Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
English | 简体中文












[!Important]
json-editor-vue had surpassed 1 million downloads: 


While having a extremely dismal number of Stars: 
Please consider starring ⭐ or donating to support our ongoing maintenance if you find it useful: 
Features
- 🚀 Performant
- Handle large JSON documents up to 512 MB
- Deserialize with destr by default, up to 35.96x faster than
JSON.parse
- 💪 Powerful
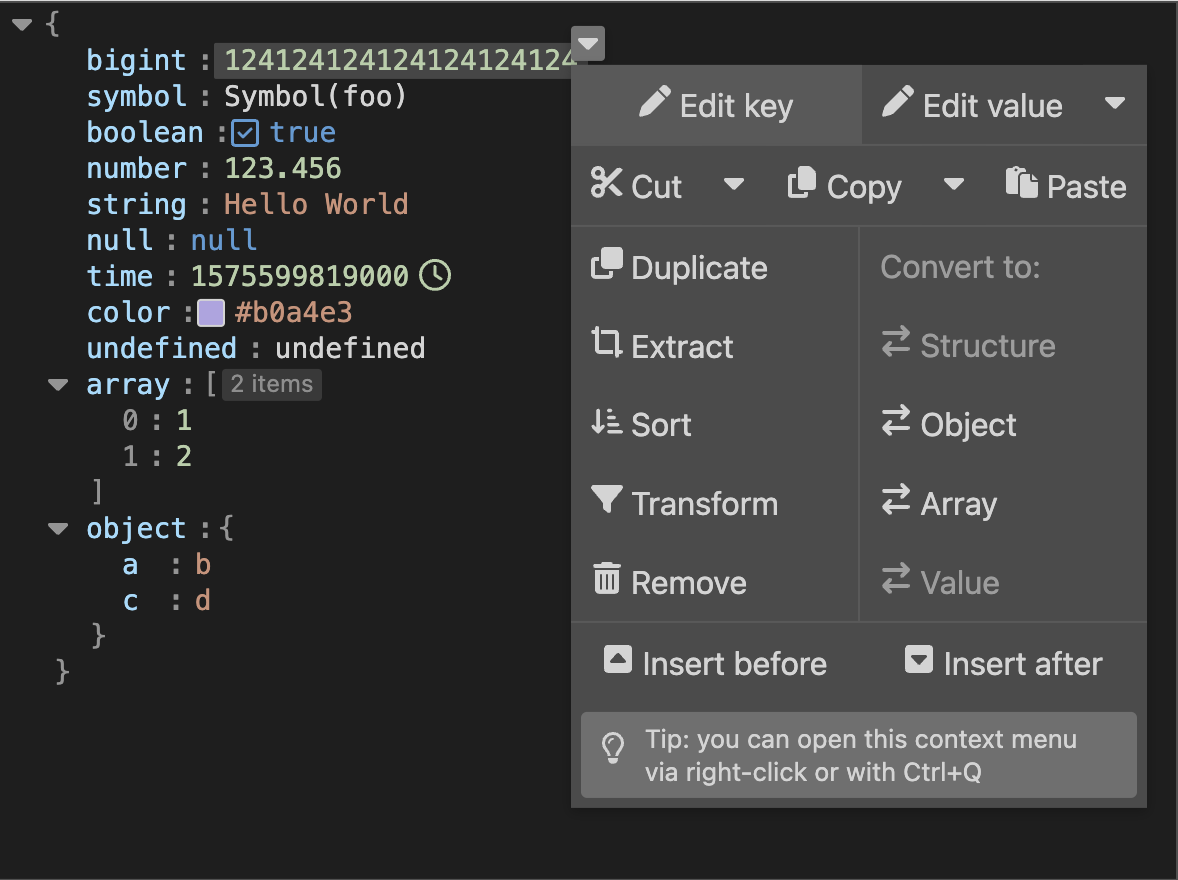
- View, edit, format, validate, compact, sort, query, filter, transform, repair, highlight JSON
- 7 primitive data types including
BigInt and Symbol - 3 edit modes: text mode & tree mode & table mode
- 2 themes: light theme & dark theme
- 2-way binding: parsed or stringified JSON
- 🤸 Flexible
- Vue 2.6/2.7/3 isomorphic
- Support SSR, Nuxt 2/3 isomorphic
- Support Vite, Vue CLI, webpack, CDN...
- Support microfrontends (wujie, qiankun, single-spa...)
- Support PC & mobile devices
- Local registration & configuration, or global registration & configuration (Powered by vue-global-config)
Install
Dependencies
As of v0.11, it's no longer necessary to explicitly install the vanilla-jsoneditor dependency.
Update Dependency Versions
npm rm json-editor-vue && npm i json-editor-vue
Specify Dependency Versions
// package.json
{
// npm/cnpm/bun
"overrides": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
},
// yarn/bun
"resolutions": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
},
// pnpm
"pnpm": {
"overrides": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
}
}
}
With Scope:
// package.json
{
// npm/cnpm/bun
"overrides": {
"json-editor-vue": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
}
},
// yarn/bun
"resolutions": {
"json-editor-vue/vanilla-jsoneditor": "***",
"json-editor-vue/vue-demi": "***"
},
// pnpm
"pnpm": {
"overrides": {
"json-editor-vue>vanilla-jsoneditor": "***",
"json-editor-vue>vue-demi": "***"
}
}
}
Vue 3
# npm
npm i json-editor-vue
# jsr
npx jsr add @cloydlau/json-editor-vue
Local Registration
<script setup>
import JsonEditorVue from 'json-editor-vue'
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration
import JsonEditorVue from 'json-editor-vue'
import { createApp } from 'vue'
createApp()
.use(JsonEditorVue, {
})
.mount('#app')
CDN + ESM
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue/dist/vue.esm-browser.prod.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v3/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.16/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import { createApp, ref } from 'vue'
import JsonEditorVue from 'json-editor-vue'
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>
</body>
</html>
CDN + IIFE
[!Warning]
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.16"></script>
<script>
const { createApp, ref } = Vue
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>
</body>
</html>
Vue 2.7
# npm
npm i json-editor-vue
# jsr
npx jsr add @cloydlau/json-editor-vue
Local Registration
<script setup>
import JsonEditorVue from 'json-editor-vue'
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(JsonEditorVue, {
})
CDN + ESM
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2/dist/vue.esm.browser.min.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2.7/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.16/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import Vue from 'vue'
import JsonEditorVue from 'json-editor-vue'
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
</script>
</body>
</html>
CDN + IIFE
[!Warning]
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.16"></script>
<script>
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
</script>
</body>
</html>
Vue 2.6 or Earlier
# npm
npm i @vue/composition-api json-editor-vue
# jsr
npm i @vue/composition-api
npx jsr add @cloydlau/json-editor-vue
Local Registration
<script>
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
export default {
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue, {
})
CDN + ESM
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script>
window.process = { env: { NODE_ENV: 'production' } }
</script>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.esm.browser.min.js",
"@vue/composition-api": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"@vue/composition-api/dist/vue-composition-api.mjs": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.16/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import { createApp, ref } from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(JsonEditorVue)
app.mount('#app')
</script>
</body>
</html>
CDN + IIFE
[!Warning]
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6"></script>
<script src="https://cdn.jsdelivr.net/npm/@vue/composition-api"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.16"></script>
<script>
const { createApp, ref } = VueCompositionAPI
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(VueCompositionAPI)
app.use(JsonEditorVue)
app.mount('#app')
</script>
</body>
</html>
Nuxt 3
# npm
npm i json-editor-vue
# jsr
npx jsr add @cloydlau/json-editor-vue
Local Registration
<!-- ~/components/JsonEditorVue.client.vue -->
<script setup>
import JsonEditorVue from 'json-editor-vue'
const attrs = useAttrs()
</script>
<template>
<JsonEditorVue v-bind="attrs" />
</template>
<script setup>
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration as a Module
export default defineNuxtConfig({
modules: ['json-editor-vue/nuxt'],
})
<script setup>
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration as a Plugin
import JsonEditorVue from 'json-editor-vue'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(JsonEditorVue, {
})
})
<script setup>
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Nuxt 2 + Vue 2.7
# npm
npm i json-editor-vue
# jsr
npx jsr add @cloydlau/json-editor-vue
Local Registration
export default {
build: {
transpile: ['json-editor-vue'],
extend(config) {
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
<script setup>
import { ref } from 'vue'
function JsonEditorVue() {
return process.client
? import('json-editor-vue')
: Promise.resolve({ render: h => h('div') })
}
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
transpile: ['json-editor-vue'],
extend(config) {
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(JsonEditorVue, {
})
<script setup>
import { ref } from 'vue'
const value = ref()
</script>
<template>
<ClientOnly>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</ClientOnly>
</template>
Nuxt 2 + Vue 2.6 or Earlier
# npm
npm i @vue/composition-api json-editor-vue
# jsr
npm i @vue/composition-api
npx jsr add @cloydlau/json-editor-vue
Local Registration
export default {
build: {
transpile: ['json-editor-vue'],
extend(config) {
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
<script>
import VCA from '@vue/composition-api'
import Vue from 'vue'
Vue.use(VCA)
export default {
components: {
JsonEditorVue: () => process.client
? import('json-editor-vue')
: Promise.resolve({ render: h => h('div') }),
},
data() {
return {
value: undefined,
}
},
}
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
Global Registration
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
transpile: ['json-editor-vue'],
extend(config) {
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue, {
})
<script>
export default {
data() {
return {
value: undefined,
}
},
}
</script>
<template>
<ClientOnly>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</ClientOnly>
</template>
Vite
Ready to use right out of the box.
Vue CLI 5 (webpack 5)
Ready to use right out of the box.
Vue CLI 4 (webpack 4)
≥ v4.5.15
module.exports = {
transpileDependencies: ['json-editor-vue'],
}
< v4.5.15
module.exports = {
transpileDependencies: ['json-editor-vue'],
configureWebpack: {
module: {
rules: [
{
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
},
],
},
},
}
Vue CLI 3 (webpack 4)
npm i @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining -D
module.exports = {
plugins: [
'@babel/plugin-proposal-nullish-coalescing-operator',
'@babel/plugin-proposal-optional-chaining',
],
}
module.exports = {
transpileDependencies: ['json-editor-vue'],
chainWebpack(config) {
config.module
.rule('mjs')
.include
.add(/node_modules/)
.type('javascript/auto')
.end()
},
}
Vue CLI 2 & 1 (webpack 3)
Vue CLI 2 & 1 pull the template from vuejs-templates/webpack.
npm i @babel/core@latest @babel/preset-env@latest babel-loader@latest -D
module.exports = {
presets: [
'@babel/preset-env',
],
}
module.exports = {
module: {
rules: [
{
test: /\.mjs$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/json-editor-vue')],
},
],
},
}
Props
| Name | Description | Type | Default |
|---|
v-model /
modelValue (Vue 3) /
value (Vue 2) | binding value | any | |
mode /
v-model:mode (Vue 3) /
:mode.sync (Vue 2) | edit mode | Mode | Mode.tree |
| debounce | debounce delay to update the binding value when typing, in milliseconds | number | 100 |
| stringified | whether to keep the binding value as stringified JSON in text mode | boolean | true |
| ... | properties of svelte-jsoneditor | | |
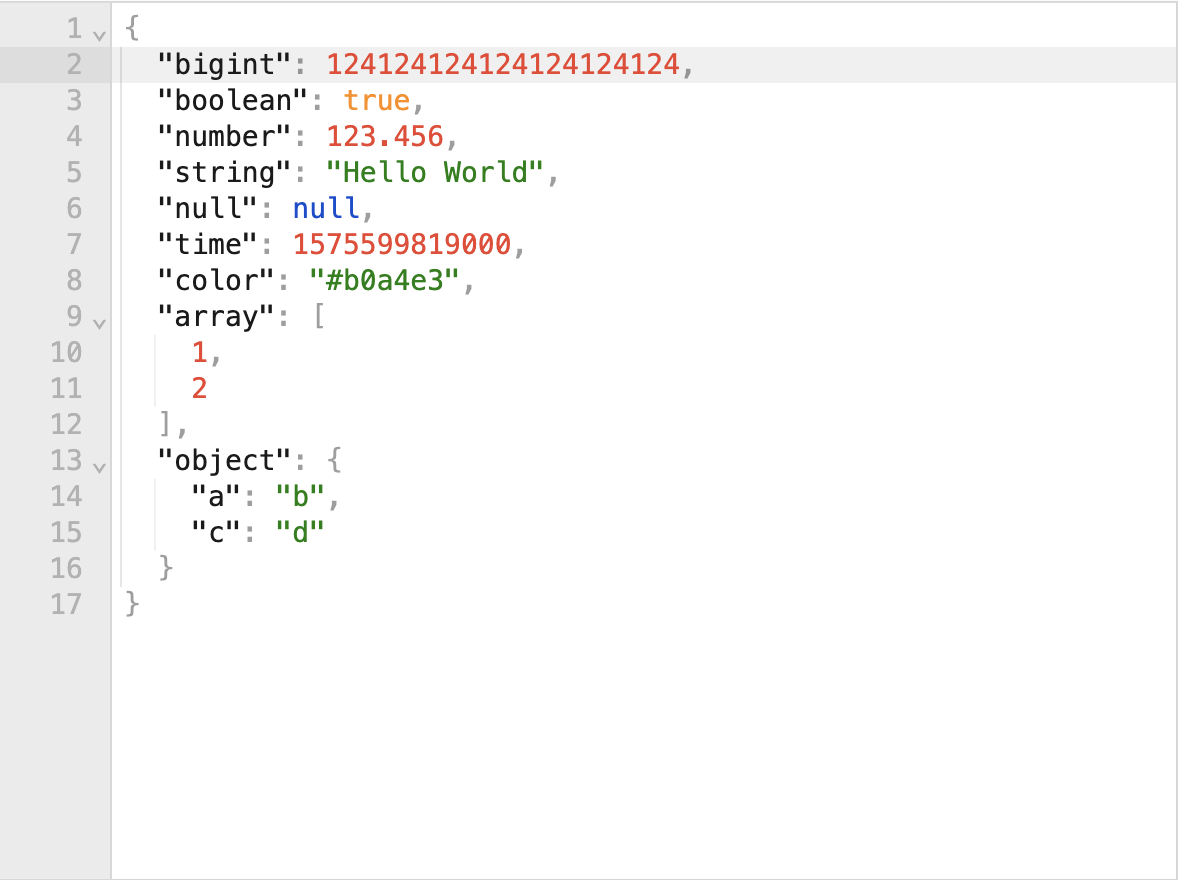
parsed JSON vs. stringified JSON
- parsed JSON: what we commonly refer to as JSON, which can be of any data type.
- stringified JSON: serialized JSON, which is always a string type.
Binding value difference between svelte-jsoneditor and json-editor-vue
- svelte-jsoneditor: An object contains a parsed JSON or a stringified JSON, will do
JSON.parse when passing as a stringified JSON. - json-editor-vue: JSON itself. What you see is what you get.
If you prefer the behavior of svelte-jsoneditor:
<JsonEditorVue
:content="content"
:onChange="(updatedContent) => {
content = updatedContent
}"
/>
The association between binding value and modes
[!Important]
The input value is independent of modes, except:
Input value of string type will be treated as a normal string under tree mode, as a stringified JSON under text mode by default.
The output value of tree mode is a parsed JSON, the output value of text mode is a stringified JSON.
But this correspondence can be disrupted by programmatic changes or mode switching.
See https://github.com/josdejong/svelte-jsoneditor/pull/166 for more details.
FAQ: How to keep the value as parsed JSON in text mode?
[!Caution]
- Not performant for large JSON documents.
- Adjust the
debounce value based on the size of your JSON. - Will output empty value when the input value is invalid.
<script setup>
import { Mode } from 'vanilla-jsoneditor'
</script>
<template>
<JsonEditorVue :mode="Mode.text" :stringified="false" :debounce="1000" />
</template>
Naming convention
Support camelCase and kebab-case for tag & property name.
[!Tip]
When using json-editor-vue or any Vue component via CDN (HTML), kebab-case must be used exclusively due to HTML's case insensitivity.
Boolean properties
Including the boolean properties of svelte-jsoneditor like readOnly with no value will imply true:
Expose
| Name | Description | Type |
|---|
| jsonEditor | JSONEditor instance | object |
Calling the methods of svelte-jsoneditor
<script setup>
import { onMounted, ref } from 'vue'
const jsonEditorVueRef = ref()
onMounted(() => {
jsonEditorVueRef.value.jsonEditor.focus()
})
</script>
<template>
<JsonEditorVue ref="jsonEditorVueRef" />
</template>
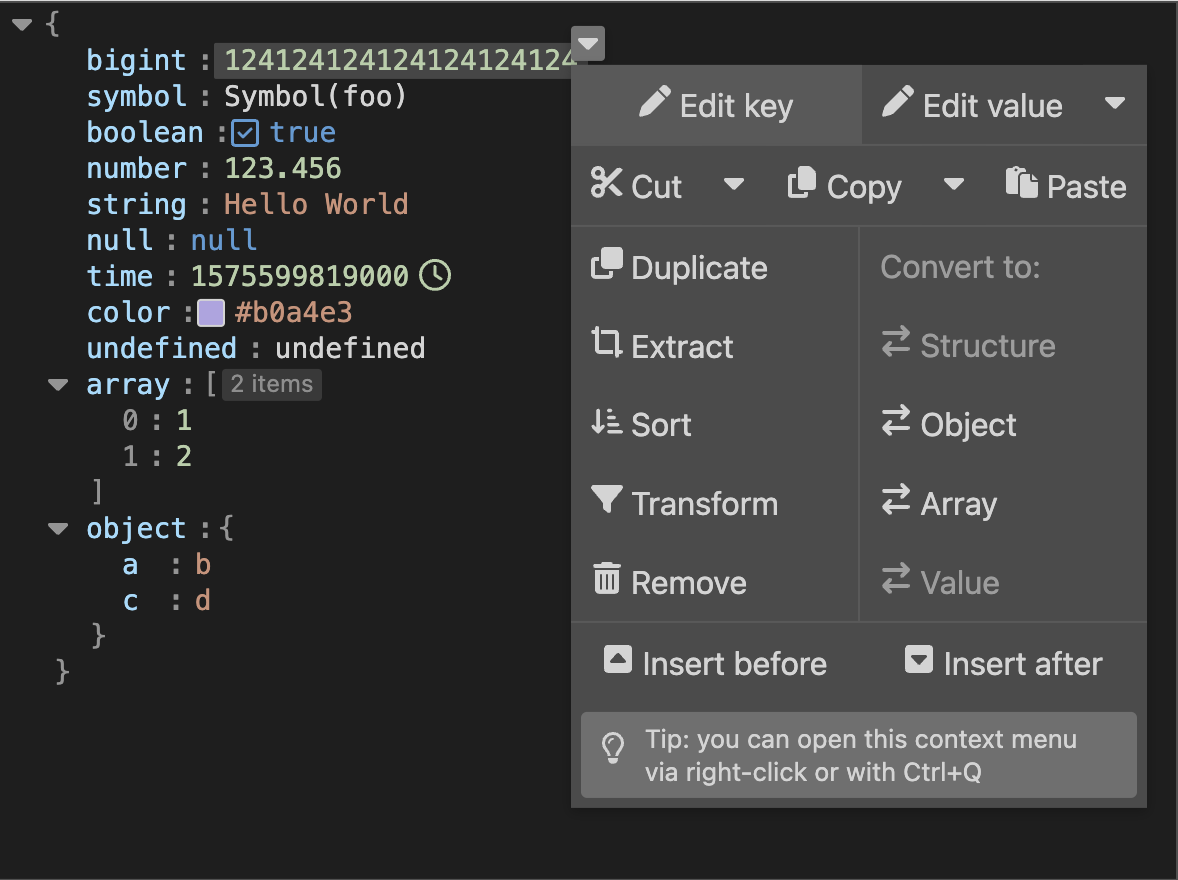
Dark Theme
<script setup>
import JsonEditorVue from 'json-editor-vue'
import 'vanilla-jsoneditor/themes/jse-theme-dark.css'
</script>
<template>
<JsonEditorVue class="jse-theme-dark" />
</template>
Changelog
Detailed changes for each release are documented in the release notes
Donate
You can buy us a coffee via WeChat Pay 💗