Show off your keyboard shortcuts with style 🦄.

Keyboard CSS
Keyboard CSS is a library of ready-to-use, cross-browser compatible keyboard like button UI for use in your web projects. Great for showing off your keyboard shortcuts.





Table of Contents
Installation
Add it directly to your webpage using a link tag, thanks to https://unpkg.com:
<link rel="stylesheet" href="https://unpkg.com/keyboard-css/css/main.min.css" />
or install it with npm:
npm i keyboard-css
with yarn:
yarn add keyboard-css
Usage
Basic Usage
You just have to add a single class to apply the related styles, i.e. kbc-button, preferably to a <button> or <a>:
<button class="kbc-button">K</button>

Great! Your button is now a Keyboard key. Congrats!
Remove Surface Border
To remove surface border, simply add no-container class.
<button class="kbc-button no-container">K</button>

Sizing
Total 5 sizes are available. You can add respective class to see the effect:
| Size | Use case | Class |
|---|
| Extra-extra Small | In inputs, like searchbox | .kbc-button-xxs |
| Extra Small | In links, like footer or credit | .kbc-button-xs |
| Small | Same as above, but for more prominent cases | .kbc-button-sm |
| Large | In banners or jumbotrons | .kbc-button-lg |
<button class="kbc-button kbc-button-xxs">XXS</button>
<button class="kbc-button kbc-button-xs">XS</button>
<button class="kbc-button kbc-button-sm">SM</button>
<button class="kbc-button">MD</button>
<button class="kbc-button kbc-button-lg">LG</button>

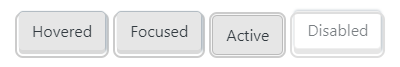
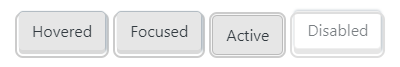
States
Like all buttons, this also have 4 states: :hover, :focus, :active, and :disabled. You can add classes with same state name to see it statically.
<button class="kbc-button hover">Hovered</button>
<button class="kbc-button focus">Focused</button>
<button class="kbc-button active">Activated</button>
<button class="kbc-button disabled">Disabled</button>

Colors
Colors are inspired from Bootstrap theme colors.
<button class="kbc-button">Default</button>
<button class="kbc-button kbc-button-primary">Primary</button>
<button class="kbc-button kbc-button-secondary">Secondary</button>
<button class="kbc-button kbc-button-success">Success</button>
<button class="kbc-button kbc-button-danger">Danger</button>
<button class="kbc-button kbc-button-info">Info</button>
<button class="kbc-button kbc-button-light">Light</button>
<button class="kbc-button kbc-button-dark">Dark</button>

Usage with Javascript
You can do a whole bunch of other stuff with Keyboard CSS when you combine it with Javascript. A simple example:
const element = document.querySelector('.my-element');
element.classList.add('kbc-button', 'kbc-button-dark');
You can also bind keyboard events:
<button class="kbc-button" data-keyboard-key="K">K</button>
document.addEventListener('keydown', (ev) => {
const key = ev.key;
const element = document.querySelector(
'[data-keyboard-key="' + key.toUpperCase() + '"]'
);
element.classList.add('active');
});
document.addEventListener('keyup', (ev) => {
const key = ev.key;
const element = document.querySelector(
'[data-keyboard-key="' + key.toUpperCase() + '"]'
);
element.classList.remove('active');
});
Advanced Configuration Options with SASS
I have used sass to create this build. Mostly, everything is handled through sass variables, so you can easily override the defaults, thanks to !default flag.
For example, to change the default base font-size to 20px, you can do like below:
$kbc-font-size-base: 20 / 16 * 1rem;
@import "../../node_modules/keyboard-css/sass/main";
or with new @use rule, you can achieve the same using below code:
@use "path/to/node_modules/keyboard-css/sass/main" with (
$kbc-font-size-base: 20 / 16 * 1rem
);
You can also introduce your new size:
$kbc-btn-size-map: (
"xlg": (
"padding-y": 0.75rem,
"padding-x": 1.25rem,
"font-size": 1.5rem,
"line-height": 1.5,
"depth": 11,
"after-border-width": 0.125rem,
"after-adjust-x": -0.125rem,
"after-adjust-y": -5,
"after-border-radius": 0.5rem,
),
);
@import "path/to/node_modules/keyboard-css/sass/main";
You can check all the variables at _variables.scss file.
License and Contributing
Keyboard CSS is licensed under the MIT license.
Contributing
🙏 I would ❤️ for you to contribute to Keyboard CSS and help make it even better than it is today! Checkout contributing guidelines for more details.
Code of Conduct
This project and everyone participating in it are governed by the Contributor Covenant Code of Conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to shhdharmen@gmail.com.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!