
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.


This package allows you to give style to your JSON on your console!
$ npm install jsome
if you need to use jsome as a command line, you may need to instal it globally
$ [sudo] npm install -g jsome
Using jsome as a command line, you need to run the following command that takes the path to your json file as argument
$ jsome /path/to/your/json/file.json
$ jsome [options] /path/to/your/json/file.json
You can also send a json string through a pipe (|)
$ cat /path/to/your/json/file.json | jsome
The options available are :
-c: to enable or disable colors (defualt value: true)-l: to enable or disable levels (default value: false)-s: to specify the number of tabulation spaces (default value: 2)-r: to specify valid JSON as output (default value: true)examples :
$ jsome -c false /path/to/your/file.json
$ jsome -c false -l true /path/to/your/file.json
$ jsome -s 4 /path/to/your/file.json
On your nodejs application, when you need to console.log a json object, all you need to do is to use the jsome function
var jsome = require('jsome');
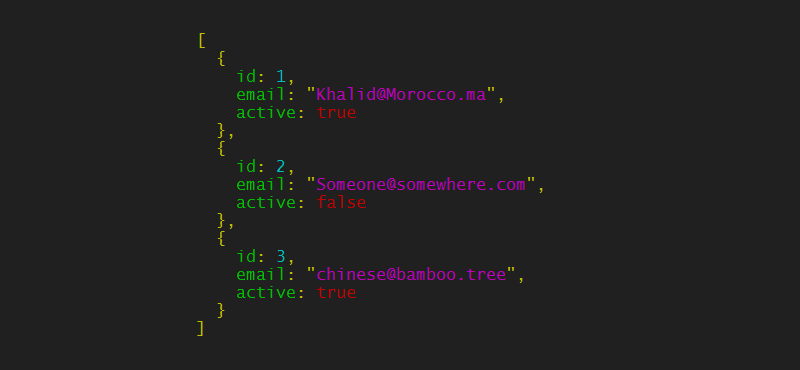
jsome([{"id":1,"email":"Khalid@Morocco.ma","active":true},{"id":2,"email":"Someone@somewhere.com","active":false},{"id":3,"email":"chinese@bamboo.tree","active":true}]);
Then your json object will be displayed on the console in a pretty format with Awsome colors ! Here is the result :

The jsome function returns the object passed as argument so that when debugging, you can print the value of an object without having to change a lot on your code
// instead of
var foo = {
bar : obj
}
jsome (obj);
// you can do this :
var foo = {
bar : jsome(obj)
}
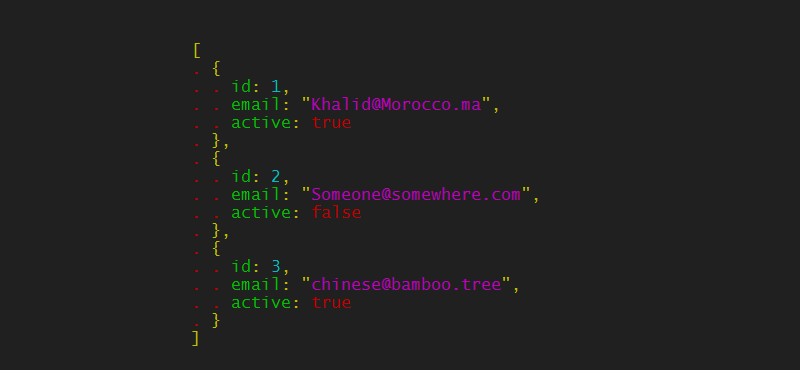
You can add some points to show levels of elements... very helpful when you are dealing with complex json objects
jsome.level.show = true;

The object jsome.level has as default value the following json :
jsome.level = {
'show' : false
, 'char' : '.'
, 'color' : 'red'
, 'spaces' : 2
, 'start' : 0
}
You can change the level char, its color ( see chalk package ) and the number of spaces for each level.
You can also display your json starting from a specific level to avoid displaying your json starting from the extreme left. You can do that by changing the value jsome.level.start.
You can configure the colors of the displayed json by changing the values of the jsome.colors object which has as default these values.
jsome.colors = {
'num' : 'cyan' // stands for numbers
, 'str' : 'magenta' // stands for strings
, 'bool' : 'red' // stands for booleans
, 'regex' : 'blue' // stands for regular expressions
, 'undef' : 'grey' // stands for undefined
, 'null' : 'grey' // stands for null
, 'attr' : 'green' // objects attributes -> { attr : value }
, 'quot' : 'yellow' // strings quotes -> "..."
, 'punc' : 'yellow' // commas seperating arrays and objects values -> [ , , , ]
, 'brack' : 'yellow' // for both {} and []
}
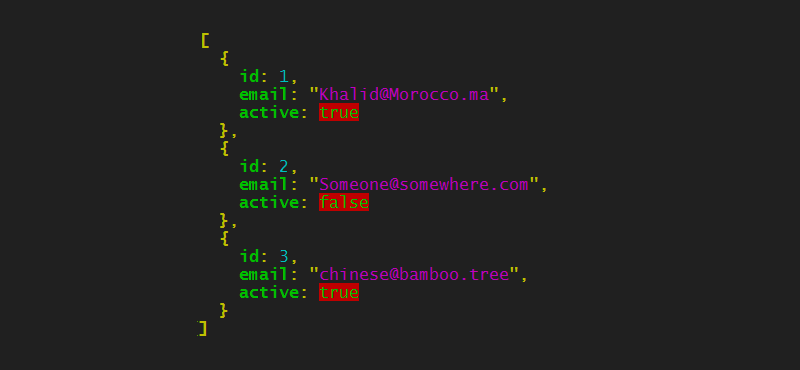
You can not only use the color value as string but also you can use an array to specify the background color or you can make things look bold ( see chalk package for more details )
jsome.colors.bool = ['green' , 'bgRed']
jsome.colors.attr = ['green' , 'bold']
jsome.colors.quot = ['yellow', 'bold']
jsome.colors.punc = ['yellow', 'bold']
jsome.colors.brack = ['yellow', 'bold']

When you have a json as a string, instead of passing by JSON.parse function, you can just call the parse function of jsome
jsome(JSON.parse('[1,2,3]'));
becomes:
jsome.parse('[1,2,3]');
If you need to disable the colors:
jsome.params.colored = false;
If you need JSON which pases linting:
jsome.params.lintable = true;
When you have a very long json to display, don't make your code blocking... you can enable the asynchronous mode.
jsome.params.async = true;
jsome(longJson, function () {
/* Your code here */
});
The default value of params is:
jsome.params = {
'colored' : true
, 'async' : false
, 'lintable': false
}
In order to get the colored string without printing it on the console :
var coloredString = jsome.getColoredString(obj)
FAQs
Make your JSON look AWESOME!
The npm package jsome receives a total of 10,760 weekly downloads. As such, jsome popularity was classified as popular.
We found that jsome demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.