
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
i18n-behavior
Advanced tools
Instant and Modular I18N for Polymer
API Docs, Demo, and Test on GitHub Pages (https://t2ym.github.io/i18n-behavior)

<i18n-attr-repo> elementI18nBehaviorgulp-i18n-preprocess preprocessor<i18n-format> with Unicode CLDR plural rules and Gender support<i18n-format>i18n-dom-bind template instead of dom-bind for instant I18N of bound templateslocales directories<html lang> attribute value for UI text localizationthis.text dynamic object shared among the same custom element to access localized stringsthis.model object deepcopied from this.text.model object per instance to access localized attribute stringsi18n-attr-repo to maintain repository of I18N target attributesgulp-i18n-leverage filter to merge changes in the default language in HTML templates into localized JSON resources.gulp-i18n-leverage filter to put meta infomation, that is, L10N "TO DO" list, for the merged changes in JSON resources<json-data> elements
Polyfilled by webcomponents-lite.js
| DOM | Chrome* | Firefox* | Edge 13+ | IE 11 | Safari 9+ | Chrome Android* | Mobile Safari* | Opera* |
|---|---|---|---|---|---|---|---|---|
| Supported | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
ES5 transpilation of Polymer 2.x library is required for non-ES6-ready browsers.
| DOM | Chrome* | Firefox* | Edge 13+ | IE 10+ | Safari 7+ | Chrome Android* | Mobile Safari* | Opera* |
|---|---|---|---|---|---|---|---|---|
| Supported | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
* latest versions
bower install --save i18n-behavior
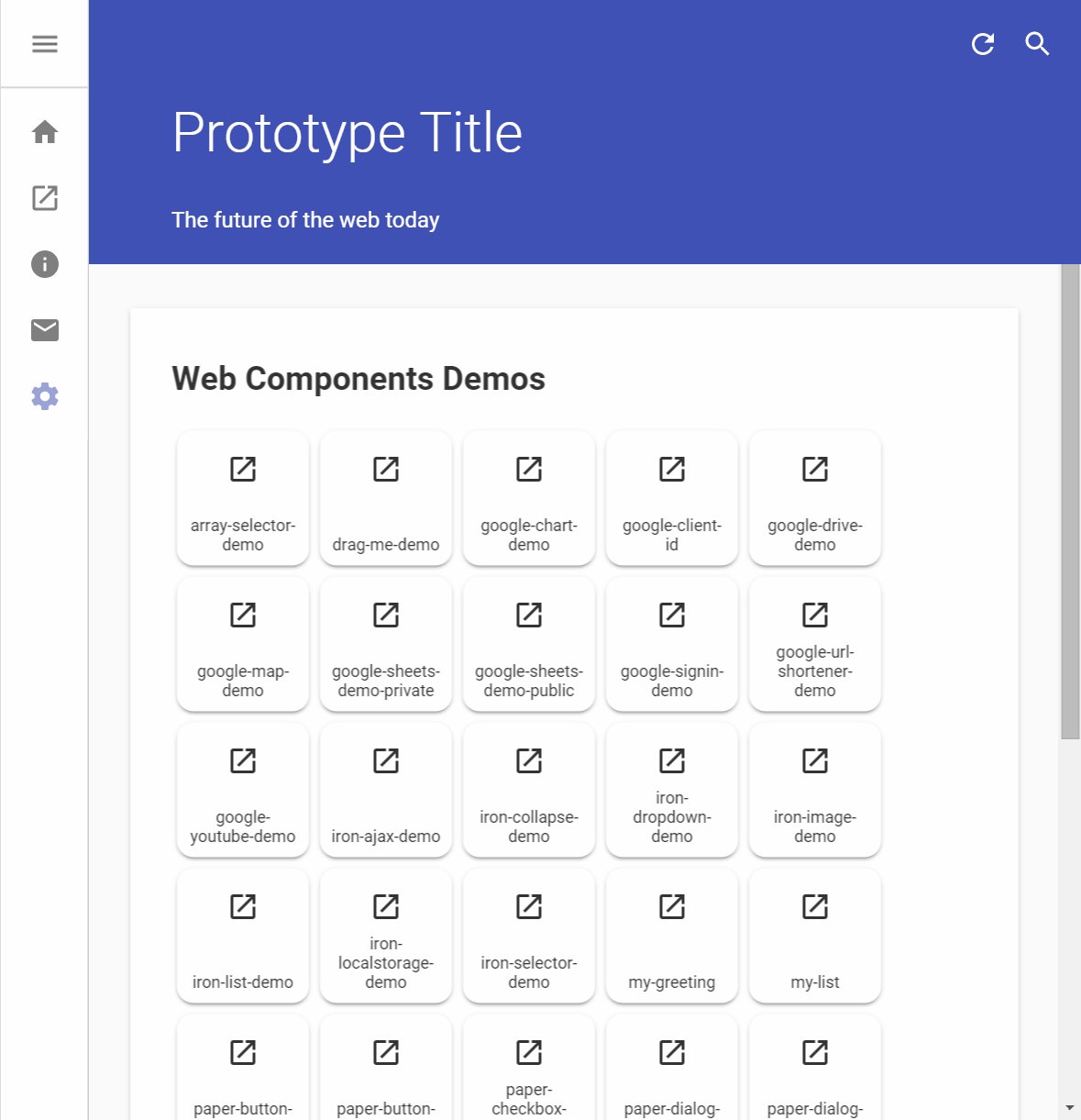
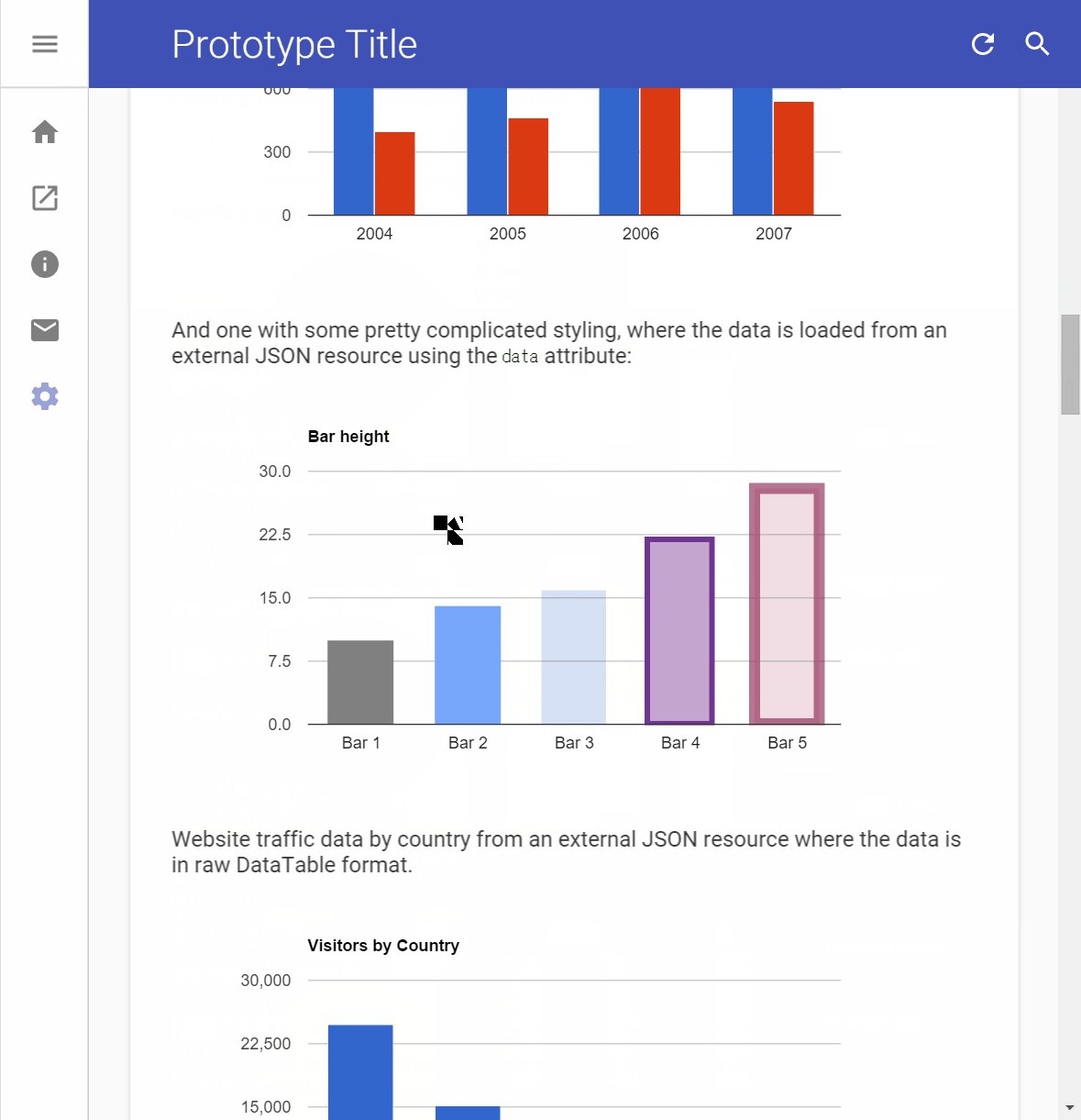
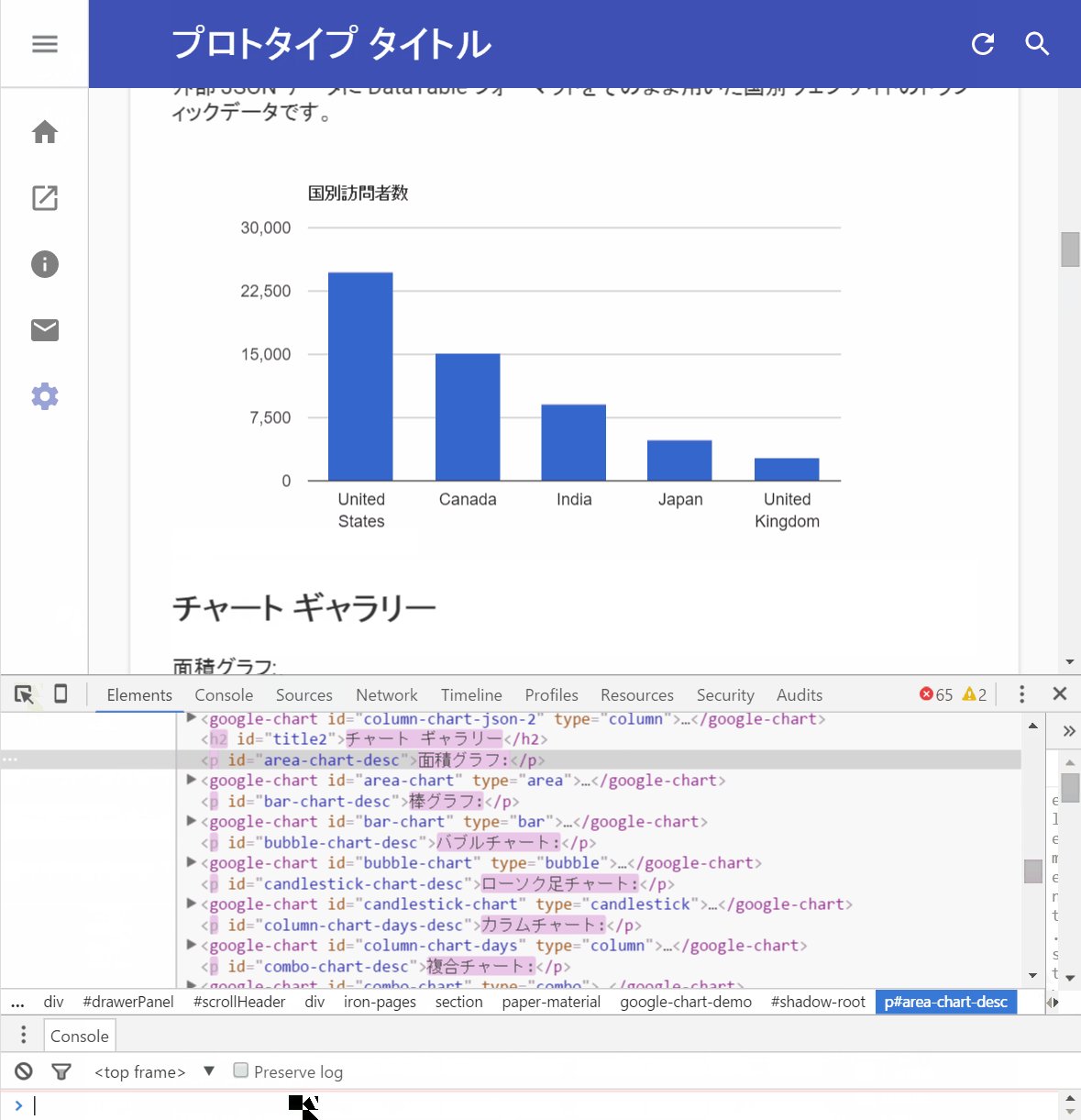
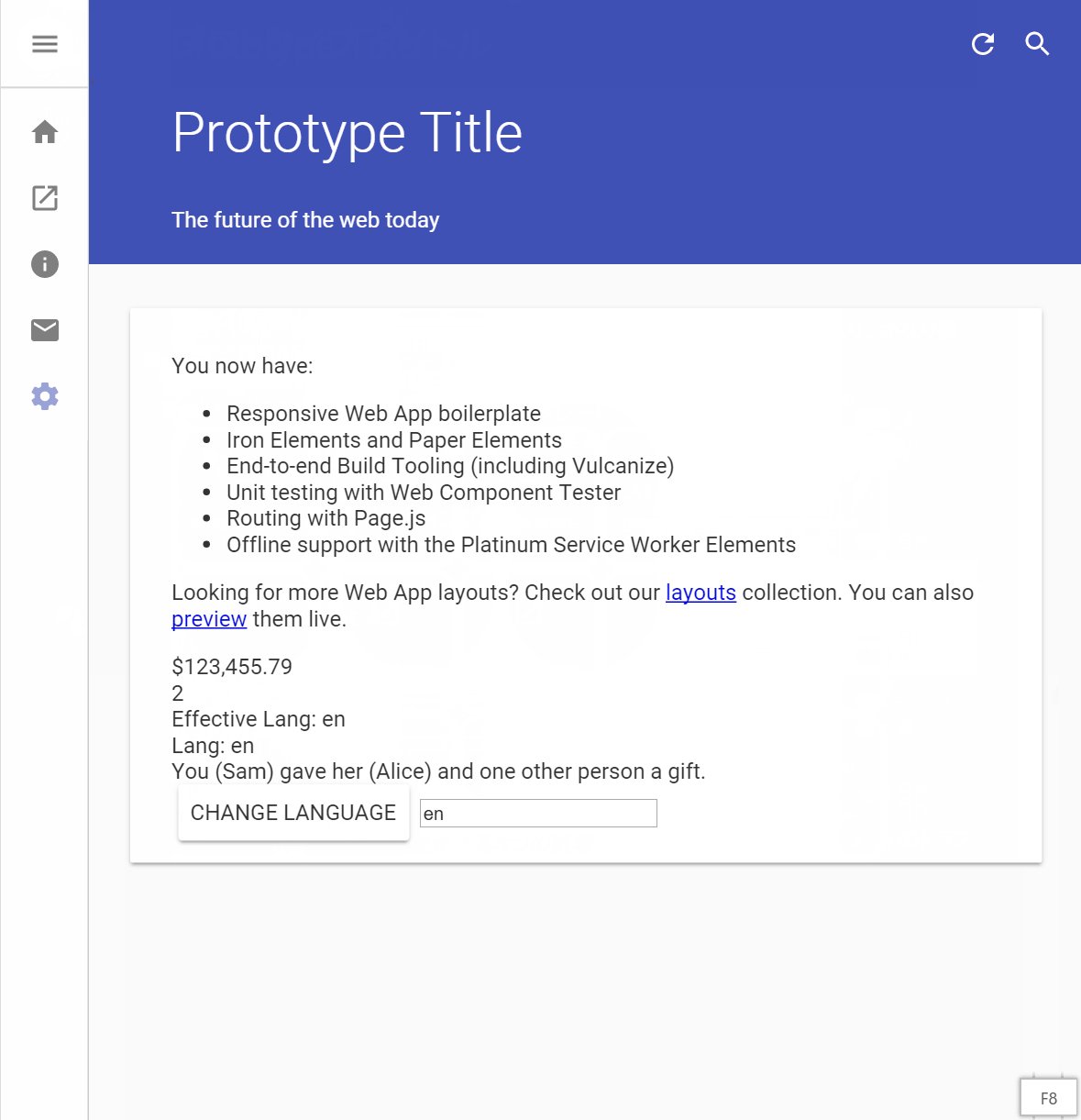
Quick Tour with polymer-starter-kit-i18n
<link rel="import" href="/path/to/bower_components/i18n-behavior/i18n-behavior.html">
Apply BehaviorsStore.I18nBehavior for run-time automatic I18N.
<dom-module id="custom-element">
<template>
<span id="label">UI text label</span> <!-- no need to touch UI text strings -->
</template>
<script>
Polymer({
is: 'custom-element',
behaviors: [
BehaviorsStore.I18nBehavior // Add this line for I18N
]
});
</script>
</dom-module>
Hard-coded UI text strings are automatically extracted and replaced with annotations bound to text object.
lang attribute specifies the current locale. By default, <html lang> attribute is observed and
mirrored to those for I18N-ready element instances.
<html lang="en"><!-- html lang attribute is observed and mirrored -->
...
<custom-element lang="en">
<span id="label">{{text.label}}</span><!-- UI texts are bound to text object -->
</custom-element>
...
</html>
If the containing element of the target text has id attribute, the string id is named with the id value.
If not, the string id is automatically generated. It is recommended to put meaningful id to each string
for robustness. When attaching id attribute is too much for the containing element, text-id attribute can be used instead.
<span text-id="label">{{text.label}}</span>
text dynamic property:this.text dynamic object property represents an object with UI text strings for the current locale.
this.text = {
"label": "UI Text Label"
}
this.text dynamic object is SHARED among all the instances of the same custom element.
model dynamic property:this.model is deepcopied from this.text.model per instance to store I18N target attribute values.
UI text strings in I18N target attributes are automatically extracted and replaced with annotations
according to the shared repository (i18n-attr-repo) of I18N target attributes per elements
(like placeholder attribute of input element).
On lang-updated event, this.text.model is updated but this.model is NOT automatically updated
and needs explicit update like this.
listeners: {
'lang-updated': '_langUpdated'
},
_langUpdated: function (event) {
if (Polymer.dom(event).rootTarget === this) {
this.model = deepcopy(this.text.model);
}
}
<json-data> for manual text definitionsOptionally, any JSON data can be manually added to I18N target strings via <json-data> element.
This option is effective for manual extraction of hard-coded UI text strings in JavaScript literals.
<dom-module id="my-element">
<template>
... <!-- ordinary template for rendering -->
<template><!-- containing template element to avoid rendering -->
<json-data id="items">[
"Responsive Web App boilerplate",
"Iron Elements and Paper Elements",
"End-to-end Build Tooling (including Vulcanize)",
"Unit testing with Web Component Tester",
"Routing with Page.js",
"Offline support with the Platinum Service Worker Elements"
]</json-data>
<json-data id="sender">{ "name": "Sam", "gender": "male" }</json-data>
</template>
</template>
<script>
...
this.text.items[0] === 'Responsive Web App boilerplate'
this.text.sender.name === 'Sam'
...
</script>
</dom-module>
While default text strings are extracted from the hard-coded strings in HTML template,
localized text strings are asynchronously fetched from JSON files under locales directory at the server.
/bundle.json
/locales/bundle.ja.json
/bundle.fr.json
/bundle.zh-Hans.json
/elements/my-list/my-list.json
/locales/my-list.ja.json
/my-list.zh-Hans.json
/google-chart-demo/google-chart-demo.json
/locales/google-chart-demo.ja.json
/google-chart-demo.fr.json
gulp-i18n-preprocess filter performs build-time automatic I18N and embeds UI texts as JSON.
I18N-ready Source Code preprocessed by gulp-i18n-preprocess:
<dom-module id="custom-element">
<template localizable-text="embedded">
<span id="label">{{text.label}}</span>
<template id="localizable-text">
<json-data>{
"label": "UI Text Label"
}</json-data>
</template>
</template>
</dom-module>
Default text values are immediately extracted from the embedded JSON without overheads of run-time traversal into the whole template.
| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-element | npm/bower | 2.0.0 | I18N base element class |
| i18n-behavior | npm/bower | 2.0.0 | Run-time I18N handler |
| i18n-format | npm/bower | 2.0.0 | I18N text formatter |
| i18n-number | npm/bower | 2.0.2 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.2.3 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.1.3 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.0 | L10N JSON placeholder generator |
| xliff-conv | npm/bower | 1.0.10 | XLIFF/JSON converter |
| live-localizer | npm/bower | 0.0.66 | L10N widget (WIP) |
| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-behavior | bower | 1.1.0 | Run-time I18N handler |
| i18n-format | bower | 1.0.0 | I18N text formatter |
| i18n-number | bower | 1.0.1 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.1.0 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.0.13 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.0 | L10N JSON placeholder generator |
| xliff-conv | npm/bower | 1.0.1 | XLIFF/JSON converter |
| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-behavior | bower | 1.0.0 | Run-time I18N handler |
| i18n-format | bower | 1.0.0 | I18N text formatter |
| i18n-number | bower | 1.0.0 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.0.0 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.0.0 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.0 | L10N JSON placeholder generator |
lang property cannot be bound as {{lang}} or {{f(lang)}} due to the root cause of Issue #36. The property effectiveLang can be safely used instead.polymer-starter-kit-i18n npm install -g polymer-cli
npm install -g generator-polymer-init-i18n-starter-kit
mkdir i18n-starter-kit
cd i18n-starter-kit
polymer init i18n-starter-kit
# Add Locales
npm run build locales -- --targets="de es fr ja zh-Hans"
# Build
npm run build
# Translate XLIFF ./xliff/bundle.*.xlf
# Build and Merge Translation
npm run build
# App with Run-time I18N on http://localhost:8080
polymer serve
# App with Build-time I18N on http://localhost:8080
polymer serve build/bundled
lang attribute of html element from "en" to other locales such as "ja" <html lang="ja">
polymer-starter-kit-i18n/src/*.html
cd polymer-starter-kit-i18n
npm run build
git diff
Test Suites (*-test.html) | Description |
|---|---|
| basic | Basic functionalities |
| edge-case | Edge cases |
| multiple-case | Multiple element cases |
| template-default-lang | templateDefaultLang tests |
| preference | i18n-preference tests |
| no-persist | i18n-preference tests |
| Build Phases | UI Strings | L10N JSON | HTML | JavaScript |
|---|---|---|---|---|
| src(-lite) | Hard-coded | Modular | Modular | HTML Embedded |
| preprocess(-lite) | Extracted | Modular | Modular | HTML Embedded |
| vulcanize(-lite) | Extracted | Bundled | Vulcanized | HTML Embedded and Vulcanized |
| minify(-lite) | Extracted | Bundled and Minified | Vulcanized and Minified | Concatenated and Obfuscated |
webcomponents-lite.min.jsAvailable at https://t2ym.github.io/i18n-behavior/components/i18n-behavior/test/
Rebuild preprocessed, vulcanized, and minified test suites by the following commmand.
gulp pretest
These test:* tasks perform the pretest task as a dependency.
gulp test:local # local browsers; Chrome and Firefox are preset in wct.conf.json
gulp test:remote # remote browsers on Sauce Labs; Edge, IE10/11, Safari 7/8/9 are preset in wct.conf.json
FAQs
Instant and Modular I18N engine for lit-html and Polymer
The npm package i18n-behavior receives a total of 23 weekly downloads. As such, i18n-behavior popularity was classified as not popular.
We found that i18n-behavior demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.