New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
i18next-hmr
Advanced tools
i18next-hmr - npm Package Compare versions
Comparing version 1.3.0 to 1.4.0
@@ -31,4 +31,9 @@ module.exports = function applyClientHMR(i18n) { | ||
| i18n.changeLanguage(lang); | ||
| log(`Update applied successfully`); | ||
| const currentLang = i18n.services.languageUtils.getLanguagePartFromCode(i18n.language); | ||
| if (currentLang === lang) { | ||
| i18n.changeLanguage(lang); | ||
| log(`Update applied successfully`); | ||
| } else { | ||
| log(`Resources of '${lang}' were reloaded successfully`); | ||
| } | ||
| }); | ||
@@ -41,7 +46,5 @@ } | ||
| if (i18n.language === lang) { | ||
| return reloadTranslations(lang, ns); | ||
| } | ||
| return reloadTranslations(lang, ns); | ||
| }); | ||
| } | ||
| }; |
| module.exports = function applyServerHMR(i18n) { | ||
| const HMRPlugin = require('./plugin'); | ||
| const pluginName = `\x1b[35m\x1b[1m${'I18NextHMR'}\x1b[0m\x1b[39m`; | ||
| console.log(`[ ${pluginName} ] Server HMR has started`); | ||
| HMRPlugin.addListener(async ({ lang, ns }) => { | ||
| await i18n.reloadResources([lang], [ns], error => { | ||
| function log(message) { | ||
| console.log(`[ ${pluginName} ] ${message}`); | ||
| } | ||
| function reloadServerTranslation({ lang, ns }) { | ||
| i18n.reloadResources([lang], [ns], error => { | ||
| if (error) { | ||
| console.log(`[ ${pluginName} ] \x1b[31m\x1b[1m${error}\x1b[0m\x1b[39m`); | ||
| log(`\x1b[31m\x1b[1m${error}\x1b[0m\x1b[39m`); | ||
| } else { | ||
| console.log( | ||
| `[ ${pluginName} ] Server reloaded locale of lang:'${lang}', namespace:'${ns}' successfully` | ||
| log( | ||
| `Server reloaded locale of lang:'${lang}', namespace:'${ns}' successfully` | ||
| ); | ||
| } | ||
| }); | ||
| }); | ||
| } | ||
| if (module.hot) { | ||
| const { lang } = require('./trigger.js'); | ||
| if (!lang || lang) { | ||
| // We must use the required variable | ||
| log(`Server HMR has started`); | ||
| } | ||
| module.hot.accept('./trigger.js', () => { | ||
| const { lang, ns } = require('./trigger.js'); | ||
| log(`Got an update with '${lang}', '${ns}'`); | ||
| reloadServerTranslation({ lang, ns }); | ||
| }); | ||
| } else { | ||
| log(`Server HMR has started`); | ||
| const HMRPlugin = require('./plugin'); | ||
| HMRPlugin.addListener(reloadServerTranslation); | ||
| } | ||
| }; |
| { | ||
| "name": "i18next-hmr", | ||
| "version": "1.3.0", | ||
| "version": "1.4.0", | ||
| "description": "I18Next HMR webpack plugin that allows to reload translation resources on client & server.", | ||
@@ -36,3 +36,3 @@ "homepage": "https://github.com/felixmosh/i18next-hmr", | ||
| "transform": { | ||
| "client-hmr\\.js": "<rootDir>/__tests__/utils/preprocessor.js" | ||
| "(client|server)-hmr\\.js": "<rootDir>/__tests__/utils/preprocessor.js" | ||
| }, | ||
@@ -39,0 +39,0 @@ "testPathIgnorePatterns": [ |
@@ -68,3 +68,16 @@ # i18next-hmr | ||
| ### Server side | ||
| The lib will trigger [`i18n.reloadResources([lang], [ns])`](https://www.i18next.com/overview/api#reloadresources) on the server side with `lang` & `namespace` extracted from the translation filename that was changed. | ||
| The lib will trigger [`i18n.reloadResources([lang], [ns])`](https://www.i18next.com/overview/api#reloadresources) on the server side with `lang` & `namespace` extracted from the translation filename that was changed. | ||
| ⚠️ If your server side is bundled using webpack, the lib will use the native HMR (if enabled), for it work properly the lib should be bundled, therefore, you should specify the lib as not [external](https://webpack.js.org/configuration/externals/). | ||
| There are 2 ways to do that: | ||
| 1. if you are using [webpack-node-externals](https://github.com/liady/webpack-node-externals) specify `i18next-hmr` in the [`whitelist`](https://github.com/liady/webpack-node-externals#optionswhitelist-). | ||
| 2. use a relative path to `node_modules`, something like: | ||
| ```js | ||
| // server.entry.js | ||
| if (process.env.NODE_ENV === 'development') { | ||
| const { applyServerHMR } = require('../node_modules/i18next-hmr/server'); | ||
| applyServerHMR(i18n); | ||
| } | ||
| ``` | ||
@@ -78,3 +91,3 @@ ### Client side | ||
| #### [`nextjs`](https://github.com/zeit/next.js) with [`next-i18next`](https://github.com/isaachinman/next-i18next) | ||
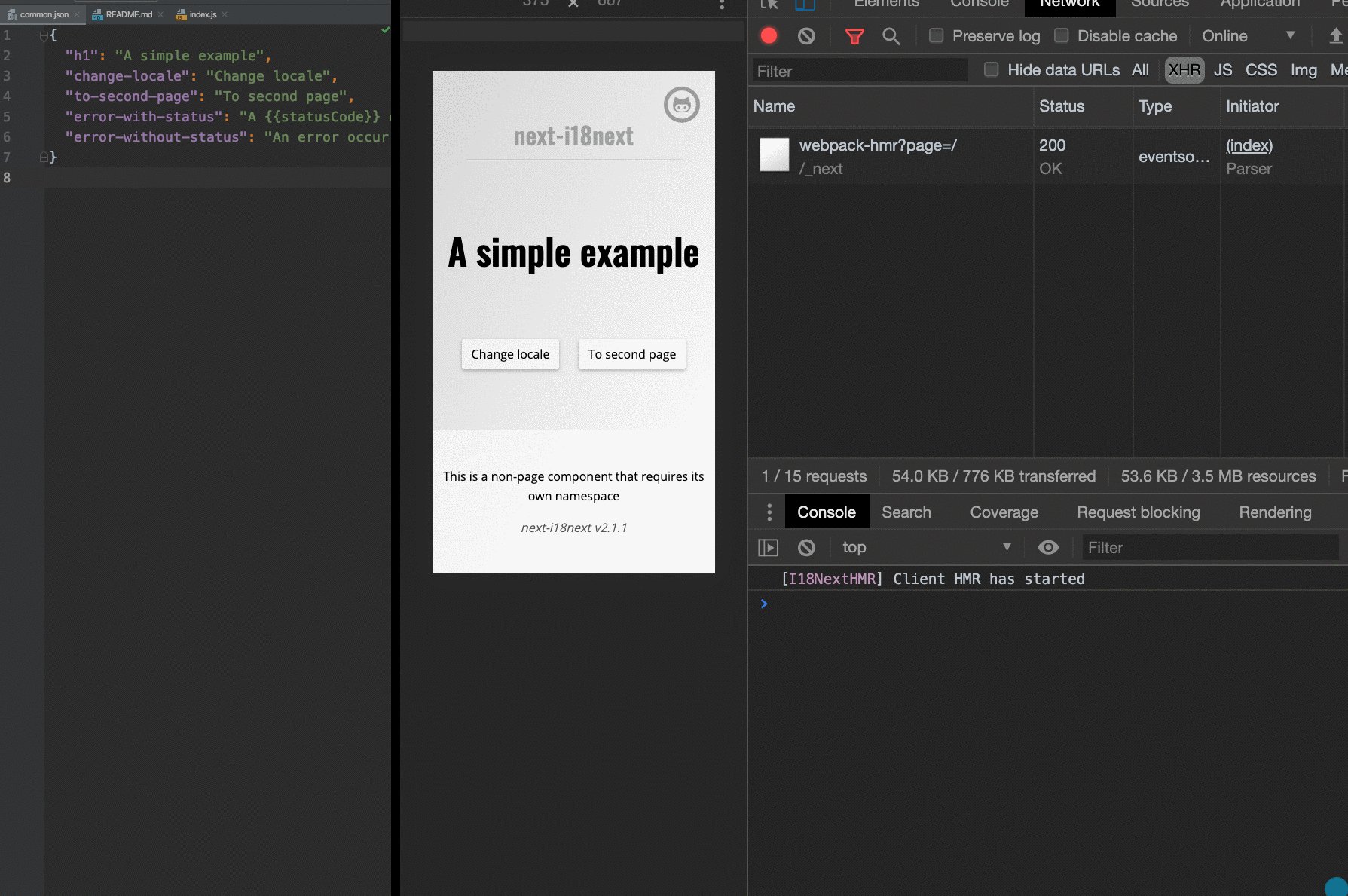
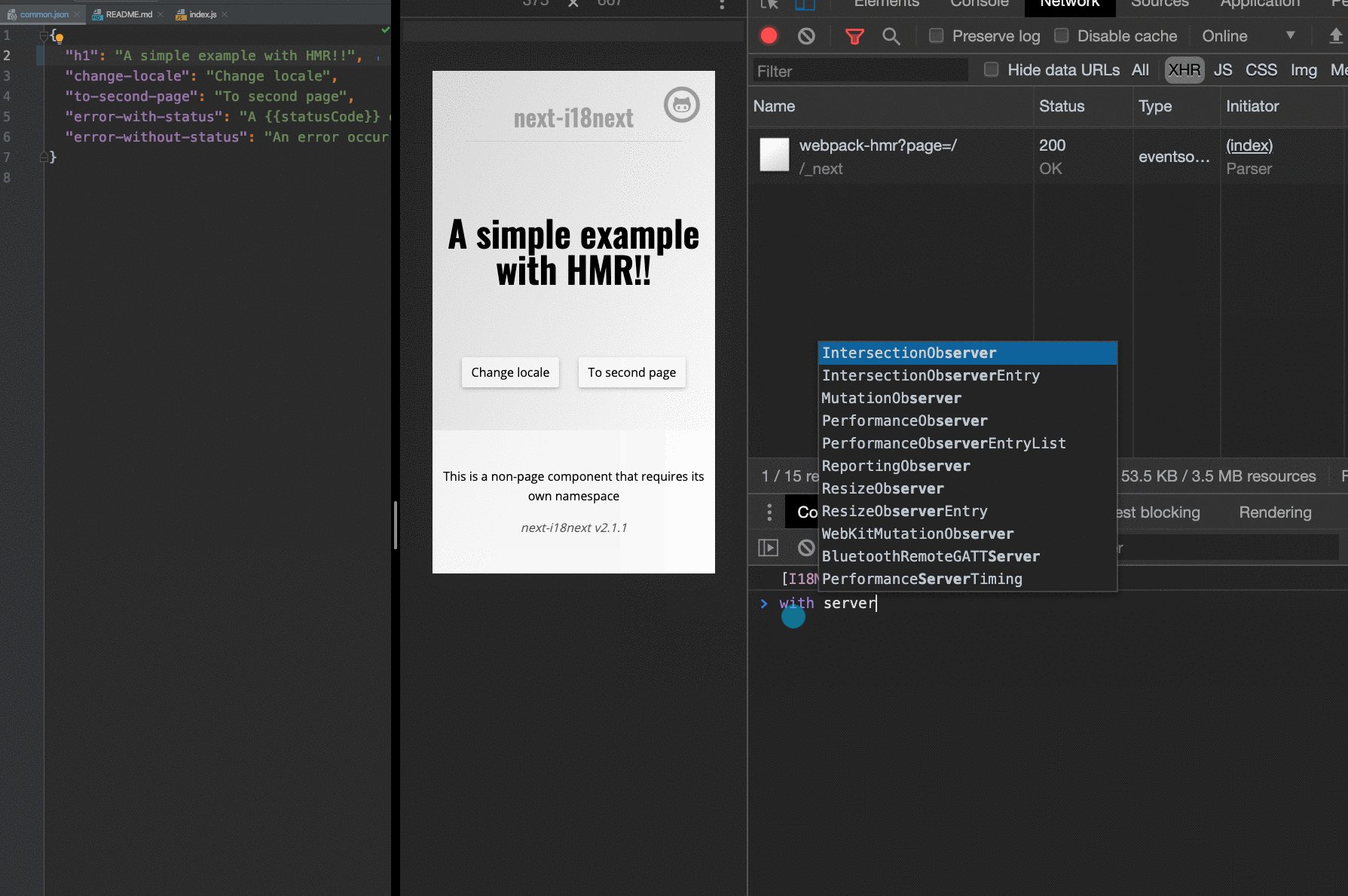
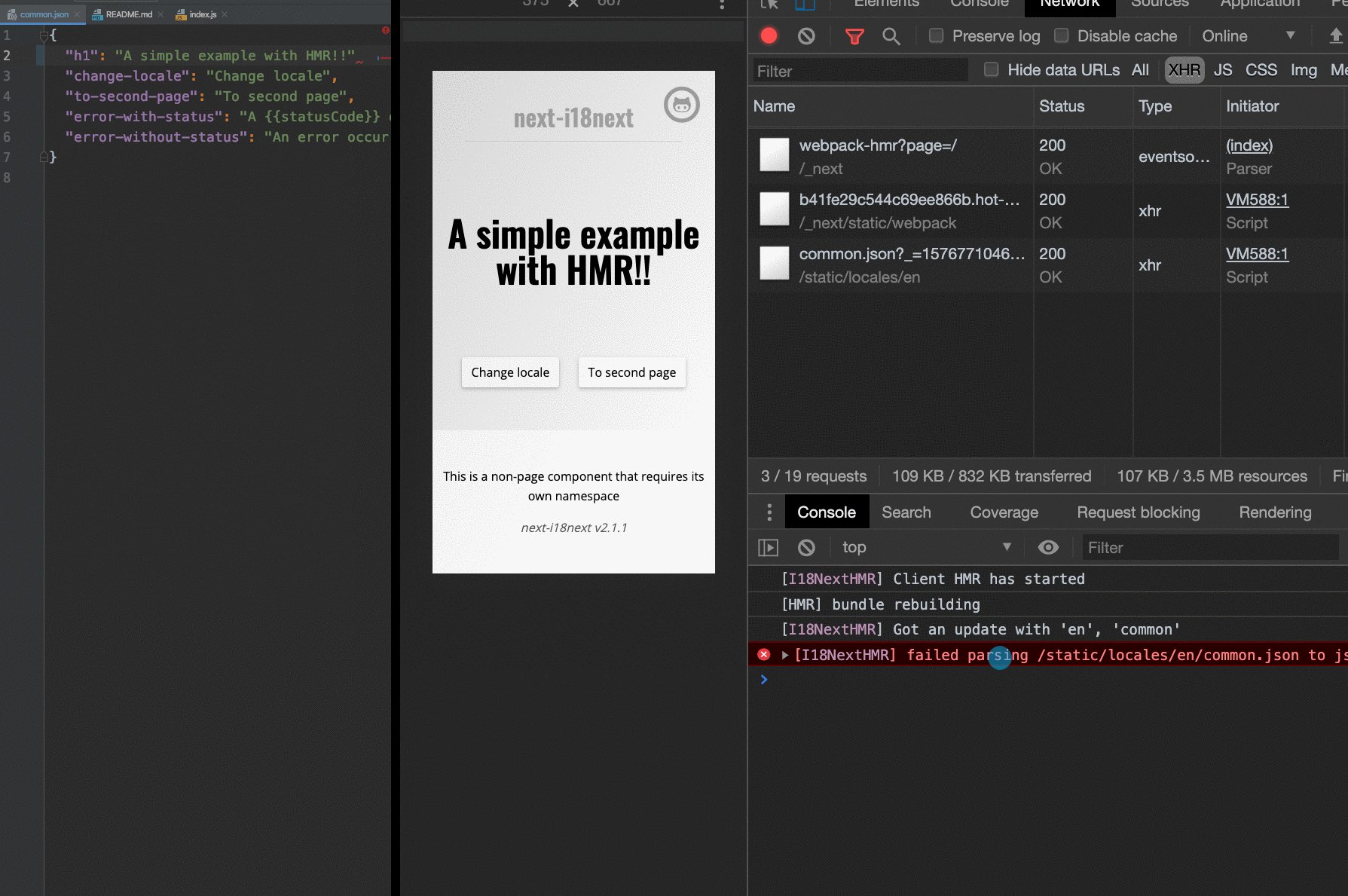
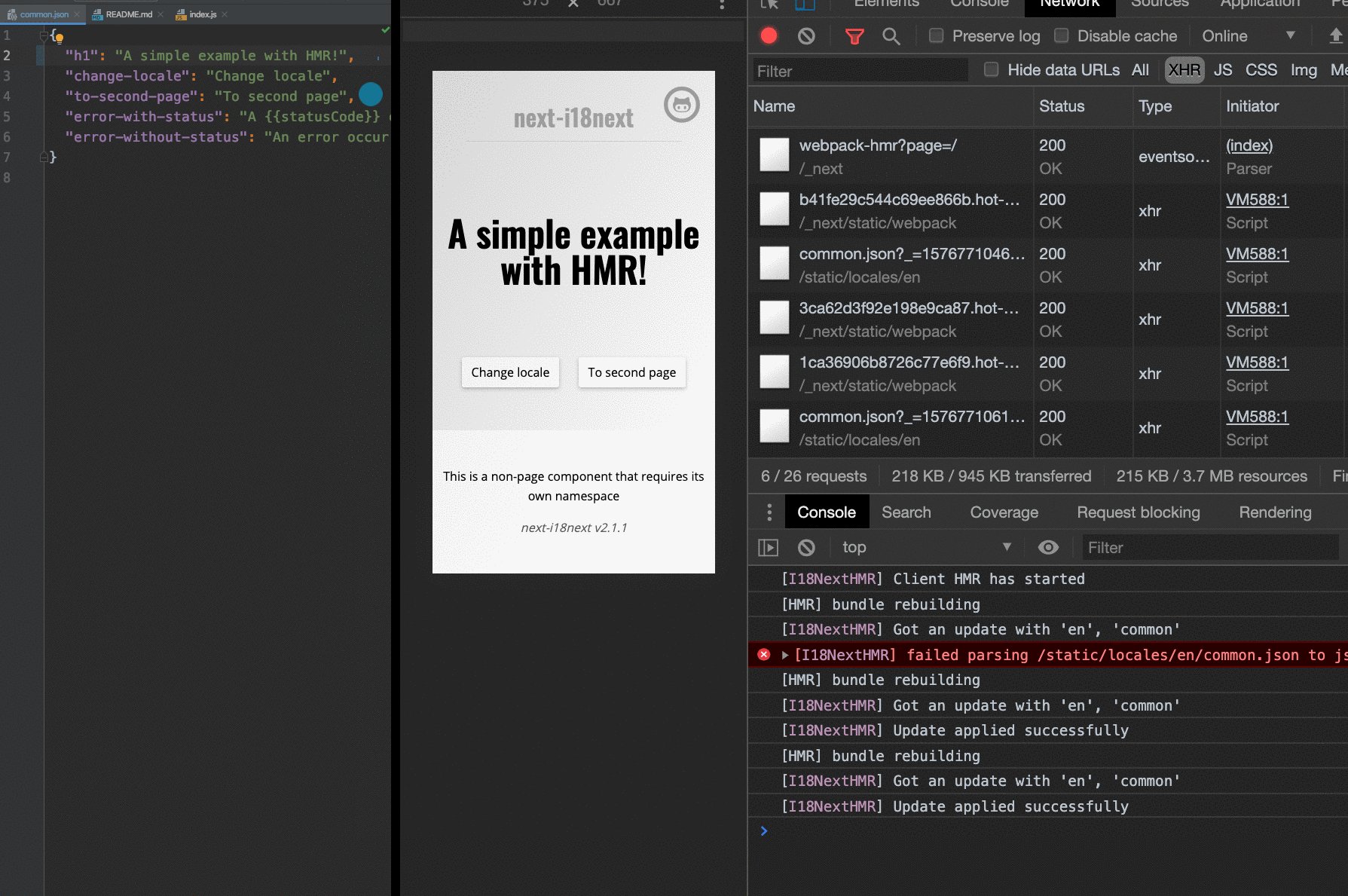
|  | ||
|  | ||
No alert changes
Improved metrics
- Total package byte prevSize
- increased by16.7%
9763
- Lines of code
- increased by13.79%
165
- Number of lines in readme file
- increased by16.46%
92
No dependency changes