inquirer-date-prompt
A comprehensive date prompt plugin for Inquirer.js.
Why?
- No additional dependencies
- Leverages native
Date and Intl.DateTimeFormat API - Augmented TypeScript declarations
- Locale-agnostic 1
- The other plugins weren't cutting it
Installation
npm install inquirer-date-prompt
:warning: Note that the latest version of this package uses native ESM modules, which means this plugin will only work with inquirer v9 and above. If you cannot use ESM modules yet for whatever reason, you can rely on v2.x until you're ready to upgrade your environment:
npm install --save inquirer-date-prompt@^2.0.0
Usage
import inquirer from "inquirer";
import DatePrompt from "inquirer-date-prompt";
inquirer.registerPrompt("date", DatePrompt);
inquirer.prompt({
type: "date",
});
Although you can use whatever type name you want, registering the prompt with a type of 'date' will afford you IntelliSense when specifying the prompt options, thanks to TypeScript's declaration merging.
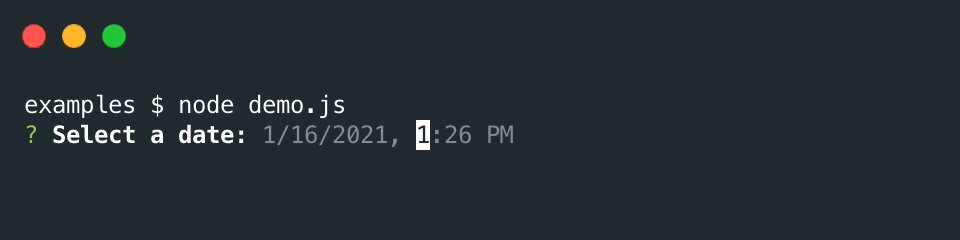
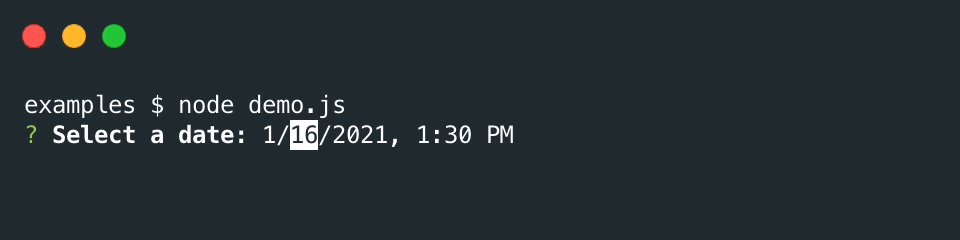
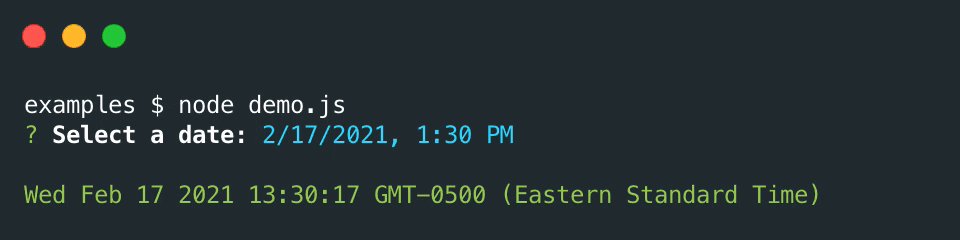
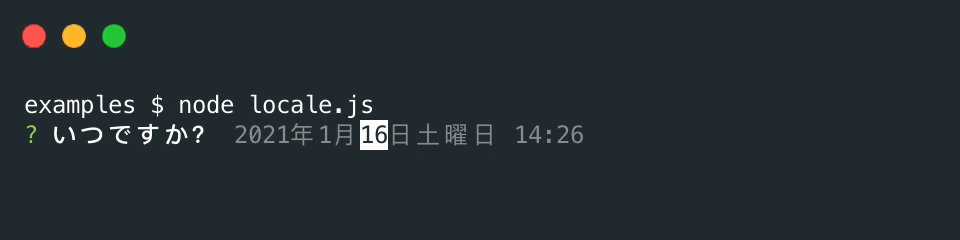
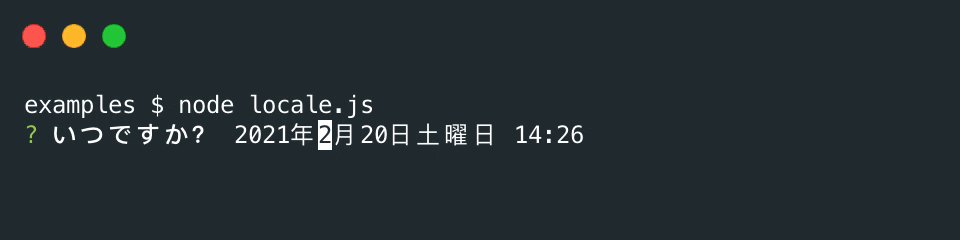
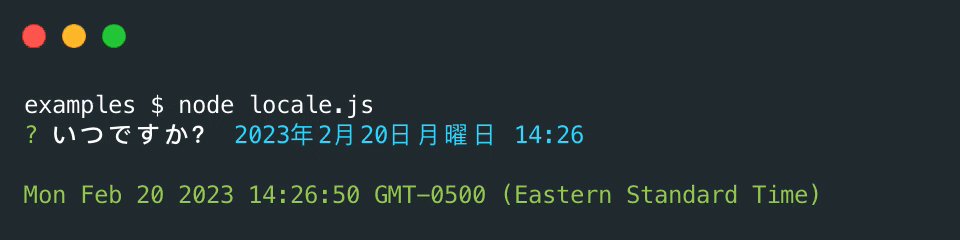
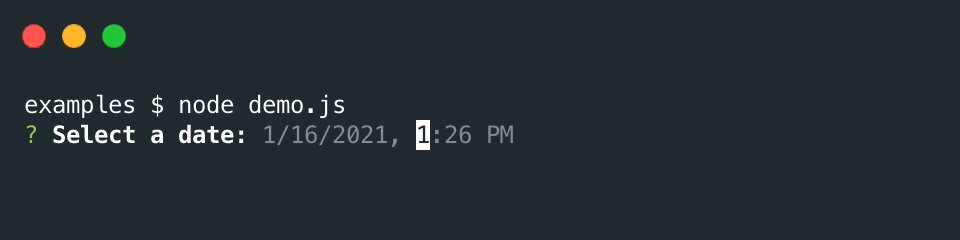
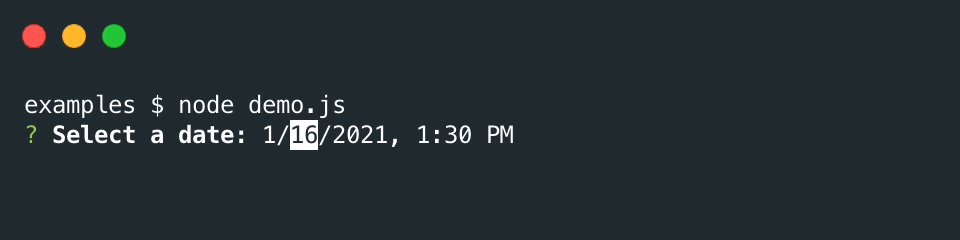
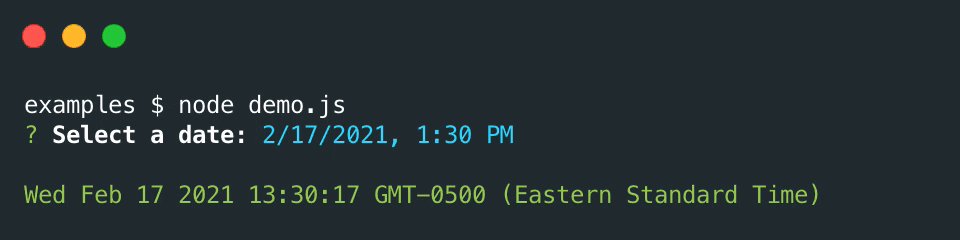
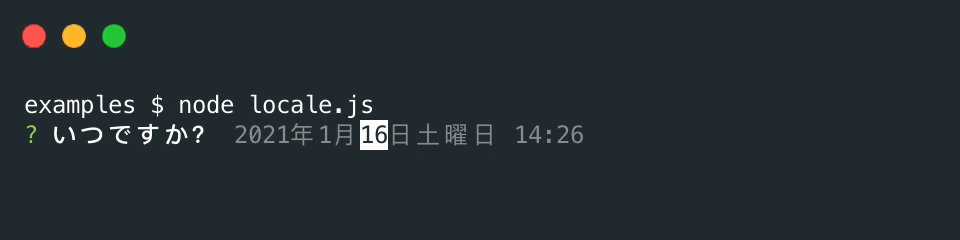
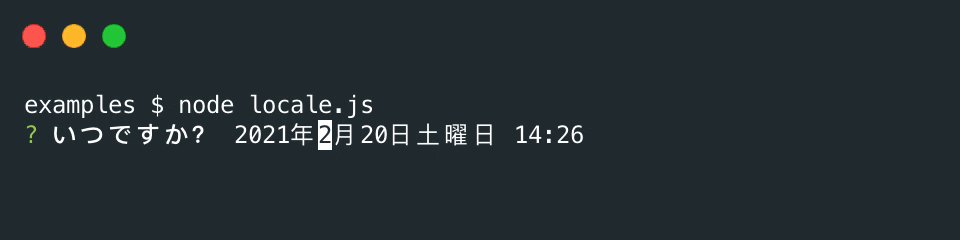
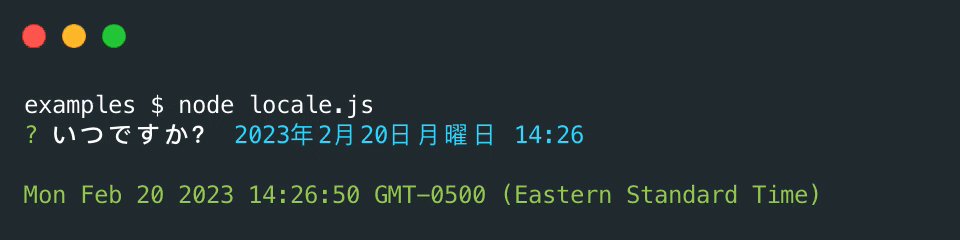
Prompt
To change the date, simply use the left ← and right → arrow keys to move the cursor, and up ↑ and down ↓ to change the value. You can also use modifier keys to determine by how much to increase or decrease the value:
- ±10: Shift + Arrow (⇧↓)
- ±100: Option/Alt + Shift + Arrow (⌥⇧↓)

Options
Note: allowed options written inside square brackets ([]) are optional. Others are required.
type, name, message [, default, filter, validate, transformer, locale, format, clearable]
default (Date)
default is expected to be a Date instance if used. If no default value is provided, the prompt will default to the current date and time.
transformer (Function)
- In addition to the default arguments, the
transformer function supports the following Boolean flags:
isFinal: Indicates whether a final answer has been selectedisDirty: Indicates whether the input has been modified by the userisCleared: Indicates whether the input has been cleared (if the clearable option has been enabled)
locale 1 (String | Array<String>)
- A specific locale or locales to use when formatting the date. If no locale is provided, it will default to the user's current locale.

format (Intl.DateTimeFormatOptions)
- A
DateTimeFormatOptions object for customizing the date format. By default, all editable parts default to 'numeric'.
clearable (Boolean)
- A Boolean value indicating whether the input can be cleared. If
true, hitting delete or backspace will clear the prompt and set its current value to null. Pressing any other key before returning will restore the state to its previous value.
See the inquirer README for details on all other options.
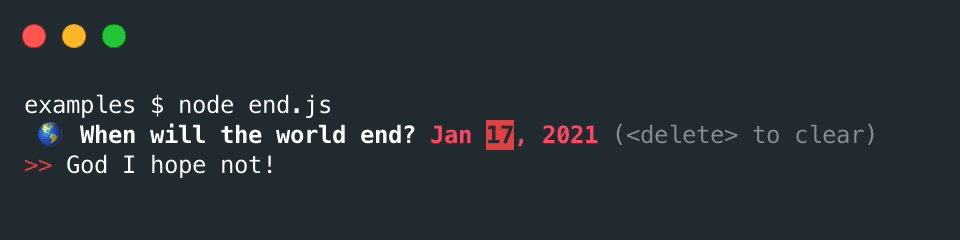
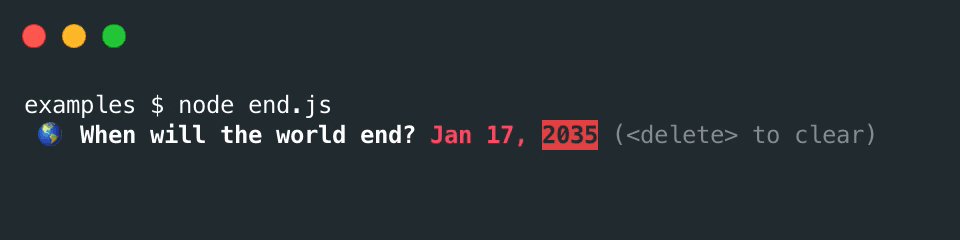
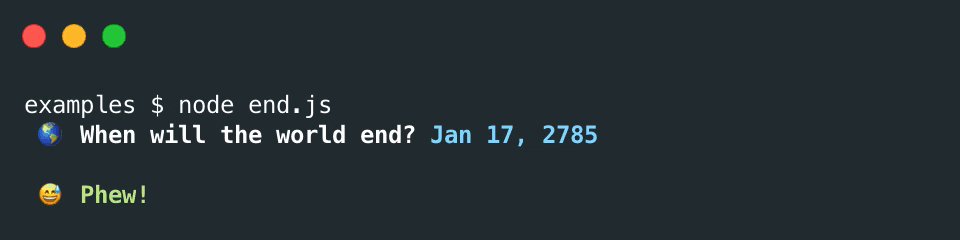
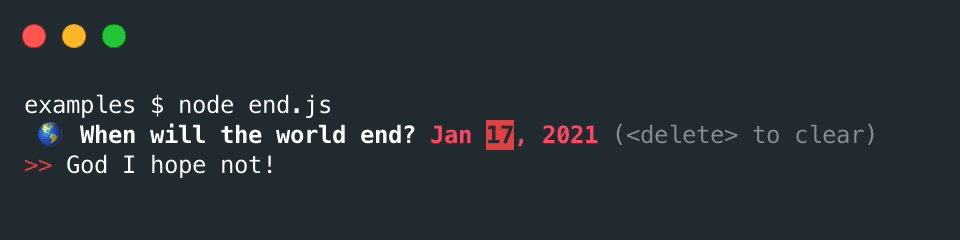
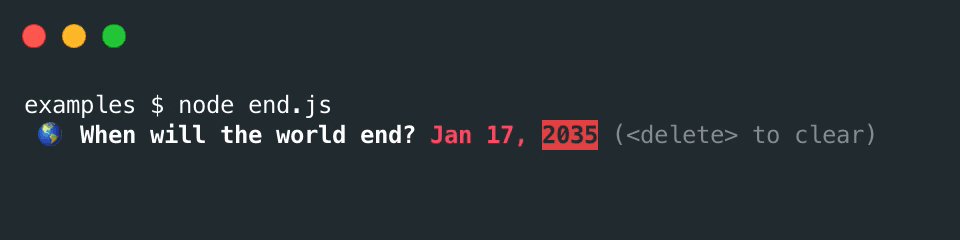
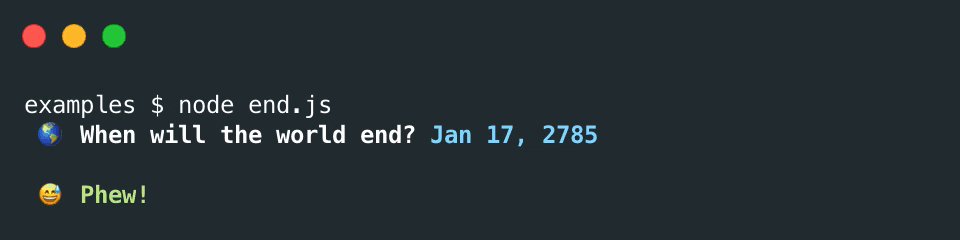
Example
async function getTimestamp(date) {
const { timestamp } = await inquirer.prompt({
type: "date",
name: "timestamp",
message: "When will the world end?",
prefix: " 🌎 ",
default: date,
filter: (d) => Math.floor(d.getTime() / 1000),
validate: (t) => t * 1000 > Date.now() + 86400000 || "God I hope not!",
transformer: (s) => chalk.bold.red(s),
locale: "en-US",
format: { month: "short", hour: undefined, minute: undefined },
clearable: true,
});
return timestamp;
}

Caveats
- Be aware that even though this plugin works with Node ≥ v12, specifying a locale other than
'en-US' while running on any version less than 13.0.0 will fail silently. See the MDN docs for more details.