
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
i18n-format
Advanced tools
<i18n-format>Text formatter with Unicode CLDR plural rules and choices (like gender) support.

npm install i18n-format
import "i18n-format/i18n-format.js";
<p>
<i18n-format>
<span>{1} element is effective for UI localization with {2}.</span>
<code>i18n-format</code>
<a href="https://www.google.com/">parameters</a>
</i18n-format>
</p>
This renders as follows:
<p><code>i18n-format</code> element is effective for UI localization with <a href="https://www.google.com/">parameters</a>.</p>
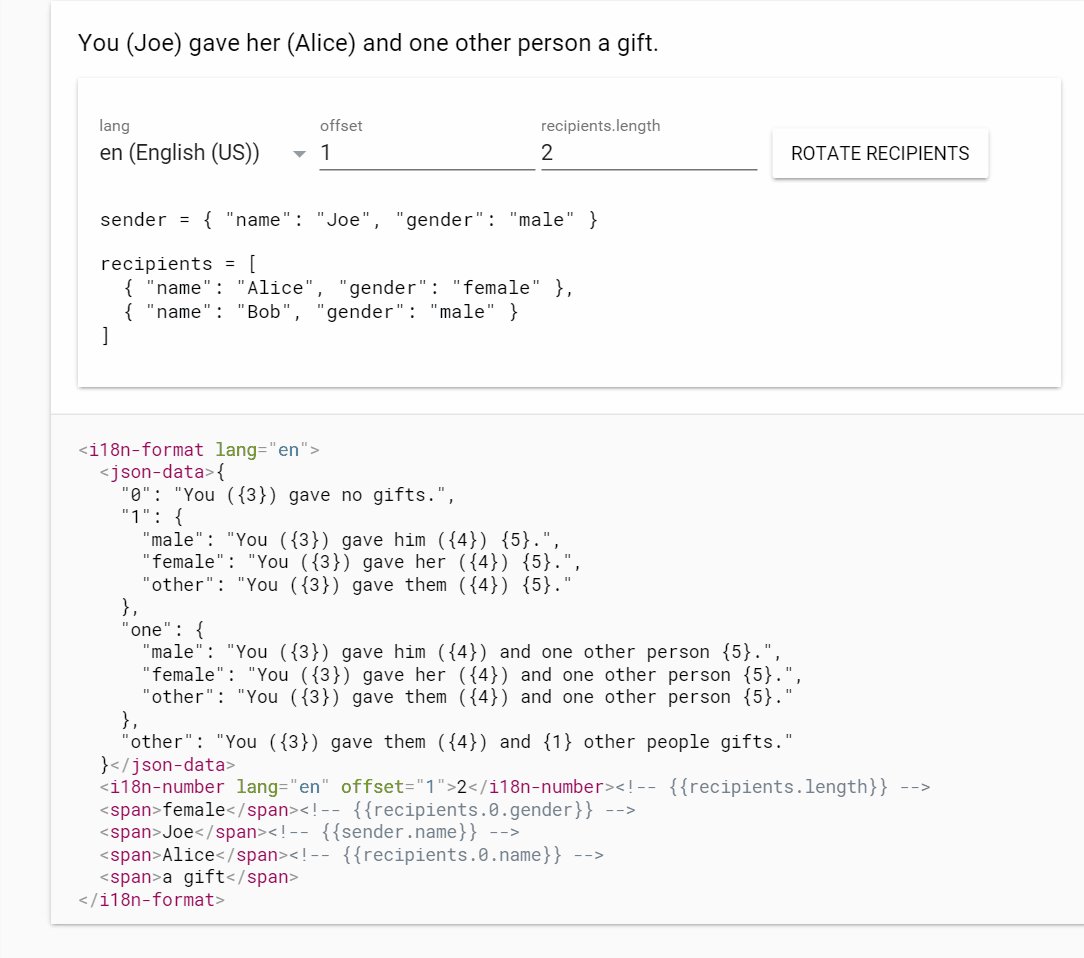
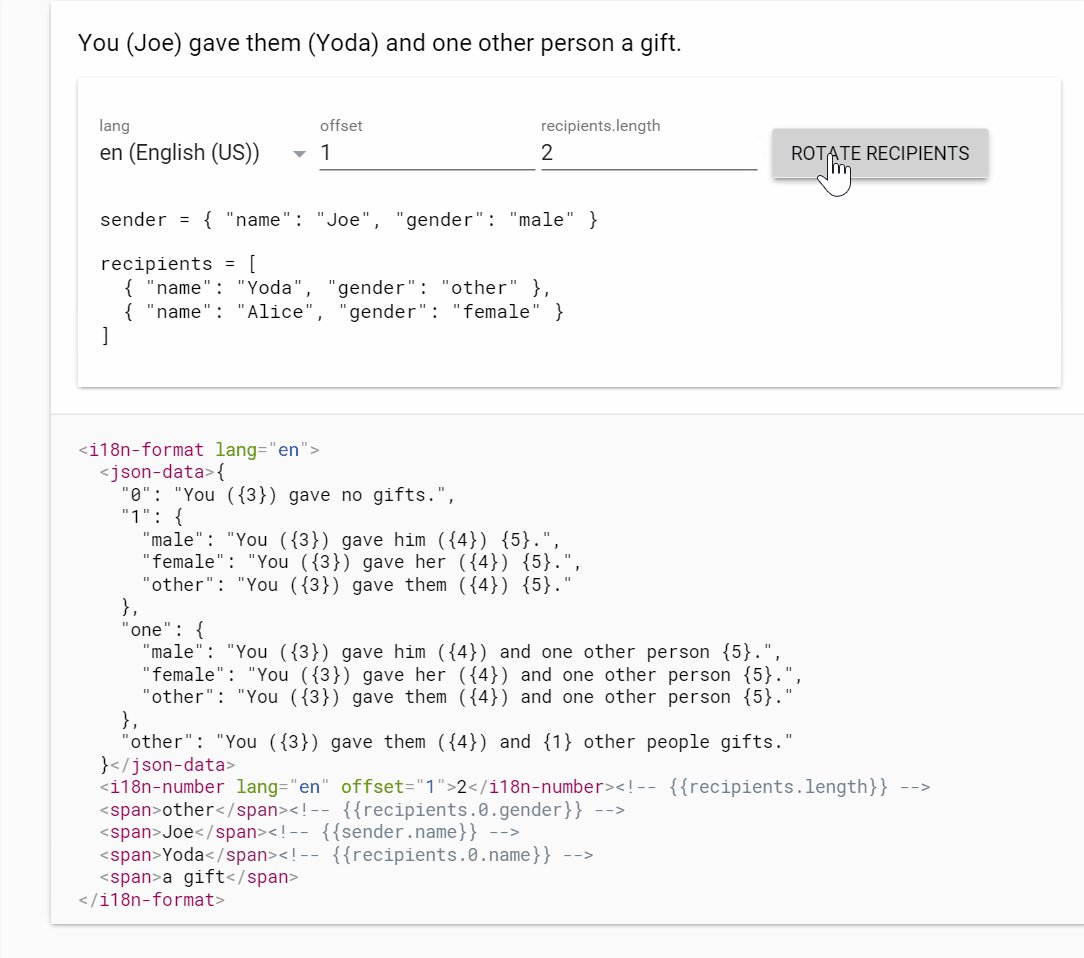
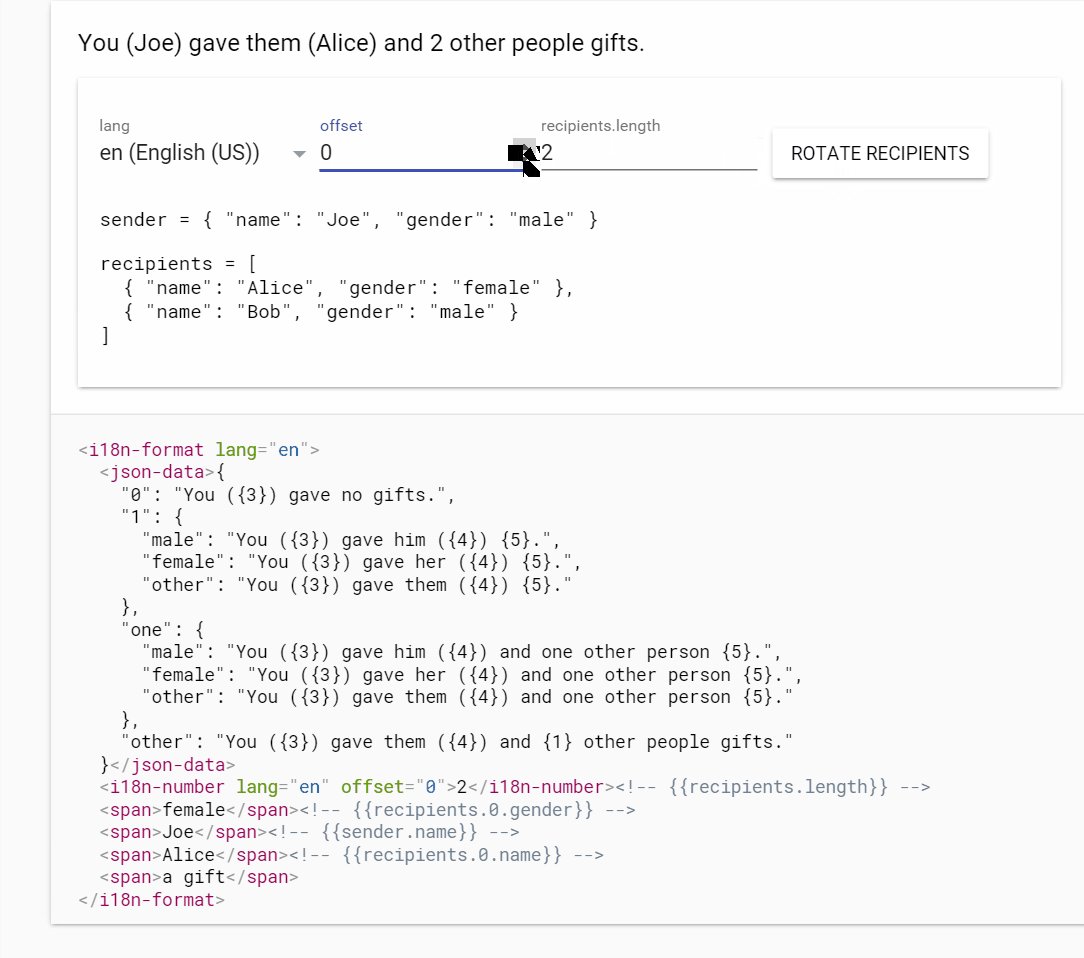
An appropriate template in json-data is selected by plural categories, gender, etc.
<p>
<i18n-format lang="{{lang}}">
<json-data>{
"0": "You ({3}) gave no gifts.",
"1": {
"male": "You ({3}) gave him ({4}) {5}.",
"female": "You ({3}) gave her ({4}) {5}.",
"other": "You ({3}) gave them ({4}) {5}."
},
"one": {
"male": "You ({3}) gave him ({4}) and one other person {5}.",
"female": "You ({3}) gave her ({4}) and one other person {5}.",
"other": "You ({3}) gave them ({4}) and one other person {5}."
},
"other": "You ({3}) gave them ({4}) and {1} other people gifts."
}</json-data>
<i18n-number lang="{{effectiveLang}}" offset="1">{{recipients.length}}</i18n-number>
<span>{{recipients.0.gender}}</span>
<span>{{sender.name}}</span>
<span>{{recipients.0.name}}</span>
<span>a gift</span>
</i18n-format>
</p>
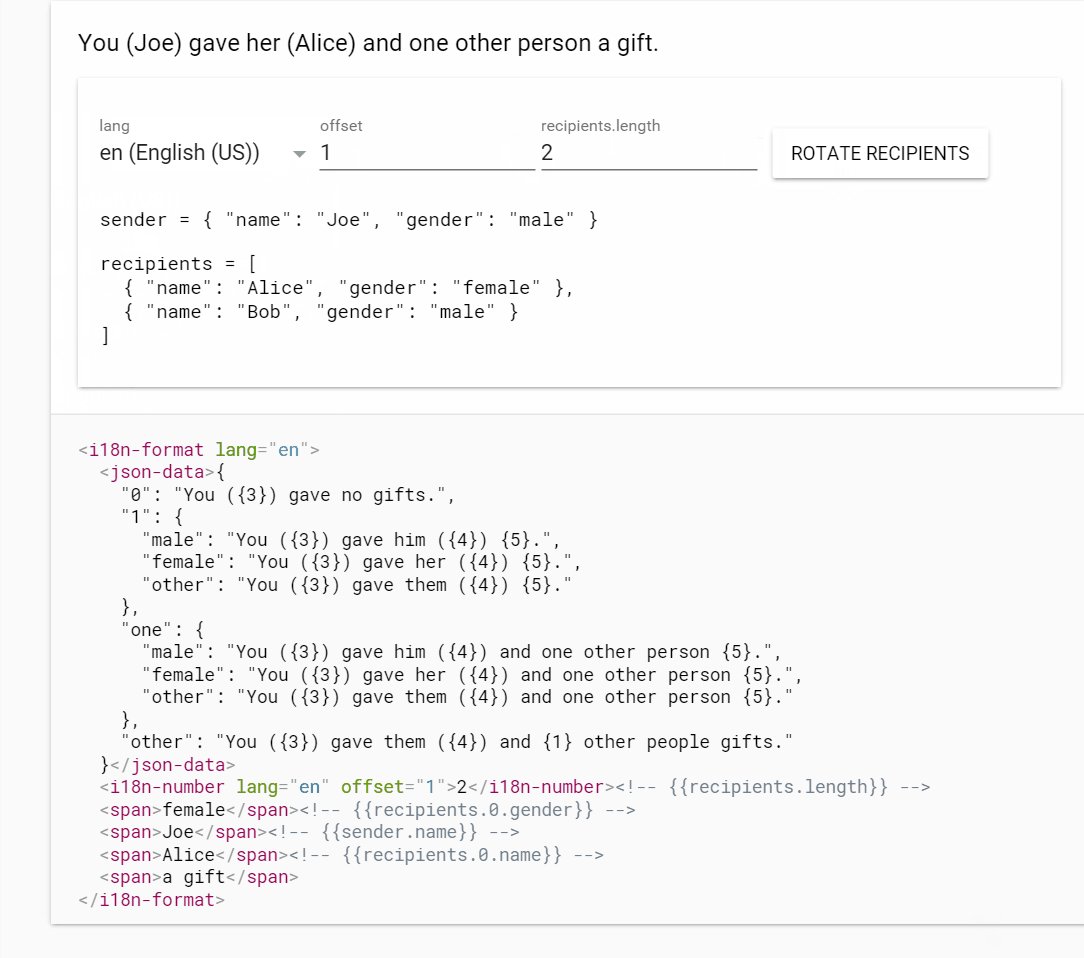
With these values for the parameters, the template path .one.female is selected from <json-data>.
| Parameters | Values |
|---|---|
| lang | 'en' |
| recipients.length | 2 |
| recipients.0.gender | 'female' |
| sender.name | 'James' |
| recipients.0.name | 'Alice' |
So this example renders as follows:
<p>You (<span>James</span>) gave her (<span>Alice</span>) and one other person <span>a gift</span>.</p>
<i18n-number> specifies plural categories for
CLDR plural rules.
npm install -g polymer-cli
# Serve at http://localhost:8080/components/i18n-format/demo/
polymer serve --npm --module-resolution=node -p 8080
polymer build
| target | browser | minify | bundled |
|---|---|---|---|
| build/esm-unbundled | es6,modules | no | no |
| build/esm-bundled | es6,modules | yes | yes |
| build/es6-bundled | es6 | yes | yes |
| build/es5-bundled | es5 | yes | yes |
# Serve at http://localhost:8080/
cd build/{esm-unbundled|esm-bundled|es6-bundled|es5-bundled}
python -m SimpleHTTPServer 8080 # or any HTTP(S) server
FAQs
Text formatter with Unicode CLDR Plural Rules and choices support
We found that i18n-format demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.