
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
html5-plugin-canvas-gamepad
Advanced tools
So you want to add a gamepad to a html5/canvas based app in html5
npm i html5-plugin-canvas-gamepad
in you html file add CanvasGamepad.setup()
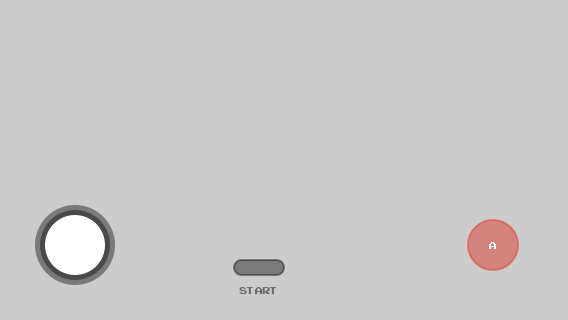
/*
** this is a basic joystick and 1 button setup with start and select buttons
*/
onDeviceReady: function() {
CanvasGamepad.setup();
}
##Configuration options
CanvasGamepad is fully customizable, from button names, colors, layout and more.
| property | type | value(s) | description | example |
|---|---|---|---|---|
| debug | boolean | true|false | show or hide event debug info default is false | debug:false |
| trace | boolean | true|false | show or hide gamepad trace info default is false | trace:false |
| canvas | string | id of target canvas | if left out, creates a new canvas object | canvas:"game" |
| buttons | array | [] | collection of button objects | [{name:"x",color:"rgba(255,255,0,0.5)"}] |
| button | object | {name:string,color:hex|rgb|rgba} | properties for custom buttons | [{name:"x",color:"rgba(255,255,0,0.5)"},{name:"y",color:"rgba(255,0,255,0.5)"}] |
| layout | string | TOP_LEFT | TOP_RIGHT | BOTTOM_LEFT | BOTTOM_RIGHT | cardinal position of buttons default is BOTTOM_RIGHT | layout:"BOTTOM_RIGHT" |
| start | boolean | true|false | display start button default is true | start:false |
| select | boolean | true|false | display select button default is false | select:false |
| joystick | boolean | true|false | display joystick/dpad default is false | debug:false |
| hidden | boolean | true|false | show or hide the gamepad default is false | this can be used to hide the gamepad if you are doing something else on screen |
if you are using multikey.js to extend the CanvasGamepad for keyboard access
| property | type | value(s) | description | example |
|---|---|---|---|---|
| buttons | array | [] | collection of button objects | [{name:"x",color:"rgba(255,255,0,0.5)", key:"[keyboard letter]"}] |
| button | object | {name:string,color:hex|rgb|rgba} | properties for custom buttons | [{name:"x",color:"rgba(255,255,0,0.5)", key:"w"},{name:"y",color:"rgba(255,0,255,0.5)", key:"q"}] |
| hint | boolean | true|false | show or hidekeyboard hint default is false | hint:true |
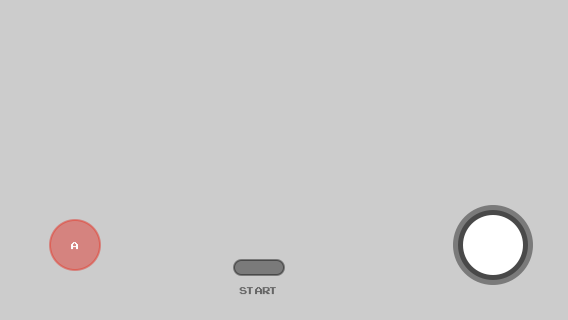
###Config examples ######default options

CanvasGamepad.setup();
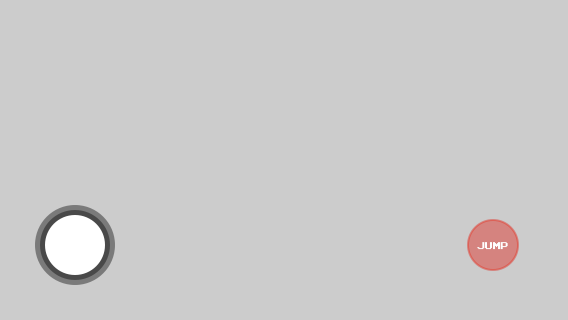
######one button, custom name, no start button

CanvasGamepad.setup({
start:false,
buttons:[
{name:"jump"}
]
});
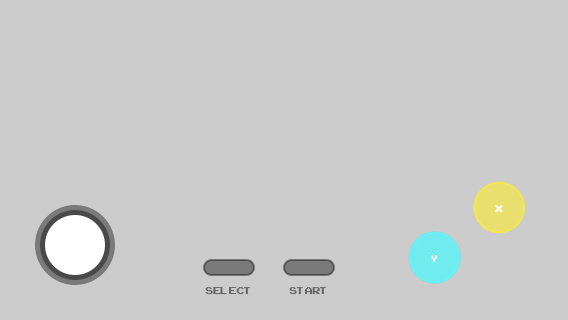
######two buttons, custom names, custom colors, with select button

CanvasGamepad.setup({
select:true,
buttons:[
{name:"x",color:"rgba(255,255,0,0.5)"},
{name:"y",color:"rgba(0,255,255,0.75)"}
]
});
######target canvas

CanvasGamepad.setup({
canvas:"game"
});
######change layout canvas

CanvasGamepad.setup({
layout:"BOTTOM_LEFT"
});
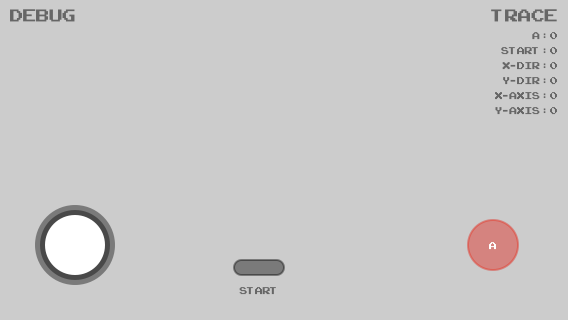
######show trace & debug info

CanvasGamepad.setup({
trace:true,
debug:true
});
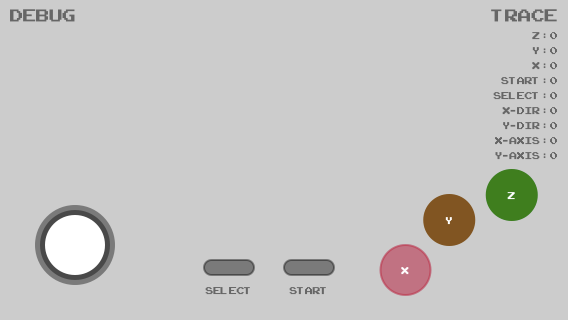
######all out everything

CanvasGamepad.setup({
select:true,
trace:true,
debug:true,
canvas:"game",
buttons:[
{name:"z", color:"#17861c"},
{name:"y", color:"rgb(134, 83, 23)"},
{name:"x", color:"rgba(204, 0, 51, 0.5)"},
]
});
######hidden gamepad

CanvasGamepad.setup({
hidden:true
});
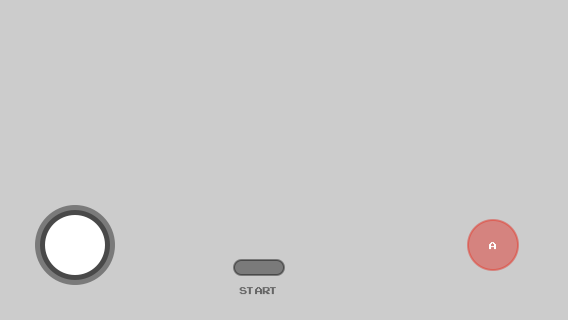
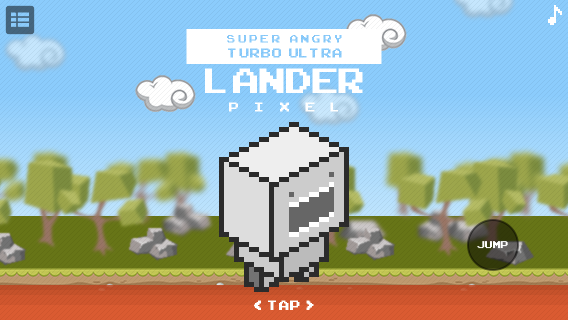
######real world example

/*
** @description start the game
*/
game.init();
/*
** @description setup gamepad, no stick, no start, one button
*/
CanvasGamepad.setup({
canvas:"controller",
joystick:false,
start:false,
buttons:[
{name:"jump", color:"rgba(0,0,0,0.25)"}
]
});
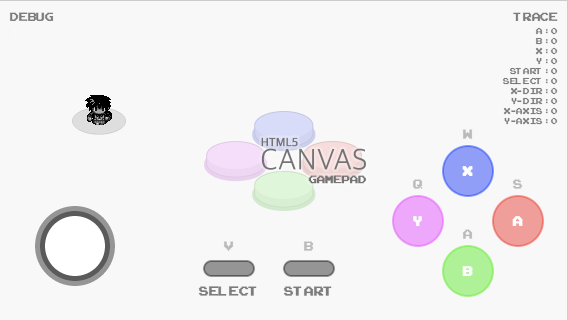
######example using key binding with multikey.js

CanvasGamepad.setup(
{
canvas:"controller",
start:{name:"start", key:"b"},
select:{name:"select", key:"v"},
trace:true,
debug:true,
hint:true,
buttons:[
{name:"a", "key":"s"},
{name:"b", "key":"a"},
{name:"x", "key":"w"},
{name:"y", "key":"q"}
]
}
);
multikey.setup(CanvasGamepad.events, "qwasbv", true);
the above code is running in this example
CanvasGamepad has an observable method that returns the current state map of the gamepad
observe();
CanvasGamepad.setup()
/*
** @description the below example simply logs out the observe method return
*/
setInterval(
function()
{
var map = CanvasGamepad.observe();
console.log(new Date() + ":" + JSON.stringify(map))
}
,1000
);
/*
** @description additionally, you can throw it into your main loop in canvas
*/
function draw()
{
if(CanvasGamepad)
{
gamepad(CanvasGamepad.observe())
}
}
FAQs
html5 Canvas Gamepad Plugin
The npm package html5-plugin-canvas-gamepad receives a total of 3 weekly downloads. As such, html5-plugin-canvas-gamepad popularity was classified as not popular.
We found that html5-plugin-canvas-gamepad demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.