
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
ion2-calendar
Advanced tools
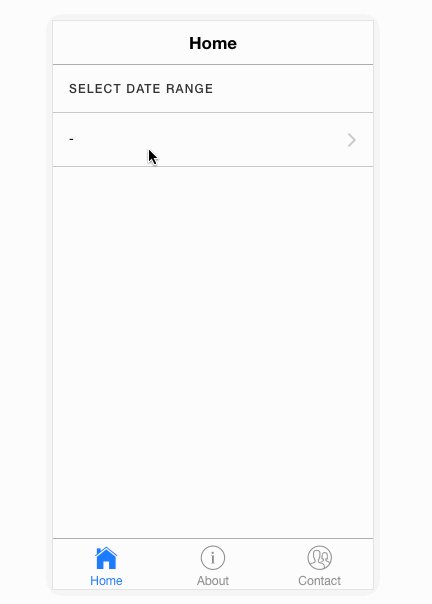
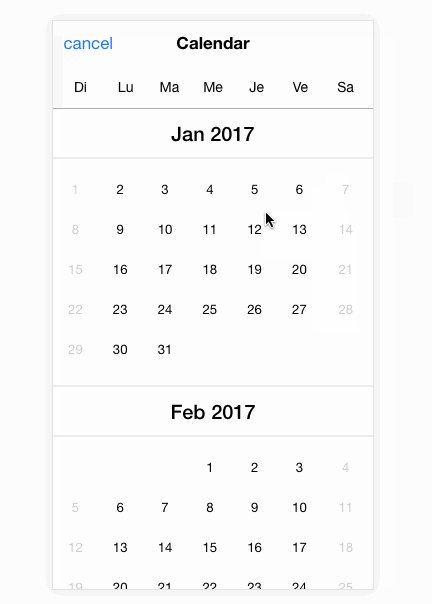
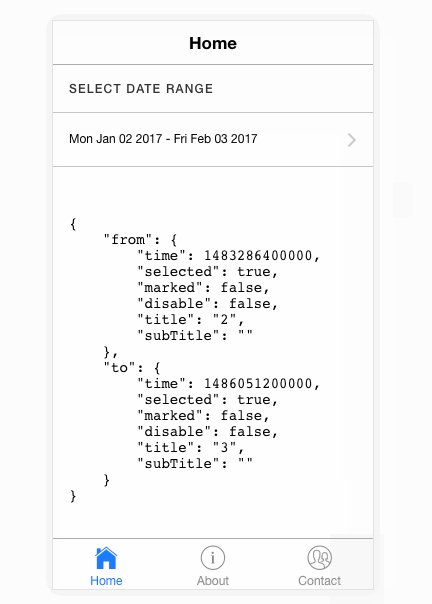
A configurable and selectable range dates calendar component for ionic2
$ npm install ion2-calendar --save
$ npm install moment --save
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
...
import { CalendarModule } from "ion2-calendar";
@NgModule({
declarations: [
MyApp,
...
],
imports: [
IonicModule.forRoot(MyApp),
CalendarModule
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
...
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
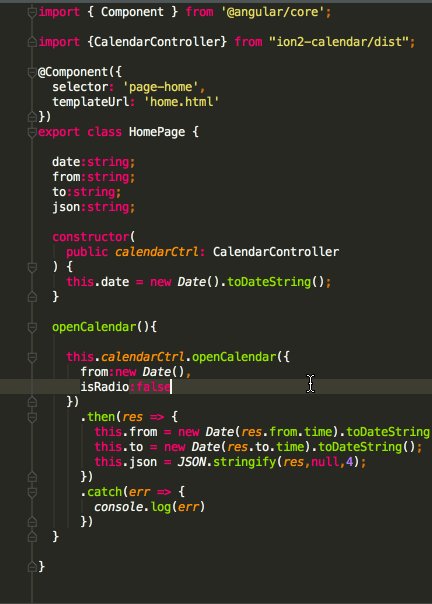
import { Component } from '@angular/core';
import {CalendarController} from "ion2-calendar/dist";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(
public calendarCtrl: CalendarController
) {
}
openCalendar(){
this.calendarCtrl.openCalendar({
from:new Date()
})
.then( res => { console.log(res) } );
}
}






| Name | Type | Default | Description |
|---|---|---|---|
| from | Date | new Date() | start date |
| to | Date | 0 (Infinite) | end date |
| title | string | 'Calendar' | title |
| isRadio | boolean | true | true for one day ,false for range dates |
| disableWeekdays | Array | [] | week to be disabled (0-6) |
| closeLabel | string | cancel | cancel button label ,can be an empty string |
| monthTitle | string | 'MMM yyyy' | month title format |
| weekdaysTitle | Array | "Di_Lu_Ma_Me_Je_Ve_Sa".split("_") | weeks title |
| daysConfig | Array<DaysConfig> | [] | days configuration |
| Name | Type | Default | Description |
|---|---|---|---|
| date | Date | required | configured days |
| marked | boolean | false | highlight color |
| disable | boolean | false | disable |
| title | string | none | displayed title example:'today' |
| subTitle | string | none | subTitle subTitle example:'christmas' |
| Name | Type | Description |
|---|---|---|
| from | Day | start date If isRadio it is false |
| to | Day | end date If isRadio it is false |
| date | Day | date If isRadio it is true |
| Name | Type | Description |
|---|---|---|
| time | number | timestamp |
| marked | boolean | highlight color |
| disable | boolean | disable |
| title | string | displayed title |
| subTitle | string | subTitle subTitle |
FAQs
A date picker component for ionic2
The npm package ion2-calendar receives a total of 1,078 weekly downloads. As such, ion2-calendar popularity was classified as popular.
We found that ion2-calendar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.