
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
homebridge-website-to-camera
Advanced tools
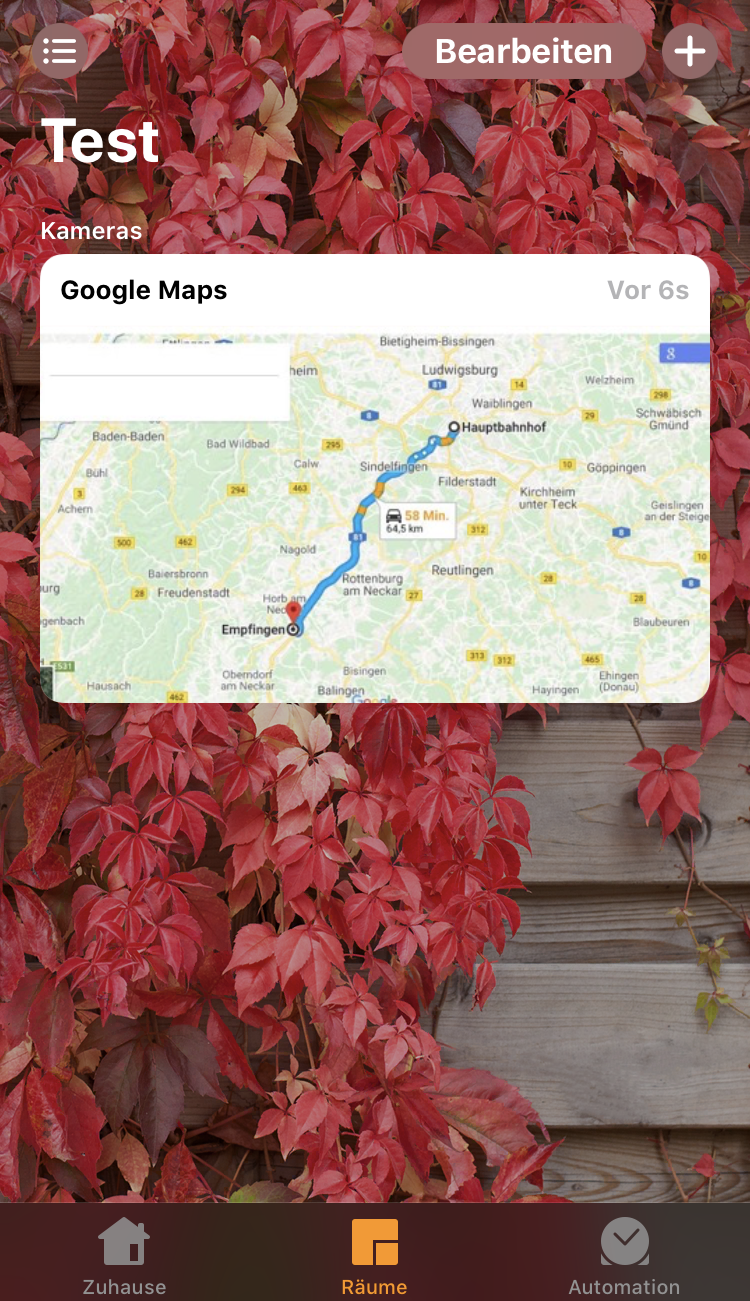
Homebridge plugin for displaying a Website (intended for Google Maps-->Traffic) as Camera

If you find my work useful you can buy me a coffee, I am very thankful for your support.
Make sure you have Homebridge installed.
sudo apt-get install chromium-browserchromium-browser, output should be similar to (chromium-browser:30533): Gtk-WARNING **: cannot open displaysudo npm install -g homebridge-website-to-cameraconfig.json using the sample below (append in the block 'platforms' not 'accessories')Update your config similar to this:
"platforms": [
{
"platform": "website-camera",
"cameras": [
{
"name": "Website 1",
"url": "https://github.com",
"chromiumPath": "/usr/bin/chromium-browser"
}
]
}
]
You can add multiple cameras!
Take a look at the example config.json
Fields:
name name of the camera (required)id unique(!) identifier for that specific camera (optional)url the URL of the website that is to be captured (required)scale HomeApp requests a (device dependent) size for the preview-image.
With e.g. scale set to 2 (default) the virtual browser window is set to this size. Best is to skip this field.width / height the width/height of the virtual browser window. This is optional and overrides scale.chromiumPath path to chromium-executable (defaults to "/usr/bin/chromium-browser")timeout timeout in ms for waiting until the page has no more pending requests. resembles to puppeteer.goto() (defaults to 10000 --> 10s)renderTimeout timeout in ms for waiting AFTER the page has loaded before taking the screenshot. userful for PWAs. (defaults to 1ms)ignoreHTTPSErrors ignore HTTPS errors, useful for self-signed certificates (defaults to false)cacheTime will cache the image for the given time (in seconds) and a new screenshot will be created only if the time since the last screenshot is bigger than the given timejsFile specify the full path of a custom JS-file that will be injected to the page (e.g. if you want to hide cookie-banners)live enabled live mode to use with ffmpeg plugin (defaults to false). See below!liveSnapshotInterval takes a screenshot of the website in the specified interval (in milliseconds). 1000 is a good value to start with.liveRefreshInterval how often the page should be reloaded in live-mode (in milliseconds). If live mode is not enabled the page will be opened every time a screenshot is taken so refreshing is not needed.livePort when live is set to true, this will be the port where the live server is running (defaults to 8554). make sure you use a free port especially if you have multiple cameras.In some cases, the camera is not visible in Home-App:
Add deviceCode missingIn Homebridge a Camera-Accessory provides two functionalities:
In previous versions of the plugin, only the still image was supported. This is a problem for AppleTV as this device does not show the still image, instead it directly shows the live-stream. Implementing the live-stream is not that easy with Node.js (Homekit needs the Camera to connect to the client via SRTP and send the video e.g. with x264). Instead of implementing this directly this plugin implements a helper, that lets you enable live-streaming via the homebridge-camera-ffmpeg plugin.
:exclamation: You need to install homebridge-camera-ffmpeg as well!
"platforms": [
{
"platform": "website-camera",
"cameras": [
{
"name": "Website 1",
"url": "https://github.com",
"live": "true"
"liveSnapshotInterval": 1000,
"liveRefreshInterval": 5000,
"livePort": 8554
}
]
},
{
"platform": "Camera-ffmpeg",
"cameras": [
{
"name": "Website Camera",
"videoConfig": {
"source": "-i http://localhost:8554",
"stillImageSource": "-i http://localhost:8554/still"
}
}
]
}
]
:grey_exclamation: if live is enabled, the website-to-camera plugin will not expose a camera on its own!
There will only be a server listening on the given port that offers a MJPEG live-stream.
The plugin uses Puppeteer/Chrome headless to capture the screenshots. The Browser instance stays open all the time for better performance and less CPU/Mem consumption.
FAQs
shows the screenshot of a website as camera (image)
The npm package homebridge-website-to-camera receives a total of 44 weekly downloads. As such, homebridge-website-to-camera popularity was classified as not popular.
We found that homebridge-website-to-camera demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.