Hull.js - JavaScript library that builds concave hull by set of points.

Examples
See live examples here.
Usage
var points = [ [236, 126], [234, 115], [238, 109], [247, 102], ... ];
hull(points, 50); // returns points of the hull (in clockwise order)
Params
- 1st param - array of coordinates in format:
[[x1, y1], [x2, y2], ..., [xn, yn]]; - 2nd param - concavity.
1 - thin shape. Infinity - convex hull. By default 20; - 3rd param - points format. For example:
['.lng', '.lat'] if you have {lng: x, lat: y} points. By default you can use [x, y] points.
How it works
Let's see step by step what happens when you call hull() function:
-
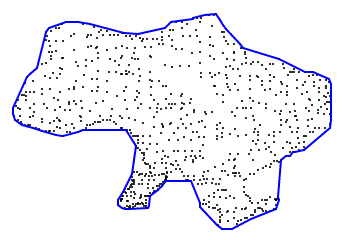
Hull.js takes your source points of the shape:
-
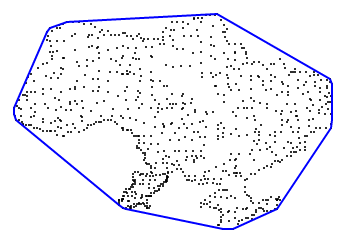
Builds convex hull:
-
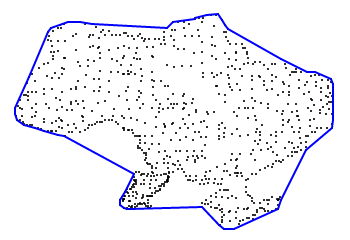
After that, the edges flex inward (according to `concavity` param). For example:

`concavity = 80`

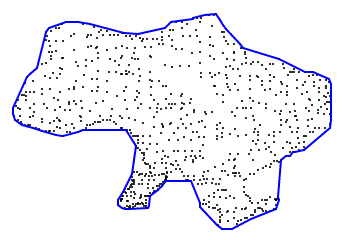
`concavity = 40`

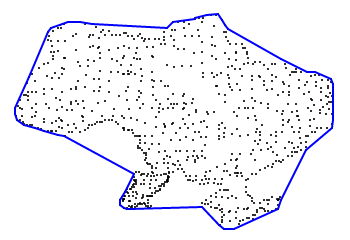
`concavity = 20`
Development
npm install # install dependencies
npm test # build dist file and run tests
Contribute
If you want to get involved with Hull.js development, just use github flow and feel free to contribute!
To-do
- think about parallelisation of the calculations (on GPU or CPU);
- think about holes;
- think about automatic
concavity adjustment based on density.
Related papers
Changelog
0.2.4 — 23.03.2015
Minor fixes (copyrights)
0.2.3 — 04.02.2015
Minor fixes (readme, package.json)
0.2.2 — 04.02.2015
Configurable point formats, now you can use points like {x: 10, y: 10} and {lat: 52, lng: 82}.
0.2.1 — 21.10.2014
Some minor updates (doc, package.json, etc.).
0.2.0 — 20.10.2014
Second version with better performance inspired by this article.
0.1.0 — 06.09.2014
First version based on Delaunay triangulation.



 `concavity = 80`
`concavity = 80`
 `concavity = 40`
`concavity = 40`
 `concavity = 20`
`concavity = 20`


