
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
islider.js
Advanced tools
Smooth and high-performance slide web framework. Suitable for PC, Mobile WebApp, HTML5 App, Hybrid App
iSlider is a lightweight, high-performant, no library dependencies cross-platform slide controller. It can help handling most sliding effects, offering dozens of transition animations, and presenting various scenarios.

default, rotate, depth, flow, flip, card, fade, etc., and capability of adding custom animations;
Demo http://be-fe.github.io/iSlider/index.html
git clone https://github.com/be-fe/iSlider.git
bower install iSlider
npm install islider.js
The easiest way of getting started is to consult our examples, please visit the DEMOs.
<div id="iSlider-wrapper"></div>
var data = [
{content: "imgs/1.jpg"},
{content: "imgs/2.jpg"},
{content: "imgs/3.jpg"}
];
<script src="iSlider.min.js"></script>
var islider = new iSlider(document.getElementById('iSlider-wrapper'), data);
Or,
var islider = new iSlider({
dom : document.getElementById('iSlider-wrapper'),
data : data
});
var islider = new iSlider(document.getElementById('iSlider-wrapper'), data, {
dom : document.getElementById('iSlider-wrapper'),
data : data
});
If you want more effects, you can load the animation effect extensions, set up the configuration when initializing iSlider and specify animationType.
<script src="iSlider.min.js"></script>
<script src="iSlider.animate.min.js"></script>
var islider = new iSlider({
dom: document.getElementById("iSlider-wrapper"),
data: list,
isVertical: true,
isLooping: false,
isDebug: true,
isAutoplay: false,
animateType: 'rotate'
});
From 2.x, iSlider supports extension registration. You can now extend iSlide with your own features.
<script src="iSlider.min.js"></script>
<script src="iSlider.plugin.dot.min.js"></script>
var islider = new iSlider({
dom: document.getElementById("iSlider-wrapper"),
data: list,
plugins: ['dot'],
});
You can also pass in more custom params to the extension initialize method.
var islider = new iSlider({
dom: document.getElementById("iSlider-wrapper"),
data: list,
plugins: [['dot', {background:'rgba(0,0,0,0)'}]],
});
That's it!
【Notice】: if you use npm to install iSlider, it will not contain plugin default, you can involve plugin like this:
var iSlider = require('islider.js');
require('../node_modules/islider.js/build/iSlider.plugin.button'); //引入button插件
Scene toggle button. For switching to the previous (left/up) or next (right/down) scene of the current scene.
Scene indicator, the current location and switch to a scene function
Mobile image scaling, image in non-background mode by double-clicking on the image or two fingers to enlarge, to amplify the effect of the preview.
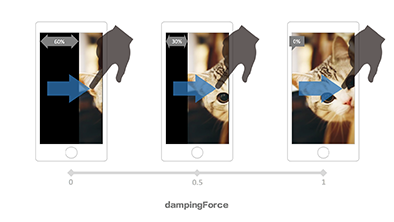
Touch points from the edge of the area to identify, although has joined edge processing mouseout and touchcancel, but for some applications, the definition from the top (bottom) menu bar remains powerless. Meaning that it can take the initiative to identify areas of these regions is set to touch on detachment.
From 2.x, iSlider no longer requires type to specify the data type. It can now detect wisely, so that you can easily use various types of data, e.g. images, HTML elements, fragments or selectors.
var data = [{
'content' : './qrcode.png' // picture
},{
'content' : '<div><h1>Page1</h1><h2>This is page1</h2><p>page1 is pretty awsome</p><div>' // HTML
},{
'content' : (function () { // element
var dom = document.createElement('div');
dom.innerHTML = 'Element';
return dom;
})()
},{
'content' : (function () { // fragment
var frag = document.createDocumentFragment();
var dom = document.createElement('div');
dom.innerHTML = 'Fragment';
frag.appendChild(dom);
return frag;
})()
}{
'content' : document.getElementById('node') // selectors
}];
To learn more advanced features, please refer to WIKI
Optional, OPTIONS.dom)DOM, DATA, OPTIONS);{HTMLElement}Optional, default: OPTIONS.data)DATA, OPTIONS);{Array}{Object}, which only supports content property, in the future, it will get more extensions, such as the configuration of the effect about each scene transitions, wait time, etc.[
{
content:'{URLString|HTMLString|HTMLElement|HTMLFragment}',
},
...
]
OPTIONS);{Object}{HTMLElement}{Array}{String}{Number}{String}{Boolean}{Number}TRUE{Number}TRUE{Boolean}{Number}FALSE
{Boolean}{Boolean}{Boolean}{Boolean}{Number}{Number}{Boolean|Array|String}iSlider.FIX_PAGE_TAGS{Boolean}{Array}['dot', 'button', 'zoompic', ...], in addition, it's support incoming initialization parameters: [..., ['zoompic', {zoomFactor: 2}], ...]{Function}Example:
var S = new iSlider({
...,
onSlideChange: callback
onSlideChanged: callback
onslidechanged: callBack, // !!All lower case will be abandoned, and now, it will be covered camelCasing
...
});
// OR
S.on('slideChanged', callBack);
{Number} current data index{HTMLElement} current scene elements{Object} Event object{Object} Event object{Object} Event object{Function}{Number} current data index{HTMLElement} current scene elements{Function}{Number} current data index{HTMLElement} current scene elements{Function}{Number} current data index{HTMLElement} current scene elements{Function}{Number} current data index{HTMLElement} current scene elements{Function}{Number} current data index{HTMLElement} current scene elements{Function}{Number} current data index{HTMLElement} current scene elements{Function}{String}{Array}{Array}{Array} ['linear', 'ease', 'ease-in', 'ease-out', 'ease-in-out']{Regexp} Bézier curve expressions, writting same as the CSS3{Array}{Array}{String}{String}{Object}{{hasTouch, startEvt, moveEvt, endEvt, cancelEvt, resizeEvt}}{Object} original object] or default iSlider.prototype{Object} new object{String} plug-in name{Function} plug-in initialization method{Number} data list index{Object} temporary configuration]{Object} temporary configuration]{Object} temporary configuration]{String} event name{String} selector (querySelectorAll){Function} incident response method{String} event name{String} selector (querySelectorAll){Function} incident response method{String} event name{Function} back off method{Boolean}] priority registration, callback events registered to the header of the event queue, the event callback is always be the fisrt which is registered at the initialization, Default: false{String} event name{Function} back off method{String} event{Function} back off methodTRUETRUE{Array} Datasheets{Number} Index, default: 0{Array|Object} A member or additional datasheets{Array|Object} A member or additional datasheets{Object} target{Object} controlled configuration item (Not Enabled)var IS_1 = new iSlider(dom, data);
var IS_2 = new iSlider(dom, data);
IS_1.subjectTo(IS_2);
// At this time IS_1 if fully controlled by IS_2, that is to say the drag, switching, auto-play and other acts performed on IS_2 would synced to IS_1
If you have any questions or find any bugs about iSlider, we will be appreciated for your feedback: Commit a feedback
Copyright (c) 2014 BE-FE
FAQs
Smooth and high-performance slide web framework. Suitable for PC, Mobile WebApp, HTML5 App, Hybrid App
The npm package islider.js receives a total of 6 weekly downloads. As such, islider.js popularity was classified as not popular.
We found that islider.js demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.