ion2-calendar
Advanced tools
ion2-calendar - npm Package Compare versions
Comparing version 1.0.0 to 1.0.1
@@ -5,3 +5,3 @@ import { ModalController } from 'ionic-angular'; | ||
| constructor(modalCtrl: ModalController); | ||
| openCalendar(calendarOptions: any): any; | ||
| openCalendar(calendarOptions?: any): any; | ||
| } |
@@ -60,3 +60,2 @@ "use strict"; | ||
| CalendarPage.prototype.dismiss = function () { | ||
| this.toast.dismiss(); | ||
| var data = this.dayTemp; | ||
@@ -180,6 +179,6 @@ this.viewCtrl.dismiss({ | ||
| core_1.Component({ | ||
| template: "\n<ion-header>\n <ion-navbar>\n \n <ion-buttons start>\n <button ion-button clear *ngIf=\"closeLabel !== ''\" (click)=\"dismiss()\">\n {{closeLabel}}\n </button>\n </ion-buttons>\n \n \n <ion-title>{{title}}</ion-title>\n </ion-navbar>\n\n <ion-toolbar no-border-top>\n <ul class=\"week-title\">\n <li *ngFor=\"let w of weekdaysTitle\">{{w}}</li>\n </ul>\n </ion-toolbar>\n\n</ion-header>\n\n<ion-content class=\"calendar-page\">\n\n\n <div *ngFor=\"let month of calendarMonths\" class=\"month-box\">\n <h4 class=\"text-center month-title\">{{month.original.date | date:monthTitleFilterStr}}</h4>\n <div class=\"days-box\">\n <div class=\"days\" *ngFor=\"let day of month.days\">\n <button class=\"days-btn\"\n *ngIf=\"day\"\n (click)=\"onSelected(day)\"\n [class.marked]=\"day.marked\"\n [class.on-selected]=\"day.selected\"\n [disabled]=\"day.disable\">\n <p>{{day.title}}</p>\n <em>{{day.subTitle}}</em>\n </button>\n </div>\n </div>\n </div>\n\n <ion-infinite-scroll (ionInfinite)=\"nextMonth($event)\">\n <ion-infinite-scroll-content></ion-infinite-scroll-content>\n </ion-infinite-scroll>\n\n</ion-content>\n", | ||
| template: "\n<ion-header>\n <ion-navbar>\n\n <ion-buttons start>\n <button ion-button clear *ngIf=\"closeLabel !== ''\" (click)=\"dismiss()\">\n {{closeLabel}}\n </button>\n </ion-buttons>\n\n\n <ion-title>{{title}}</ion-title>\n </ion-navbar>\n\n <ion-toolbar no-border-top>\n <ul class=\"week-title\">\n <li *ngFor=\"let w of weekdaysTitle\">{{w}}</li>\n </ul>\n </ion-toolbar>\n\n</ion-header>\n\n<ion-content class=\"calendar-page\">\n\n\n <div *ngFor=\"let month of calendarMonths\" class=\"month-box\">\n <h4 class=\"text-center month-title\">{{month.original.date | date:monthTitleFilterStr}}</h4>\n <div class=\"days-box\">\n <div class=\"days\" *ngFor=\"let day of month.days\">\n <button class=\"days-btn\"\n *ngIf=\"day\"\n (click)=\"onSelected(day)\"\n [class.marked]=\"day.marked\"\n [class.on-selected]=\"day.selected\"\n [disabled]=\"day.disable\">\n <p>{{day.title}}</p>\n <em>{{day.subTitle}}</em>\n </button>\n </div>\n </div>\n </div>\n\n <ion-infinite-scroll (ionInfinite)=\"nextMonth($event)\">\n <ion-infinite-scroll-content></ion-infinite-scroll-content>\n </ion-infinite-scroll>\n\n</ion-content>\n", | ||
| selector: 'calendar-page', | ||
| styles: [ | ||
| "\n ul.week-title {\n background-color: #eee;\n padding:0;margin:0\n}\n\n.week-title li {\n list-style-type:none;\n display: block;\n float: left;\n width: 14%;\n text-align: center;\n}\n\n.week-title li:nth-of-type(7n), .week-title li:nth-of-type(7n+1) {\n width: 15%;\n}\n\n.calendar-page .month-box{\n display: inline-block;\n padding-bottom: 1em;\n border-bottom: 2px solid #eee;\n }\n.calendar-page h4 {\n font-size: 2rem;\n display: block;\n text-align: center;\n border-bottom: 2px solid #eee;\n margin: 1rem 0;\n padding-bottom: 1rem;\n }\n.calendar-page .days:nth-of-type(7n), .days:nth-of-type(7n+1) {\n width: 15%;\n }\n.calendar-page .days {\n width: 14%;\n float: left;\n text-align: center;\n height: 40px;\n }\n.calendar-page .days .marked{\n color: #f90;\n }\n\n.calendar-page .days .on-selected{\n background-color: #f90;\n border-radius: 7px;\n}\n\n.calendar-page .days .on-selected p{\n color: #fff;\n}\n.calendar-page .days .on-selected em{\n color: #ffdfae;\n}\n.calendar-page button.days-btn {\n width: 100%;\n display: block;\n margin: 0 auto;\n height: 40px;\n background-color: transparent;\n}\n\n.calendar-page button.days-btn p {\n margin:0;\n font-size: 1.2em;\n}\n.calendar-page button.days-btn em {\nmargin-top: 2px;\n font-size: 1em;\n color: #797979;\n overflow: hidden;\n text-overflow: ellipsis;\n display: -webkit-box;\n -webkit-line-clamp: 2;\n -webkit-box-orient: vertical;\n}\n \n" | ||
| "\n ul.week-title {\n background-color: #eee;\n padding:0;margin:0\n}\n\n.week-title li {\n list-style-type:none;\n display: block;\n float: left;\n width: 14%;\n text-align: center;\n}\n\n.week-title li:nth-of-type(7n), .week-title li:nth-of-type(7n+1) {\n width: 15%;\n}\n\n.calendar-page .month-box{\n display: inline-block;\n padding-bottom: 1em;\n border-bottom: 2px solid #eee;\n }\n.calendar-page h4 {\n font-size: 2rem;\n display: block;\n text-align: center;\n border-bottom: 2px solid #eee;\n margin: 1rem 0;\n padding-bottom: 1rem;\n }\n.calendar-page .days:nth-of-type(7n), .days:nth-of-type(7n+1) {\n width: 15%;\n }\n.calendar-page .days {\n width: 14%;\n float: left;\n text-align: center;\n height: 40px;\n }\n.calendar-page .days .marked{\n color: #f90;\n }\n\n.calendar-page .days .on-selected{\n background-color: #f90;\n border-radius: 7px;\n}\n\n.calendar-page .days .on-selected p{\n color: #fff;\n}\n.calendar-page .days .on-selected em{\n color: #ffdfae;\n}\n.calendar-page button.days-btn {\n width: 100%;\n display: block;\n margin: 0 auto;\n height: 40px;\n background-color: transparent;\n}\n\n.calendar-page button.days-btn p {\n margin:0;\n font-size: 1.2em;\n}\n.calendar-page button.days-btn em {\nmargin-top: 2px;\n font-size: 1em;\n color: #797979;\n overflow: hidden;\n text-overflow: ellipsis;\n display: -webkit-box;\n -webkit-line-clamp: 2;\n -webkit-box-orient: vertical;\n}\n\n" | ||
| ] | ||
@@ -186,0 +185,0 @@ }), |
| { | ||
| "name": "ion2-calendar", | ||
| "version": "1.0.0", | ||
| "version": "1.0.1", | ||
| "description": "ionic2 ", | ||
@@ -5,0 +5,0 @@ "main": "./dist/index.js", |
121
README.md
| # ion2-calendar | ||
| 一个ionic2的可配置与选择范围日期的日历组件 | ||
| A configurable and selectable range dates calendar component for ionic2 | ||
| # Usage | ||
| ### install | ||
| `$ npm install ion2-calendar --save` | ||
| #### if you do not use moment | ||
| `$ npm install moment --save` | ||
| ### import module | ||
| ```javascript | ||
| import { NgModule, ErrorHandler } from '@angular/core'; | ||
| import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular'; | ||
| import { MyApp } from './app.component'; | ||
| ... | ||
| import { CalendarModule } from "ion2-calendar"; | ||
| @NgModule({ | ||
| declarations: [ | ||
| MyApp, | ||
| ... | ||
| ], | ||
| imports: [ | ||
| IonicModule.forRoot(MyApp), | ||
| CalendarModule | ||
| ], | ||
| bootstrap: [IonicApp], | ||
| entryComponents: [ | ||
| MyApp, | ||
| ... | ||
| ], | ||
| providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}] | ||
| }) | ||
| export class AppModule {} | ||
| ``` | ||
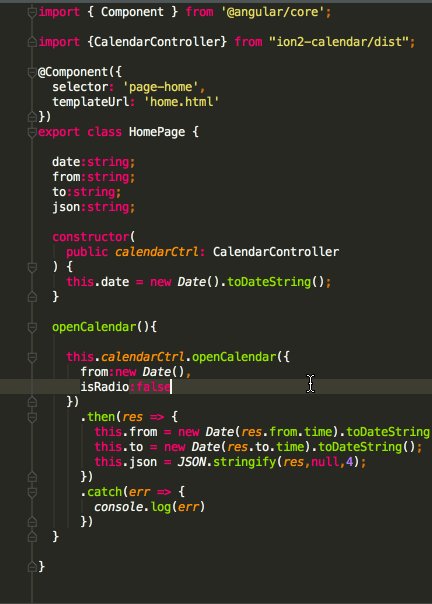
| ### Use | ||
| ```javascript | ||
| import { Component } from '@angular/core'; | ||
| import {CalendarController} from "ion2-calendar/dist"; | ||
| @Component({ | ||
| selector: 'page-home', | ||
| templateUrl: 'home.html' | ||
| }) | ||
| export class HomePage { | ||
| constructor( | ||
| public calendarCtrl: CalendarController | ||
| ) { | ||
| } | ||
| openCalendar(){ | ||
| this.calendarCtrl.openCalendar({ | ||
| from:new Date() | ||
| }) | ||
| .then( res => { console.log(res) } ); | ||
| } | ||
| } | ||
| ``` | ||
| # Demo | ||
| ### date | ||
|  | ||
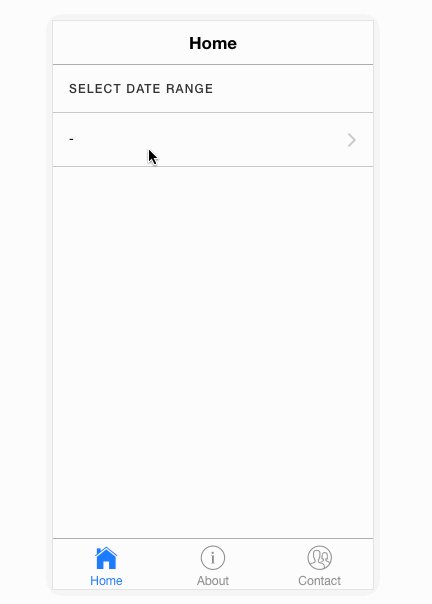
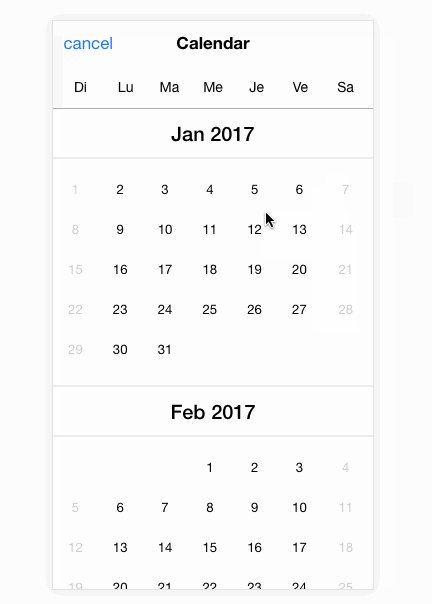
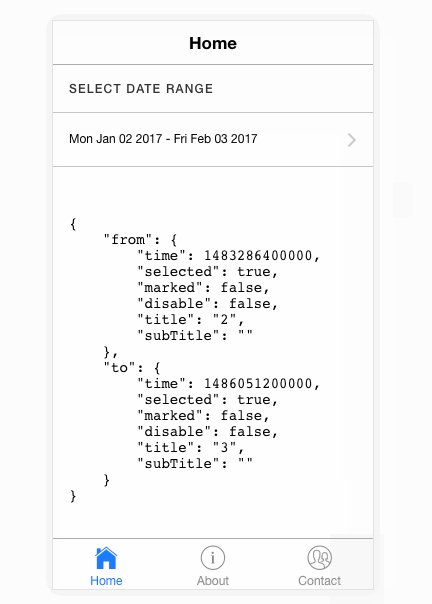
| ### date range | ||
|  | ||
| ### disable weekdays | ||
|  | ||
| ### weekdays title | ||
|  | ||
| ### month title | ||
|  | ||
| ### days config | ||
|  | ||
| # API | ||
| ## openCalendar(Options) | ||
| ### Options | ||
| | Name | Type | Default | Description | | ||
| | --------------- | ------------- | ------------- | ----------- | | ||
| | from | Date | `new Date()` | start date | | ||
| | to | Date | 0 (Infinite) | end date | | ||
| | title | string | `'Calendar'` | title | | ||
| | isRadio | boolean | `true` | true for one day ,false for range dates | | ||
| | disableWeekdays | Array<number> | `[]` | week to be disabled (0-6) | | ||
| | closeLabel | string | `cancel` | cancel button label ,can be an empty string | | ||
| | monthTitle | string | `'MMM yyyy'` | month title format | | ||
| | weekdaysTitle | Array<string> | `"Di_Lu_Ma_Me_Je_Ve_Sa".split("_")` | weeks title | | ||
| | daysConfig | Array<***DaysConfig***> | `[]` | days configuration | | ||
| #### DaysConfig | ||
| | Name | Type | Default | Description | | ||
| | ------------- | ------------- | -------- | --------------- | | ||
| | date | Date | required | configured days | | ||
| | marked | boolean | false | highlight color | | ||
| | disable | boolean | false | disable | | ||
| | title | string | none | displayed title example:'today' | | ||
| | subTitle | string | none | subTitle subTitle example:'christmas' | | ||
| ### Output Promise | ||
| | Name | Type | Description | | ||
| | ------------- | ----- | ----------- | | ||
| | from | ***Day*** | start date If `isRadio` it is `false` | | ||
| | to | ***Day*** | end date If `isRadio` it is `false` | | ||
| | date | ***Day*** | date If `isRadio` it is `true` | | ||
| ### Day | ||
| | Name | Type | Description | | ||
| | ------------- | ------- | ----------- | | ||
| | time | number | timestamp | | ||
| | marked | boolean | highlight color | | ||
| | disable | boolean | disable | | ||
| | title | string | displayed title | | ||
| | subTitle | string | subTitle subTitle | | ||
| # Environment | ||
| - Cordova CLI: 6.4.0 | ||
| - Ionic Framework Version: 2.0.0-rc.4 | ||
| - Ionic CLI Version: 2.1.18 | ||
| - Ionic App Lib Version: 2.1.9 | ||
| - Ionic App Scripts Version: 0.0.47 | ||
| - OS: macOS Sierra | ||
| - Node Version: v6.9.2 | ||
| - Xcode version: Xcode 8.2.1 Build version 8C1002 |
@@ -28,3 +28,3 @@ import { Injectable } from '@angular/core'; | ||
| openCalendar(calendarOptions):any { | ||
| openCalendar(calendarOptions?):any { | ||
@@ -31,0 +31,0 @@ let { |
@@ -64,3 +64,3 @@ /** | ||
| <ion-navbar> | ||
| <ion-buttons start> | ||
@@ -71,4 +71,4 @@ <button ion-button clear *ngIf="closeLabel !== ''" (click)="dismiss()"> | ||
| </ion-buttons> | ||
| <ion-title>{{title}}</ion-title> | ||
@@ -190,3 +190,3 @@ </ion-navbar> | ||
| } | ||
| `] | ||
@@ -232,4 +232,2 @@ | ||
| dismiss() { | ||
| this.toast.dismiss(); | ||
| let data = this.dayTemp; | ||
@@ -236,0 +234,0 @@ this.viewCtrl.dismiss({ |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Long strings
Supply chain riskContains long string literals, which may be a sign of obfuscated or packed code.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Long strings
Supply chain riskContains long string literals, which may be a sign of obfuscated or packed code.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by7.66%
60437
- Number of lines in readme file
- increased by3966.67%
122
Worsened metrics
- Lines of code
- decreased by-0.19%
1058