
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
hyper-transparent
Advanced tools
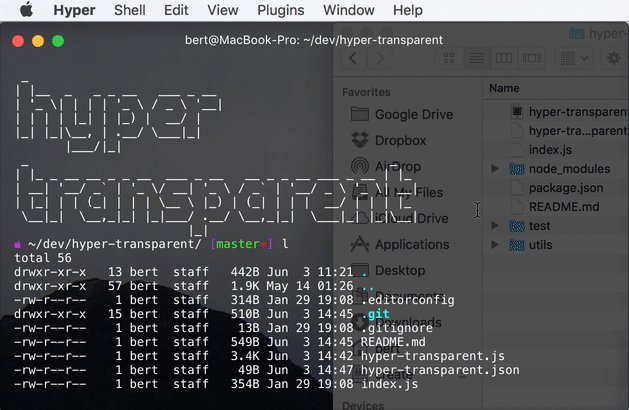
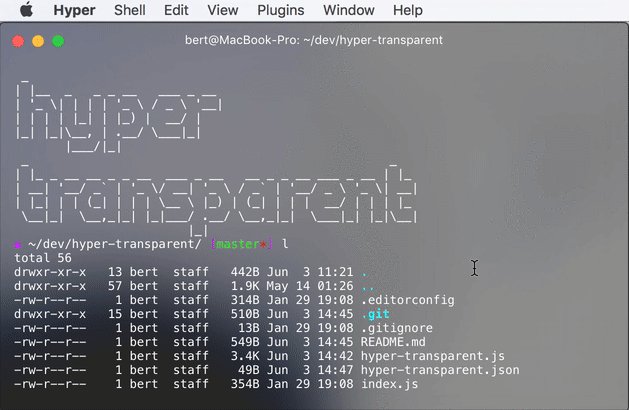
Hyper plugin to easily set window transparency and vibrancy.
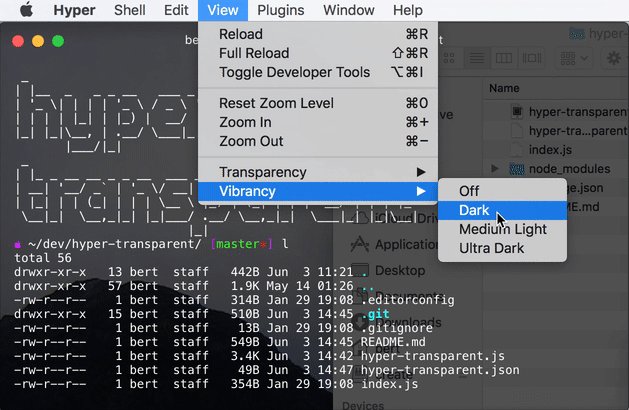
Also allows you to easily set vibrancy on OSX.

Open Hyper config, find plugins and add 'hyper-transparent' there:
plugins: [
'hyper-transparent'
],
You'll find up to date plugin install instructions in the official Hyper site.
Open Hyper config and change backgroundColor at config root level.
Input any HEX color you like.
HyperTransparent will remember this color and apply transparency to it.
You can also persist a default config for HyperTransparent so your preferred settings are kept even after upgrading or reinstalling it.
Add the following config to Hyper's config:
hyperTransparent: {
backgroundColor: '#4b4',
opacity: 0.2,
vibrancy: '' // ['', 'dark', 'medium-light', 'ultra-dark']
}
This config will be preferred, so every time you reload the app it will always be loaded.
Hyper is a terminal app written with web technologies using Electron.
Cool stuff huh? ;)
FAQs
Hyper plugin to easily set window transparency.
The npm package hyper-transparent receives a total of 0 weekly downloads. As such, hyper-transparent popularity was classified as not popular.
We found that hyper-transparent demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.