
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
koein-cordova-plugin-wkwebview
Advanced tools
A drop-in replacement of UIWebView for boosted performance and enhanced HTML5 support (allows Back Forward Navigation Gestures)
by Eddy Verbruggen / Telerik
[Jan 17, 2016] allows Back Forward Navigation Gestures, for any further information please visit the original directory https://github.com/Telerik-Verified-Plugins/WKWebView .
[Jan 17, 2016] iOS 9.3 BETA seems to require you to set the minimum deployment target to 8.0, otherwise you may see a hanging splashscreen or white startup page. I hope that's fixed in later BETA's, otherwise it may be wise to drop iOS 7 support in your app.
[Jan 10, 2016] At the moment this plugin is NOT compatible with Cordova-iOS-4 (so use 3.x), see #209 for details.
BETA - things may break, please post your feedback :)
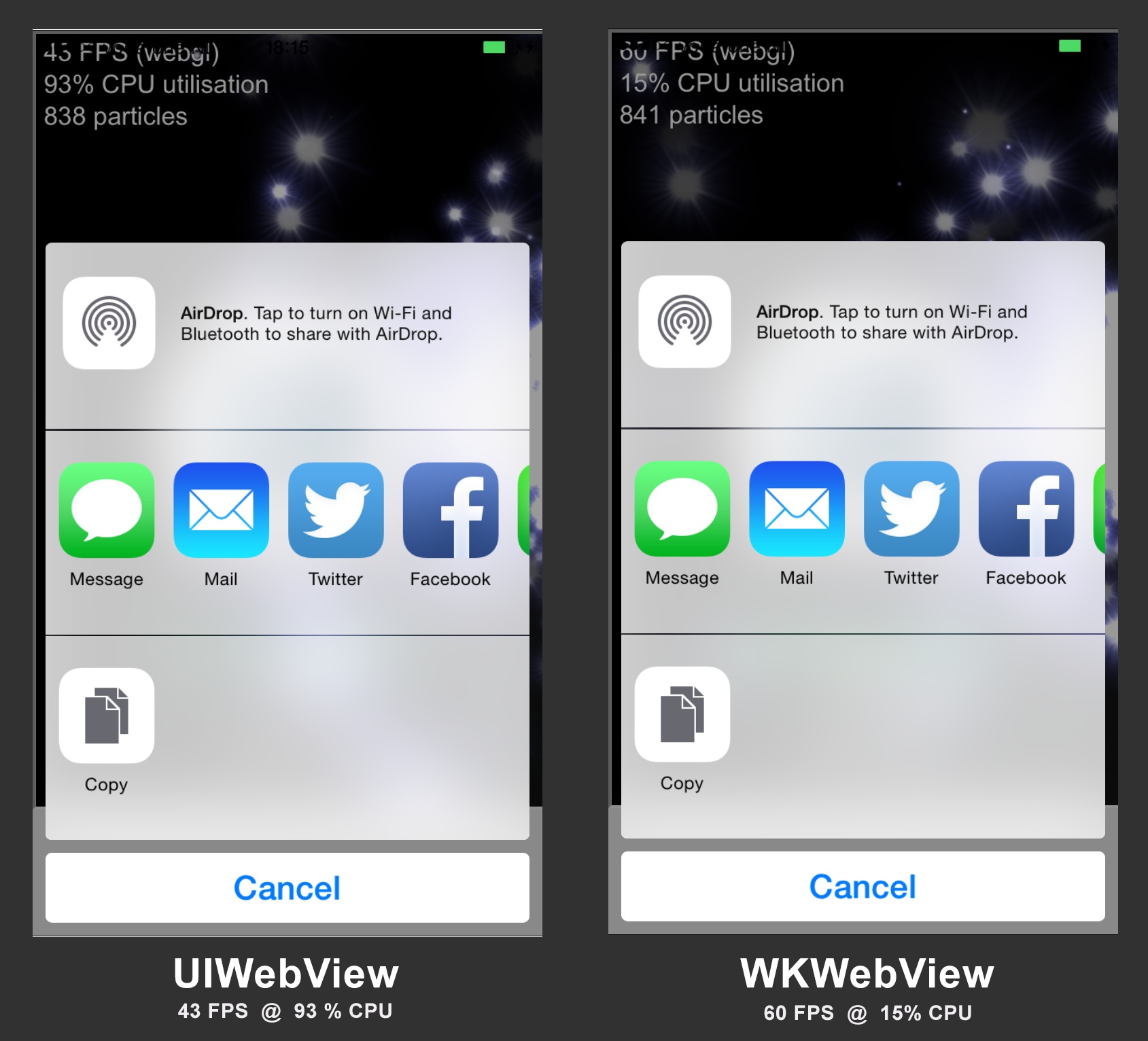
NSAppTransportSecurity configuration you may have done (a new feature in iOS9) to allow communication with even HTTP (non-S) backends, like previous iOS versions did. You can and should configure access rules (config.xml) and use the whitelist plugin as before.ion-nav-view's background-color to transparent.<title>anything</title> tag in your html files. If you want to disable this feature, set the config.xml property DisableCrashRecovery to true.tel: and mailto: you need to add target="_blank": <a href="tel:+31611223344" target="_blank">call!</a>HideFormAccessoryBar with the cordova-plugin-keyboard plugin, please use version 1.1.3+ of this fork which is compatbile with WKWebView.This image shows the SocialSharing plugin in action while running a performance test in an iframe on my iPhone 6 (older devices show an even larger difference). It's a screenshot of the demo app.

From npm
$ cordova plugin add cordova-plugin-wkwebview
Specify a custom port (default 12344), you can omit this if you want to use the default in case you use a recent Cordova CLI version
$ cordova plugin add cordova-plugin-wkwebview --variable WKWEBVIEW_SERVER_PORT=12344
No need for anything else - you can now open the project in XCode 6 if you like.
file:// protocol for usage in plugins like cordova-hot-code-push, thanks #195 and #196!KeyboardDisplayRequiresUserAction works! So set to false if you want the keyboard to pop up when programmatically focussing an input field.12344, but if you want to you can now override that port by setting f.i. <preference name="WKWebViewPluginEmbeddedServerPort" value="20000" /> in config.xml.config.xml property DisableLocalStorageSyncWithUIWebView (default false). Set it to true if you want to switch back to UIWebView and retain LS changes made while running WKWebView.config.xml property DisableCrashRecovery (default false).Config.xml settings like MediaPlaybackRequiresUserAction (autoplay HTML 5 video) are now supported, see #25.device plugin on Cordova 3.5.0 and lower, see #17.close function of the Ionic Keyboard Plugin.This plugin was inspired by the hard work of the Apache Cordova team (and most notably Shazron).
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
FAQs
A drop-in replacement of UIWebView for boosted performance and enhanced HTML5 support (allows Back Forward Navigation Gestures)
The npm package koein-cordova-plugin-wkwebview receives a total of 2 weekly downloads. As such, koein-cordova-plugin-wkwebview popularity was classified as not popular.
We found that koein-cordova-plugin-wkwebview demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.