Overview
The customizable, extendable, lightweight and free React Table Component
 Demo link
Demo link
Installation
npm
npm install ka-table
yarn
yarn add ka-table
Usage
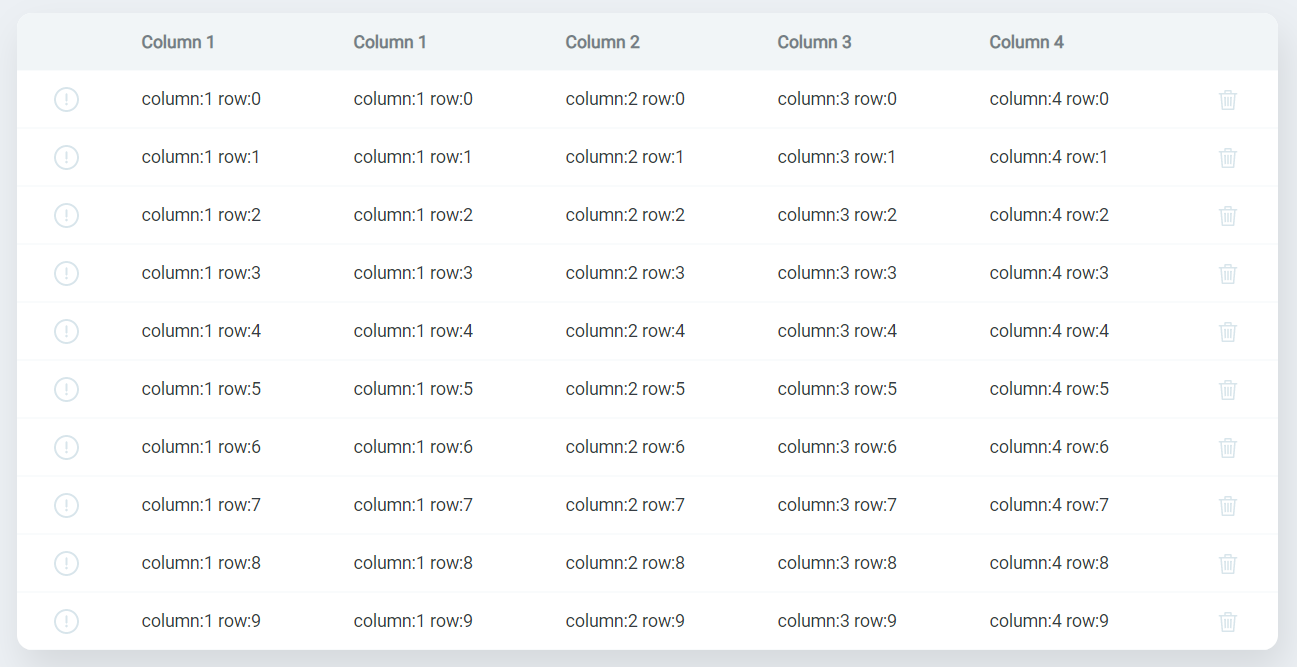
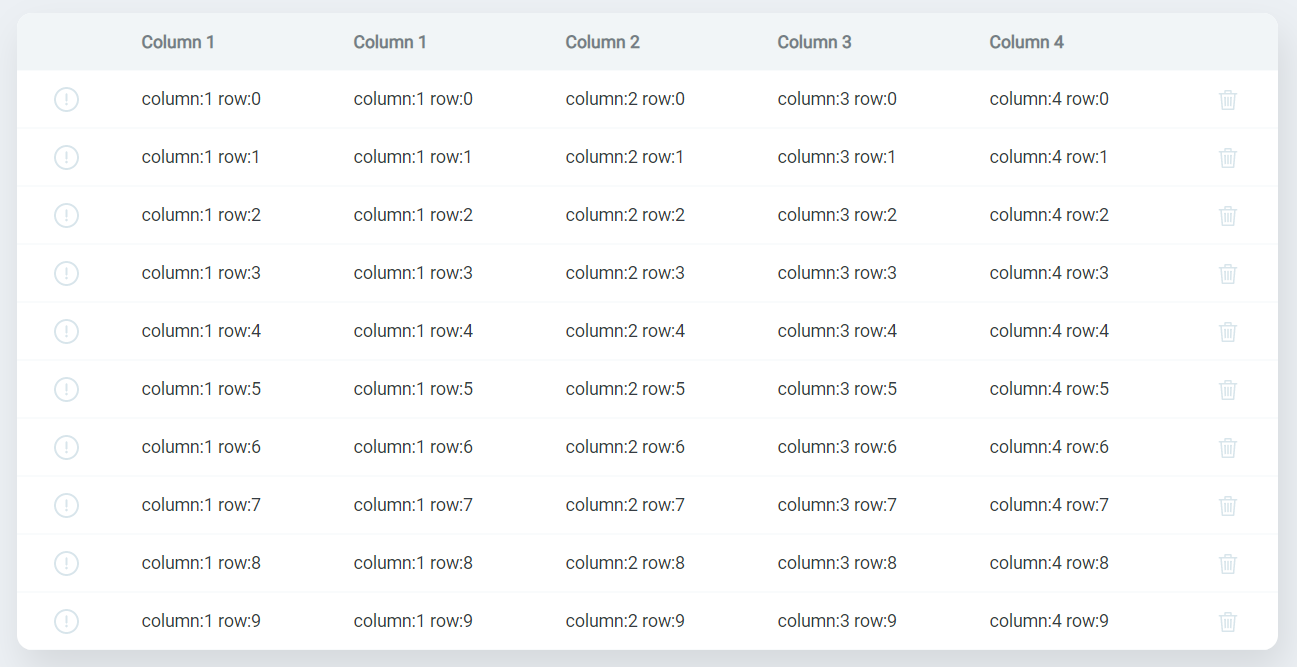
Basic example
import React, { useState } from 'react';
import { ITableOption, kaReducer, Table } from 'ka-table';
import { DataType, EditingMode, SortingMode } from 'ka-table/enums';
import { DispatchFunc } from 'ka-table/types';
const dataArray = Array(10).fill(undefined).map(
(_, index) => ({
column1: `column:1 row:${index}`,
column2: `column:2 row:${index}`,
column3: `column:3 row:${index}`,
column4: `column:4 row:${index}`,
id: index,
}),
);
const tablePropsInit: ITableOption = {
columns: [
{ key: 'column1', title: 'Column 1', dataType: DataType.String },
{ key: 'column2', title: 'Column 2', dataType: DataType.String },
{ key: 'column3', title: 'Column 3', dataType: DataType.String },
{ key: 'column4', title: 'Column 4', dataType: DataType.String },
],
data: dataArray,
editingMode: EditingMode.Cell,
rowKeyField: 'id',
sortingMode: SortingMode.Single,
};
const OverviewDemo: React.FC = () => {
const [tableProps, changeTableProps] = useState(tablePropsInit);
const dispatch: DispatchFunc = (action) => {
changeTableProps((prevState: ITableOption) => kaReducer(prevState, action));
};
return (
<Table
{...tableProps}
dispatch={dispatch}
/>
);
};
export default OverviewDemo;
Example link
Examples
Overview - combination of main features in one demo
Command Column - Functional columns which are not bound to data and used to add custom command to table
Custom Cell - Best way to customise look of every column in table
Custom DataRow - Customise look of a row in the table
Custom Editor - Table supports user created editors
Custom Header Cell - Customisation of header cell
Editing - Editing out of the box
Events - All events are trackable
Filter Extended - Easy filtered by extended filters
Filter Row - Built-in filter row
Filter Row - Custom Editor - Customise filter cell every way you want
Grouping - Group data for most convenient work with it
Grouping Custom Cell - Customize group cell
Grouping Custom Row - Customize group row
Hover Row - Get row data by hover
Many Columns - Grid works fine with big amount of columns
25000 Rows - Virtualisation are supported
10000 Grouped Rows - Virtualisation work well with grouping
Search - Search by the whole Table is easy
Selection - Multiple - Select multiple row clickeng by checkboxes
Selection - Single - Single row selection by click
Sorting - Sorting by specific column
State Storing - Save Table's state and restore it after page reload
Validation - Validate editor value before apply it