jConfirm
by HTMLGuy, LLC (https://htmlguy.com)

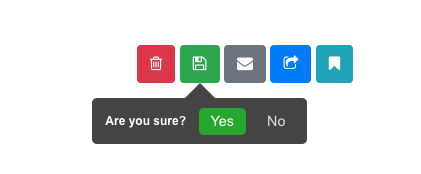
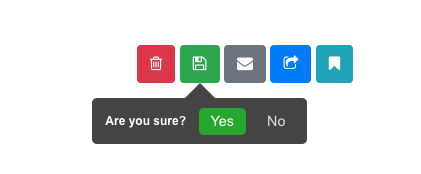
Demos
What is it?
jQuery confirmation tooltip plugin. Easy to use and configure with excellent responsive placement (on the demo page, try resizing your screen!).
Features
- Backdrops (black, white, blurred)
- Themes (black, white, bootstrap 4, bootstrap 4 white)
- Sizes (tiny, small, medium, large)
- Responsive (prefers the supplied position, if it doesn't fit, it attempts to make it smaller by stacking the question and buttons, if it doesn't fit, it tries the "auto" setting, if it still doesn't fit, it shows as a modal in the middle of the screen)
- Customizable buttons and events
- No-conflict CSS
- Additional events like tooltip hide/show for extra control
Getting the files
Clone this repo to your website's public folder
OR
Available on NPM (https://www.npmjs.com/package/jconfirm):
npm install jconfirm
Dependencies
jQuery 3.0+
Setup
Include the plugin in your code:
<link rel="stylesheet" href="jConfirm-master/jConfirm.min.css">
<script src="jConfirm-master/jConfirm.min.js"></script>
jConfirm's defaults make it dead-simple to get started:
<a href='#'
data-toggle="confirm"
data-id="1">Delete it!</a>
$(function(){
$('[data-toggle="confirm"]').jConfirm().on('confirm', function(e){
var btn = $(this),
id = btn.data('id');
});
});
Options and Events
Defaults are shown
$(function(){
$('[data-toggle="confirm"]').jConfirm({
btns: false,
question: 'Are you sure?',
confirm_text: 'Yes',
deny_text: 'No',
follow_href: true,
open_new_tab: false,
hide_on_click: true,
position: 'auto',
class: '',
show_deny_btn: true,
theme: 'black',
size: 'small',
show_now: false,
backdrop: false
}).on('confirm', function(e){
var btn = $(this);
}).on('deny', function(e){
var btn = $(this);
}).on('jc-show', function(e, tooltip){
}).on('jc-hide', function(e){
});
var current_tooltip = $.jConfirm.current;
current_tooltip.dom;
current_tooltip.hide(false);
});
You can set any of the options you see above globally using this syntax:
$.jConfirm.defaults.question = 'Are you sure?';
$.jConfirm.defaults.confirm_text = 'Yes';
$.jConfirm.defaults.deny_text = 'No';
$.jConfirm.defaults.theme = 'black';
You can override the global and passed options by setting data attributes:
<a href='#'
data-toggle="confirm"
data-question="Are you sure?"
data-confirm_text="Yes"
data-deny_text="No"
data-id="1">Delete it!</a>
$('[data-toggle="confirm"]').jConfirm().on('confirm', function(e){
var btn = $(this),
id = btn.data('id');
});
Examples
Bootstrap theme:
$(function(){
$('[data-toggle="confirm"]').jConfirm({
theme: 'bootstrap-4'
});
});
or globally:
$.jConfirm.defaults.theme = 'bootstrap-4';
Preferred positioning:
$(function(){
$('[data-toggle="confirm"]').jConfirm({
position: 'right'
});
});
Follow link on confirm:
<a href="https://htmlguy.com"
class="btn btn-secondary outside-link">
HTMLGuy.com
</a>
$('.outside-link').jConfirm({
question:'You are about to visit an external site, are you sure you want to leave?',
confirm_text: 'Yes, let\'s go!',
deny_text:' No way!',
follow_href: true,
});
Custom question and button text using data attributes:
<a href="#"
class="btn btn-secondary send-email"
data-question="Are you ready to send your message?"
data-confirm_text="Yes, send now"
data-deny_text="No, cancel">
Send
</a>
$('.send-email').jConfirm().on('confirm', function(e){
});
Overriding the confirm and deny buttons to create a custom tooltip:
<a href="#" class="btn btn-primary social-share" data-url-to-share="https://htmlguy.com">
Share
</a>
$('.social-share').jConfirm({
question: 'Share to your favorite social media sites!',
btns: [
{
text:'Facebook',
event:'facebook-share',
data: {
some_data_attr: 1
},
class:'facebook-btn jc-button-highlight'
},
{
text:'Twitter',
event:'twitter-share',
data: {
some_data_attr: 2
},
class:'twitter-btn jc-button-highlight'
}
]
}).on('facebook-share', function(e, data){
var btn = $(this);
var data_attr = btn.data('some_data_attr');
console.log('Sharing to facebook: '+btn.data('url-to-share'));
}).on('twitter-share', function(e, data){
var btn = $(this);
var data_attr = btn.data('some_data_attr');
console.log('Sharing to twitter: '+btn.data('url-to-share'));
});