and reloading the opened pages when changes are detected.
harmonic --help
See the Contributing guide.
FAQs
The next static site generator
The npm package harmonic receives a total of 4 weekly downloads. As such, harmonic popularity was classified as not popular.
We found that harmonic demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.