
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
joplin-plugin-freehand-drawing
Advanced tools
[On GitHub](https://github.com/personalizedrefrigerator/joplin-plugin-freehand-drawing) | [On the Joplin Forum](https://discourse.joplinapp.org/t/plugin-js-draw-integration/27114)
joplin-plugin-freehand-drawingOn GitHub | On the Joplin Forum
A Joplin plugin for creating and editing freehand drawings.

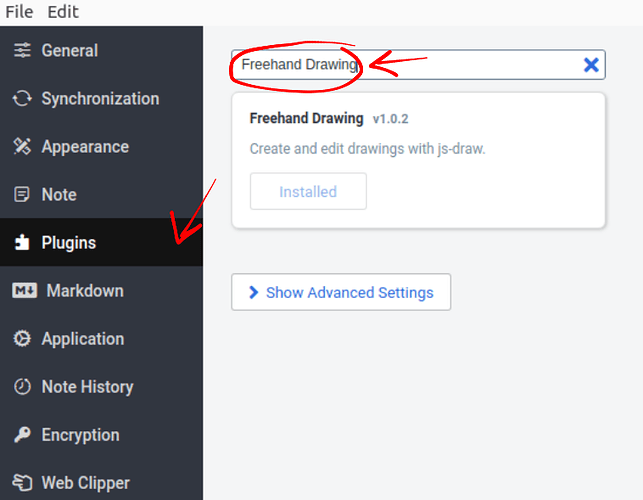
Search for "freehand drawing" under the plugins tab in Joplin's settings:

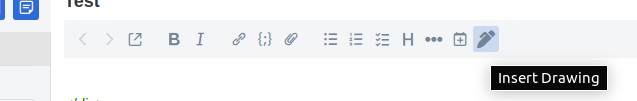
After installation, an "insert drawing" button should appear in the toolbar:

Existing drawings can be edited by hovering over the drawing in the markdown preview pane, then clicking "edit".

js-draw can be reported using its issue tracker.The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run yarn run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
To update the plugin framework, run npm run update.
In general this command tries to do the right thing - in particular it's going to merge the changes in package.json and .gitignore instead of overwriting. It will also leave "/src" as well as README.md untouched.
The file that may cause problem is "webpack.config.js" because it's going to be overwritten. For that reason, if you want to change it, consider creating a separate JavaScript file and include it in webpack.config.js. That way, when you update, you only have to restore the line that include your file.
1.4.2
js-draw
cmd in addition to ctrl. E.g. on MacOS, cmd+a should select everything when the selection tool is enabled.FAQs
[On GitHub](https://github.com/personalizedrefrigerator/joplin-plugin-freehand-drawing) | [On the Joplin Forum](https://discourse.joplinapp.org/t/plugin-js-draw-integration/27114) | [Online Demo](https://personalizedrefrigerator.github.io/js-draw/example/
The npm package joplin-plugin-freehand-drawing receives a total of 8 weekly downloads. As such, joplin-plugin-freehand-drawing popularity was classified as not popular.
We found that joplin-plugin-freehand-drawing demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.