
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
igniteui-angular
Advanced tools
Infragistics mobile-first Angular native components and supporting directives built with TypeScript
Ignite UI for Angular is a complete set of Material-based UI Widgets, Components & Sketch UI kits and supporting directives for Angular by Infragistics. Ignite UI for Angular is designed to enable developers to build the most modern, high-performance HTML5 & JavaScript apps for modern desktop browsers, mobile experiences and progressive web apps (PWA’s) targeting Google's Angular framework.
You can find source files under the src folder, including samples and tests.

IMPORTANT The repository has been renamed from igniteui-js-blocks to igniteui-angular. Read more on our new naming convention.
Current list of controls include:
| Components | Status | Docs | Directives | Status | Docs | |
|---|---|---|---|---|---|---|
| avatar | Available | Readme | button | Available | Readme | |
| badge | Available | Readme | filter | Available | Readme | |
| buttonGroup | Available | Readme | forOf | Available | Readme | |
| calendar | Available | Readme | input | Available | Readme | |
| card | Available | Readme | label | Available | Readme | |
| carousel | Available | Readme | layout | Available | Readme | |
| checkbox | Available | Readme | ripple | Available | Readme | |
| circular progress | Available | Readme | toggle | Available | Readme | |
| dataContainer | Available | Readme | ||||
| dataUtil | Available | Readme | ||||
| datePicker | Available | Readme | ||||
| dialog | Available | Readme | ||||
| grid | Available | Readme | ||||
| icon | Available | Readme | ||||
| linear progress | Available | Readme | ||||
| list | Available | Readme | ||||
| navbar | Available | Readme | ||||
| navigation drawer | Available | Readme | ||||
| radio | Available | Readme | ||||
| slider | Available | Readme | ||||
| snackbar | Available | Readme | ||||
| switch | Available | Readme | ||||
| tabbar | Available | Readme | ||||
| toast | Available | Readme |
From the root folder run:
npm install
To get started with the Ignite UI CLI and Ignite UI for Angular:
npm i -g igniteui-cli
ig new <project name> --framework=angular
cd <project name>
ig add grid <component name>
ig start
// build the code
ng build ignuteui-angular
// build the css
npm run build:style
// build them both
npm run build:lib
You can find the build ouput under dist/igniteui-angular.
Running the tests in watch mode:
ng test igniteui-angular // or npm run test:lib:watch
Running the tests once with code coverage enabled:
npm run test:lib
The API docs are produced using TypeDoc and SassDoc. In order to build the docs, all you need to do is run:
npm run build:docs
The output of the API docs build is located under dist/igniteui-angular/docs.
The repository includes a sample application featuring the showcasing the different components/directives. In order to run the demo samples, build the library first and start the application.
npm run build:lib
ng serve
NOTE: Experimental demos are not always stable.
You can include Ignite UI for Angular in your project as a dependency using the NPM package.
npm install igniteui-angular --save-dev
Ignite UI for Angular Quickstart app This repository is a fork of the Angular QuickStart Source and has been updated to demonstrate how to include and use components from Ignite UI for Angular. It basically follows the shortest path to bootstrap writing the application with Ignite UI for Angular:
npm install igniteui-angular --save-devThe Warehouse Picklist App demonstrates using several Ignite UI for Angular widgets together to build a modern, mobile app.
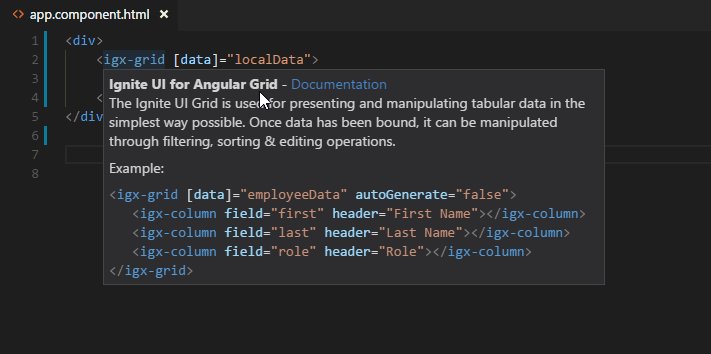
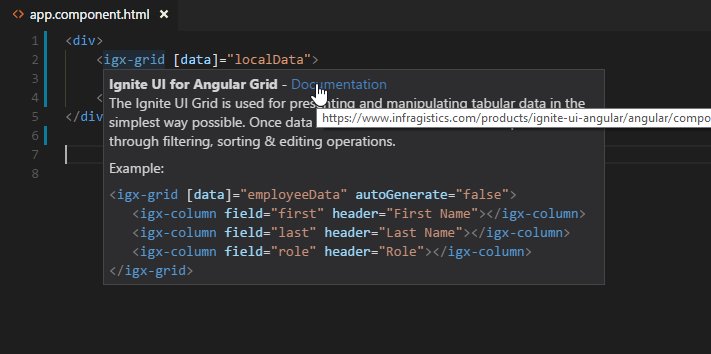
To get started with the Data Grid, use the steps in the grid walk-through.
All help, related API documents and walk-throughs can be found for each control here.
Developer support is provided as part of the commercial, paid-for license via Infragistics Forums, or via Chat & Phone with a Priority Support license. To acquire a license for paid support or Prioroty Support, please visit this page.
Community support for open source usage of this product is available at StackOverflow.
Infragistics is only successful if you are successful, if you need additional assitance beyond our help documentation, forums or Prioroty Support, we have a full suite of Services offerings, including Angular Training, Application Architecture and Development and full Design Consultation. Click to learn more about our Services offerings.
This project is released under the Apache License, version 2.0. This is a commercial product, requiring a valid paid-for license for commercial use. This product is free to use for non-commercial applications, like non-profits and educational usage.
To acquire a license for commercial usage, please register for a trial and acquire a license at Infragistics.com/Angular.
© Copyright 2017 INFRAGISTICS. All Rights Reserved. The Infragistics Ultimate license & copyright applies to this distribution. For information on that license, please go to our website here.
6.0.1
Introduced migration schematics to integrate with the Angular CLI update command. You can now run
ng update igniteui-angular
in existing projects to both update the package and apply any migrations needed to your project. Make sure to commit project state before proceeding.
Currently these cover converting submodule imports as well as the deprecation of igxForRemote and rename of igx-tab-bar to igx-bottom-nav from 6.0.0.
Breaking changes:
igniteui-angular package. You can use ng update igniteui-angular when updating to automatically convert existing submodule imports in the project.static. So now you can use them in the following way:import { IgxNumberSummaryOperand, IgxSummaryOperand } from "igniteui-angular";
class CustomSummary extends IgxSummaryOperand {
constructor() {
super();
}
public operate(data?: any[]) {
const result = super.operate(data);
result.push({
key: "Min",
label: "Min",
summaryResult: IgxNumberSummaryOperand.min(data)
});
return result;
}
}
FAQs
Ignite UI for Angular is a dependency-free Angular toolkit for building modern web apps
The npm package igniteui-angular receives a total of 3,065 weekly downloads. As such, igniteui-angular popularity was classified as popular.
We found that igniteui-angular demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.