
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
identityfusion
Advanced tools
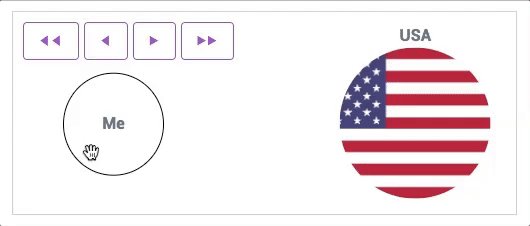
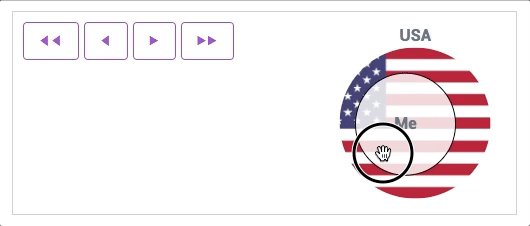
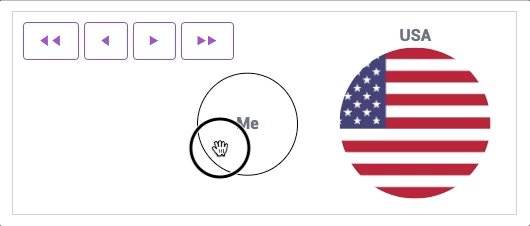
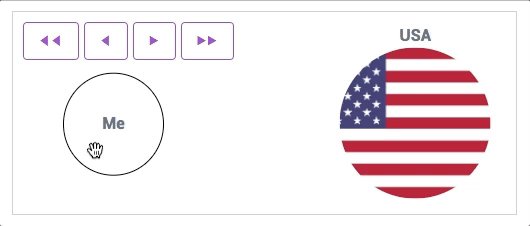
The identityfusion module turns an HTML input into an interactive
widget that administers the Dynamic Identity Fusion Index (DIFI)
[1], which assesses the degree to which the user's own identity
fuses with a group identity. The widget consists of a circle labeled
"Me" which can be dragged or moved using buttons to overlap a circle
which represents the group.

Two values are recorded:
[1] Jimenez, J., Gomez, A., Buhrmester, M. D., Vázquez, A., Whitehouse, H., & Swann, W. B. (2016). The dynamic identity fusion index: A new continuous measure of identity fusion for web-based questionnaires. Social Science Computer Review, 34(2), 215-228.
To use the widget, create an HTML input with a name:
<input name="DIFI" id="DIFI" />
Then include the library and create a new DIFIInput instance:
<script src="identityfusion.js"></script>
<script>
var el = document.getElementById('DIFI');
new identityfusion.DIFIInput(el, {
groupLabel: 'USA'
});
</script>
Instantiating the DIFIInput will replace the original input
with two hidden inputs named DIFI_distance and DIFI_overlap
(with the original name as the prefix).
See dist/demo.html for an example.
Several options can be specified in the second parameter when constructing a DIFIInput:
meLabel: The label for the circle representing the user. (Default: Me)groupLabel: The label for the circle representing the group. (Default: Group)groupImage: URL for an image to be shown as the background of the group circle. (Default: none)This project is sponsored by the Defense Advanced Research Projects Agency through the NGS2 program. The contents of this directory does not necessarily reflect the position or the policy of the Government and no official endorsement should be inferred.
FAQs
Turns an HTML input into a Dynamic Identity Fusion Index (DIFI) widget
The npm package identityfusion receives a total of 0 weekly downloads. As such, identityfusion popularity was classified as not popular.
We found that identityfusion demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.