
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
i18n-behavior
Advanced tools
Instant and Modular I18N framework for lit-html and Polymer


i18n-element| Browser | Chrome | Firefox | Edge 13+ | IE 11 | Safari 9+ | Chrome Android | Mobile Safari | Opera |
|---|---|---|---|---|---|---|---|---|
| Supported | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
@webcomponents/webcomponentsjs/webcomponents-{bundle|loader}.js npm install i18n-behavior
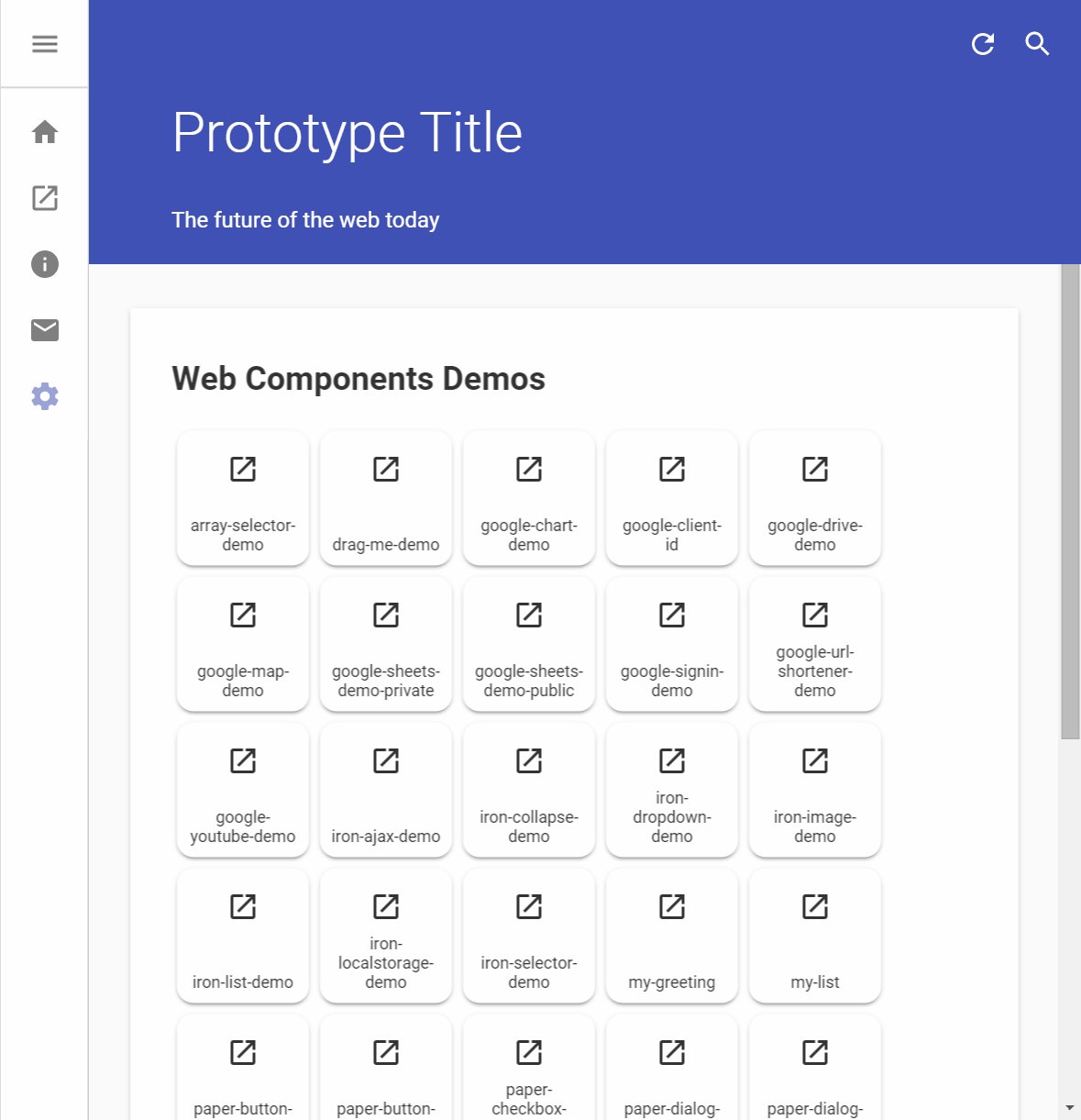
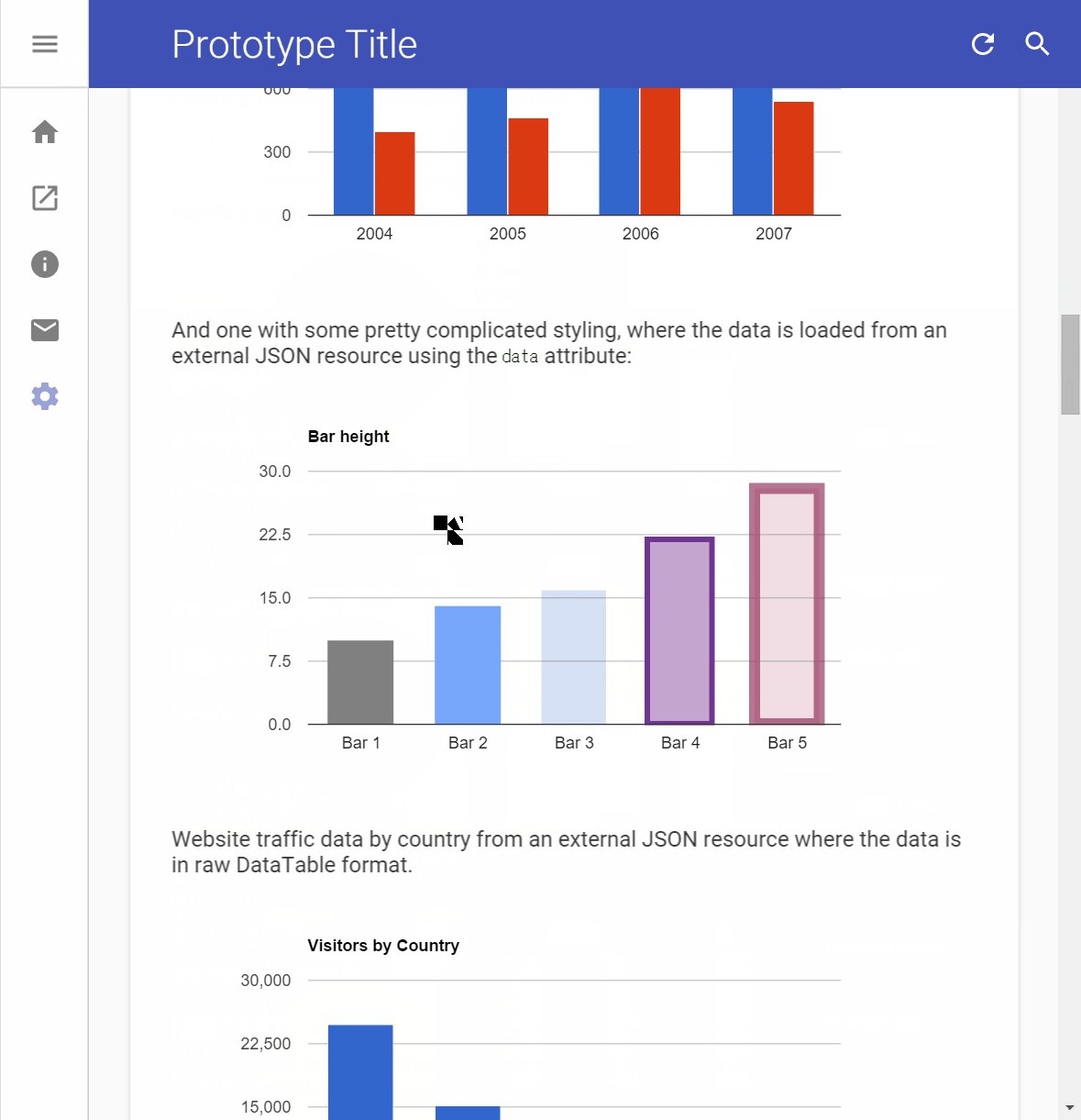
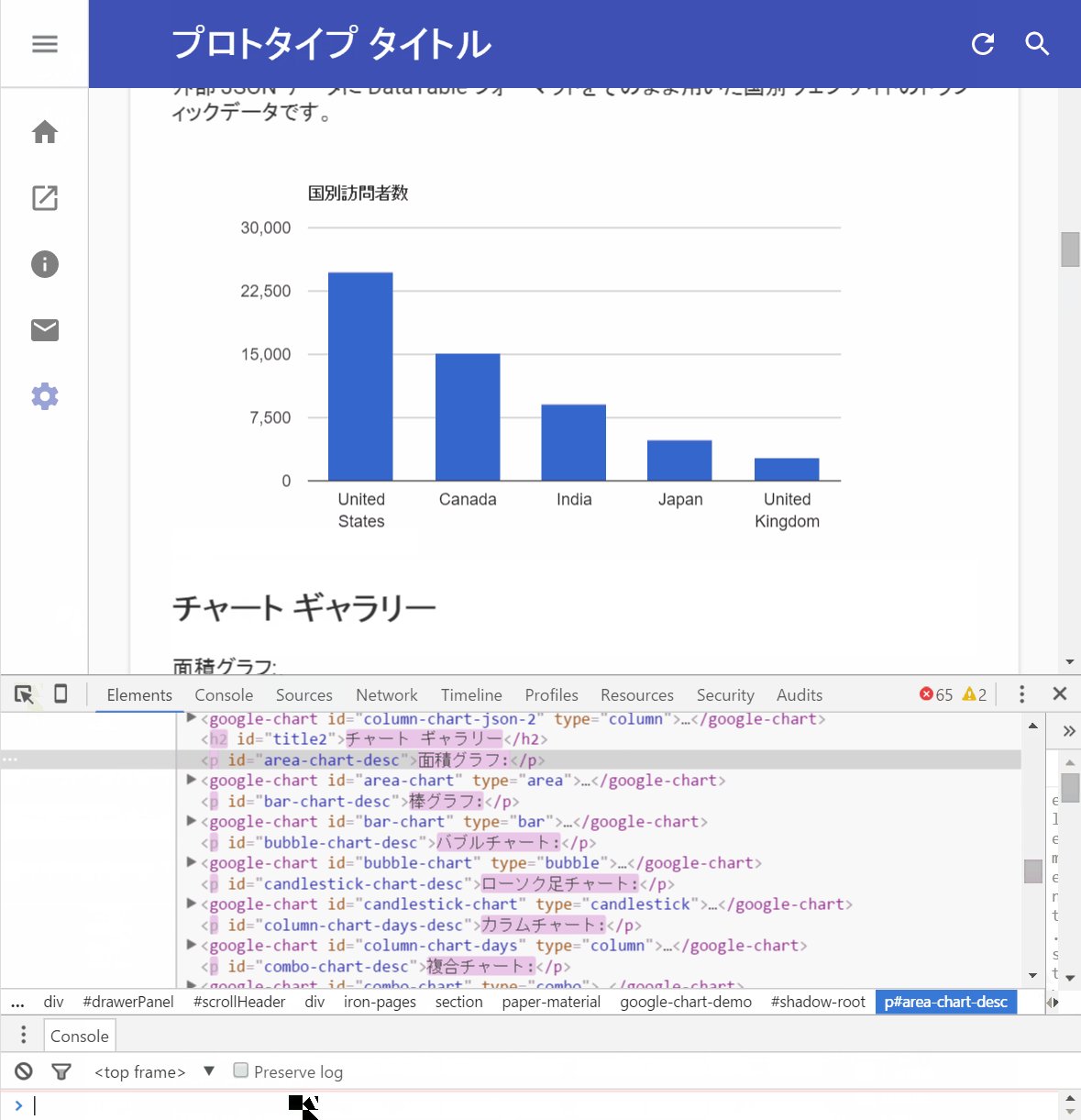
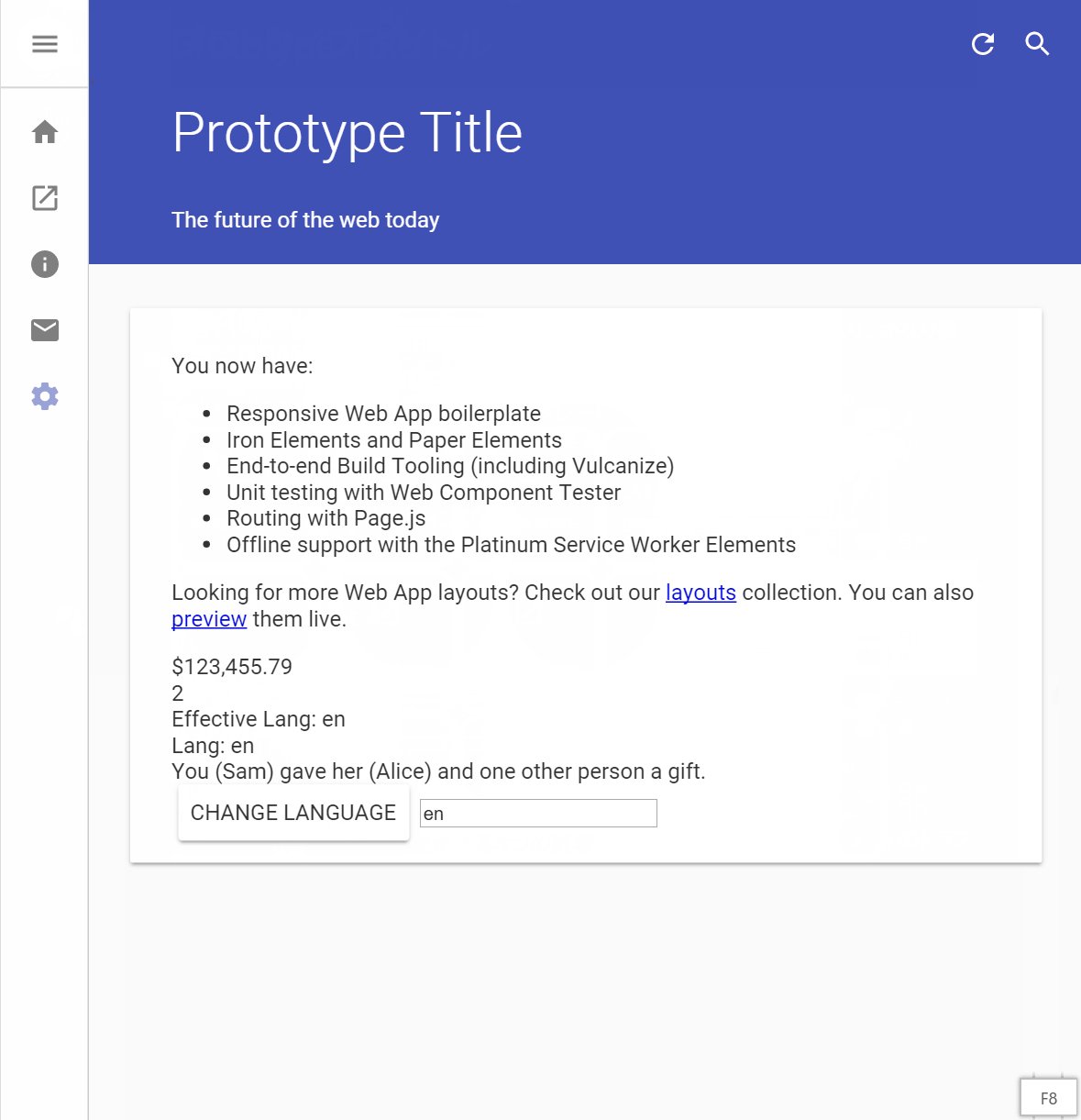
Quick Tour with I18N-ready pwa-starter-kit
import { I18nBehavior } from 'i18n-behavior/i18n-behavior.js'
Apply BehaviorsStore.I18nBehavior or imported I18nBehavior for run-time automatic I18N.
i18n-element package wraps i18n-behavior to support lit-html and Polymer class syntax // Legacy Polymer syntax
Polymer({
importMeta: import.meta,
is: 'custom-element',
_template: html`
<span id="label">UI text label</span> <!-- no need to touch UI text strings -->
`,
behaviors: [
I18nBehavior // Add this line for I18N
]
});
Hard-coded UI text strings are automatically extracted and replaced with annotations bound to text object.
lang attribute specifies the current locale. By default, <html lang> attribute is observed and
mirrored to those for I18N-ready element instances.
<html lang="en"><!-- html lang attribute is observed and mirrored -->
...
<custom-element lang="en">
<span id="label">{{text.label}}</span><!-- UI texts are bound to text object -->
</custom-element>
...
</html>
If the containing element of the target text has id attribute, the string id is named with the id value.
If not, the string id is automatically generated. It is recommended to put meaningful id to each string
for robustness. When attaching id attribute is too much for the containing element, text-id attribute can be used instead.
<span text-id="label">{{text.label}}</span>
text dynamic property:this.text dynamic object property represents an object with UI text strings for the current locale.
this.text = {
"label": "UI Text Label"
}
this.text dynamic object is SHARED among all the instances of the same custom element.
model dynamic property:this.model is deepcopied from this.text.model per instance to store I18N target attribute values.
UI text strings in I18N target attributes are automatically extracted and replaced with annotations
according to the shared repository (i18n-attr-repo) of I18N target attributes per elements
(like placeholder attribute of input element).
On lang-updated event, this.text.model is updated but this.model is NOT automatically updated
and needs explicit update like this.
listeners: {
'lang-updated': '_langUpdated'
},
_langUpdated: function (event) {
if (Polymer.dom(event).rootTarget === this) {
this.model = deepcopy(this.text.model);
}
}
<json-data> for manual text definitionsOptionally, any JSON data can be manually added to I18N target strings via <json-data> element.
This option is effective for manual extraction of hard-coded UI text strings in JavaScript literals.
<dom-module id="my-element">
<template>
... <!-- ordinary template for rendering -->
<template><!-- containing template element to avoid rendering -->
<json-data id="items">[
"Responsive Web App boilerplate",
"Iron Elements and Paper Elements",
"End-to-end Build Tooling (including Vulcanize)",
"Unit testing with Web Component Tester",
"Routing with Page.js",
"Offline support with the Platinum Service Worker Elements"
]</json-data>
<json-data id="sender">{ "name": "Sam", "gender": "male" }</json-data>
</template>
</template>
<script>
...
this.text.items[0] === 'Responsive Web App boilerplate'
this.text.sender.name === 'Sam'
...
</script>
</dom-module>
While default text strings are extracted from the hard-coded strings in HTML template,
localized text strings are asynchronously fetched from JSON files under locales directory at the server.
/bundle.json
/locales/bundle.ja.json
/bundle.fr.json
/bundle.zh-Hans.json
/elements/my-list/my-list.json
/locales/my-list.ja.json
/my-list.zh-Hans.json
/google-chart-demo/google-chart-demo.json
/locales/google-chart-demo.ja.json
/google-chart-demo.fr.json
gulp-i18n-preprocess filter performs build-time automatic I18N and embeds UI texts as JSON.
I18N-ready Source Code preprocessed by gulp-i18n-preprocess:
<dom-module id="custom-element">
<template localizable-text="embedded">
<span id="label">{{text.label}}</span>
<template id="localizable-text">
<json-data>{
"label": "UI Text Label"
}</json-data>
</template>
</template>
</dom-module>
Default text values are immediately extracted from the embedded JSON without overheads of run-time traversal into the whole template.
| i18n-behavior | i18n-element | Polymer | lit-html |
|---|---|---|---|
| 3 | 3 | 3 | 1 |
| 2 | 2 | 1-2 | - |
| 1 | - | 1 | - |
pwa-starter-kit npm install -g polymer-cli
git clone https://github.com/t2ym/pwa-starter-kit
cd pwa-starter-kit
npm ci
# Add Locales
gulp locales --targets="de es fr ja zh-Hans"
# I18N Process
gulp
# Translate XLIFF ./xliff/bundle.*.xlf
# Merge Translation
gulp
# Dev build on http://localhost:8080
polymer serve
# Static build
polymer build
# Static build on http://localhost:8080
cd build/{esm-unbundled|esm-bundled|es6-bundled|es5-bundled}
python -m SimpleHTTPServer -p 8080
i18n-elementlit-html with the help of i18n-element| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-element | npm | 3.0.0 | I18N base element class |
| i18n-behavior | npm | 3.0.0 | Run-time I18N handler |
| i18n-format | npm | 3.0.0 | I18N text formatter |
| i18n-number | npm | 3.0.1 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.2.3 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.1.4 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.1 | L10N JSON placeholder generator |
| xliff-conv | npm/bower | 1.0.12 | XLIFF/JSON converter |
| live-localizer | npm | 3.0.0 | L10N widget |
| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-element | npm/bower | 2.0.0 | I18N base element class |
| i18n-behavior | npm/bower | 2.0.0 | Run-time I18N handler |
| i18n-format | npm/bower | 2.0.0 | I18N text formatter |
| i18n-number | npm/bower | 2.0.2 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.2.3 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.1.3 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.0 | L10N JSON placeholder generator |
| xliff-conv | npm/bower | 1.0.10 | XLIFF/JSON converter |
| live-localizer | npm/bower | 2.0.1 | L10N widget (WIP) |
<i18n-attr-repo> element| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-behavior | bower | 1.1.0 | Run-time I18N handler |
| i18n-format | bower | 1.0.0 | I18N text formatter |
| i18n-number | bower | 1.0.1 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.1.0 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.0.13 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.0 | L10N JSON placeholder generator |
| xliff-conv | npm/bower | 1.0.1 | XLIFF/JSON converter |
I18nBehaviorgulp-i18n-preprocess preprocessor<i18n-format> with Unicode CLDR plural rules and Gender support<i18n-format>i18n-dom-bind template instead of dom-bind for instant I18N of bound templateslocales directories<html lang> attribute value for UI text localizationthis.text dynamic object shared among the same custom element to access localized stringsthis.model object deepcopied from this.text.model object per instance to access localized attribute stringsi18n-attr-repo to maintain repository of I18N target attributesgulp-i18n-leverage filter to merge changes in the default language in HTML templates into localized JSON resources.gulp-i18n-leverage filter to put meta infomation, that is, L10N "TO DO" list, for the merged changes in JSON resources<json-data> elements| Module | Packager | Version | Description |
|---|---|---|---|
| i18n-behavior | bower | 1.0.0 | Run-time I18N handler |
| i18n-format | bower | 1.0.0 | I18N text formatter |
| i18n-number | bower | 1.0.0 | I18N number formatter |
| gulp-i18n-preprocess | npm | 1.0.0 | Build-time I18N preprocessor |
| gulp-i18n-leverage | npm | 1.0.0 | L10N JSON updater |
| gulp-i18n-add-locales | npm | 0.1.0 | L10N JSON placeholder generator |
FAQs
Instant and Modular I18N engine for lit-html and Polymer
The npm package i18n-behavior receives a total of 23 weekly downloads. As such, i18n-behavior popularity was classified as not popular.
We found that i18n-behavior demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.