jQuery Marker Animation





Read this in other languages: English, 日本語.
jQuery plugin to add under line animation like highlighter.
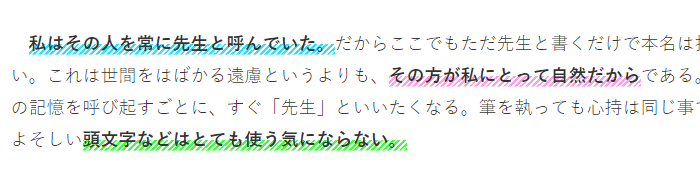
Demonstration
Table of Contents
Details
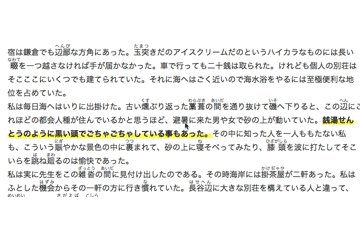
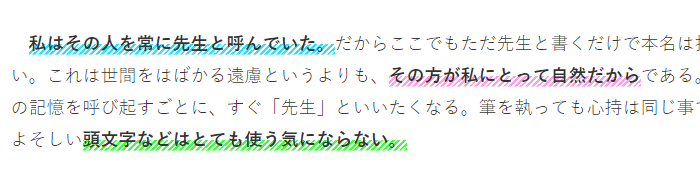
Screenshot
Behavior

Installation
npm
https://www.npmjs.com/package/jquery.marker-animation
npm install --save jquery.marker-animation
Browser
Download Release version and enqueue script.
<script type="text/javascript" src="/assets/jquery.marker-animation/index.js"></script>
WordPress
GitHub
Usage
Hello, Dolly <span class="marker-animation">Well, hello, Dolly</span> Hello, Dolly
<script>
$('.marker-animation').markerAnimation();
</script>
Options
color
Set the color of line
$('.marker-animation').markerAnimation({
color: '#fe9'
});
thickness
Set the thickness of line
$('.marker-animation').markerAnimation({
thickness: '.6em'
});
duration
Set the time to complete drawing a line
$('.marker-animation').markerAnimation({
duration: '2s'
});
delay
Set the time to start drawing a line
$('.marker-animation').markerAnimation({
duration: '.1s'
});
font_weight
Set the thickness of characters
$('.marker-animation').markerAnimation({
font_weight: 'bold'
});
[default = bold]
If you do not want to make it bold, please set null.
repeat
Set whether to repeat the animation
$('.marker-animation').markerAnimation({
repeat: false
});
If this set to true, the animation will be executed again when it is off screen and displayed again.
stripe
Set whether to make it stripe design
$('.marker-animation').markerAnimation({
stripe: false
});
If this set to true, the animation will not be executed.

rtl
Set whether to support rtl
$('.marker-animation').markerAnimation({
rtl: false
});
How to set the value for each
You can set options in the following format.
data-ma_[option name]
e.g. Change color
Hello, Dolly <span class="marker-animation" data-ma_color="red">Well, hello, Dolly</span> Hello, Dolly
In this example, the color of the line is red.
e.g Multiple options
Hello, Dolly <span class="marker-animation" data-ma_repeat="true" data-ma_font_weight="null" data-ma_delay="2s">Well, hello, Dolly</span> Hello, Dolly
In this example, the options below are set.
- Repeat animation
- Not bold
- 2sec delay animation