Leaflet-Craft

npm : https://www.npmjs.com/package/leaflet-craft
Extends https://github.com/Wildhoney/Leaflet.FreeDraw made by WildHoney and adds following functionalities to it:
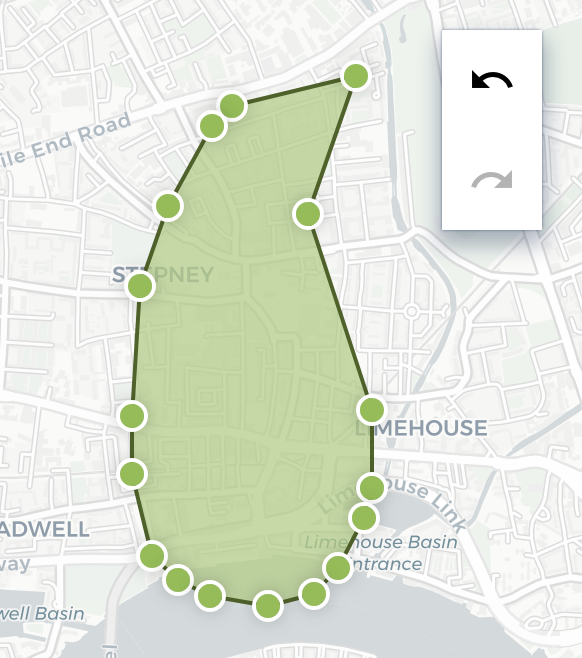
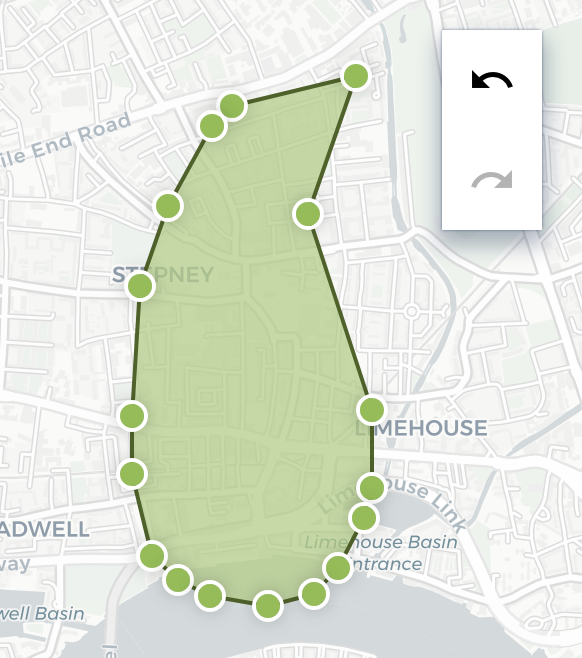
- Adds Undo-Redo feature to Polygons.

-
Adds Delete 1 marker feature by right clicking it.
-
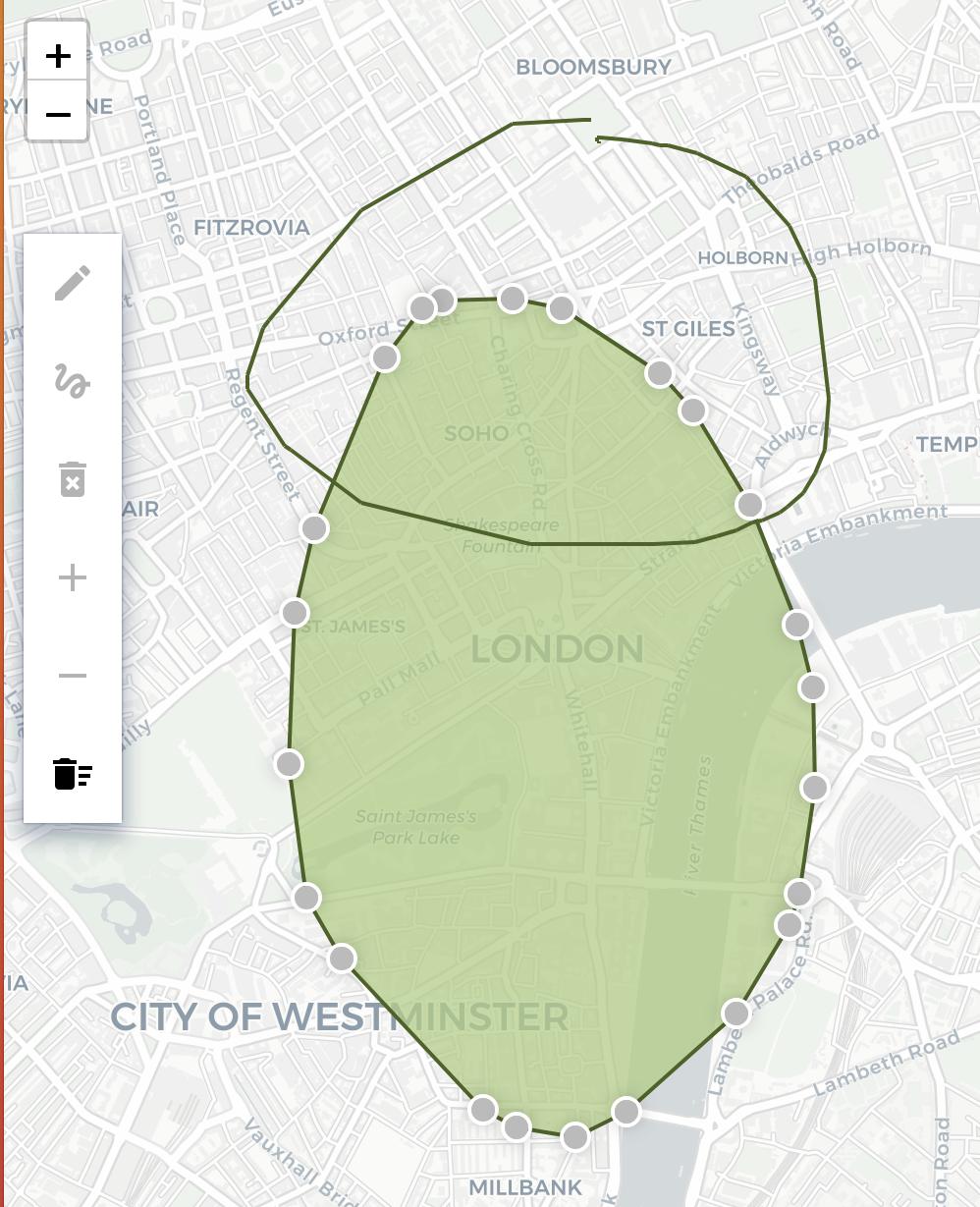
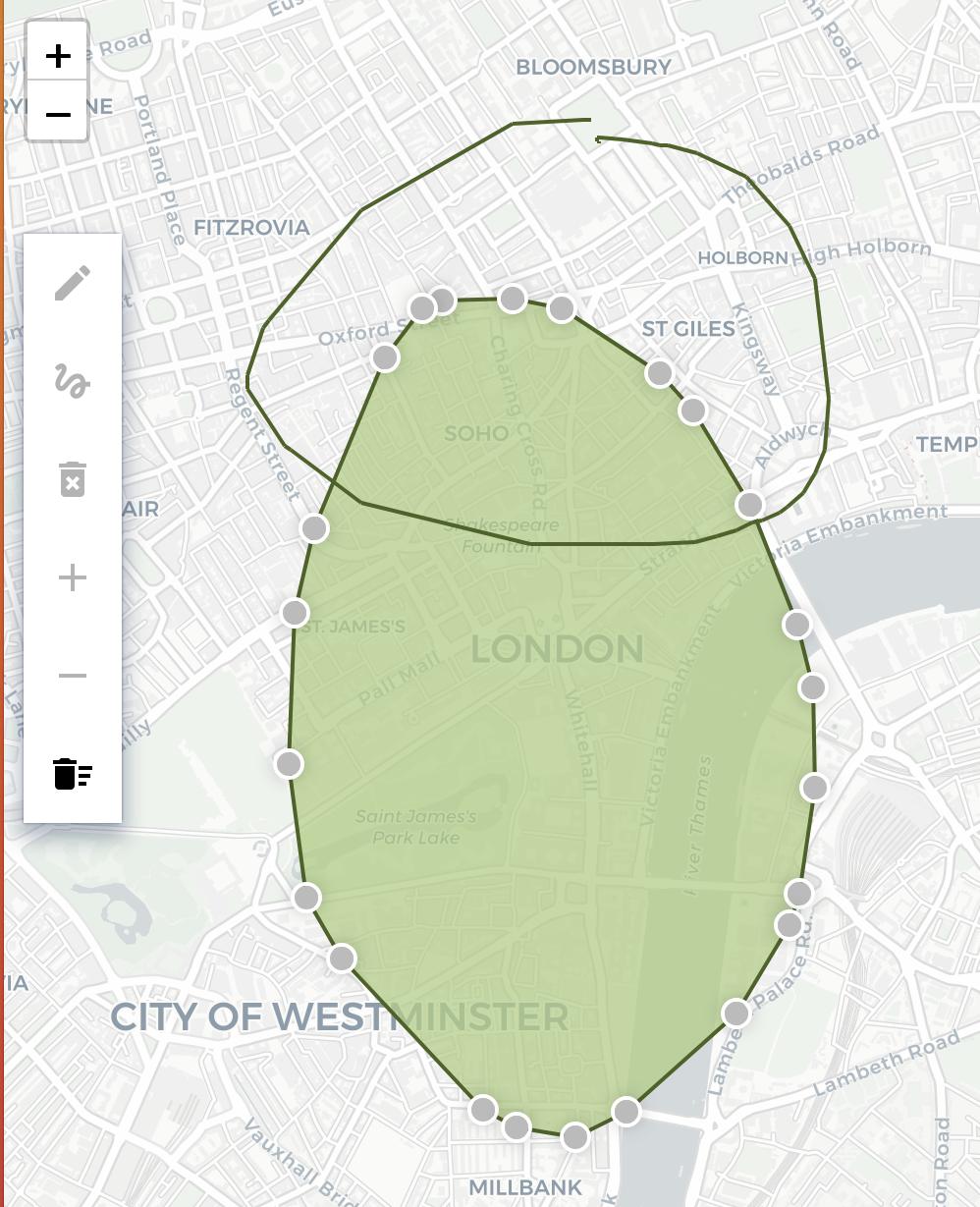
Adds Delete multiple markers by drawing circle around them :)

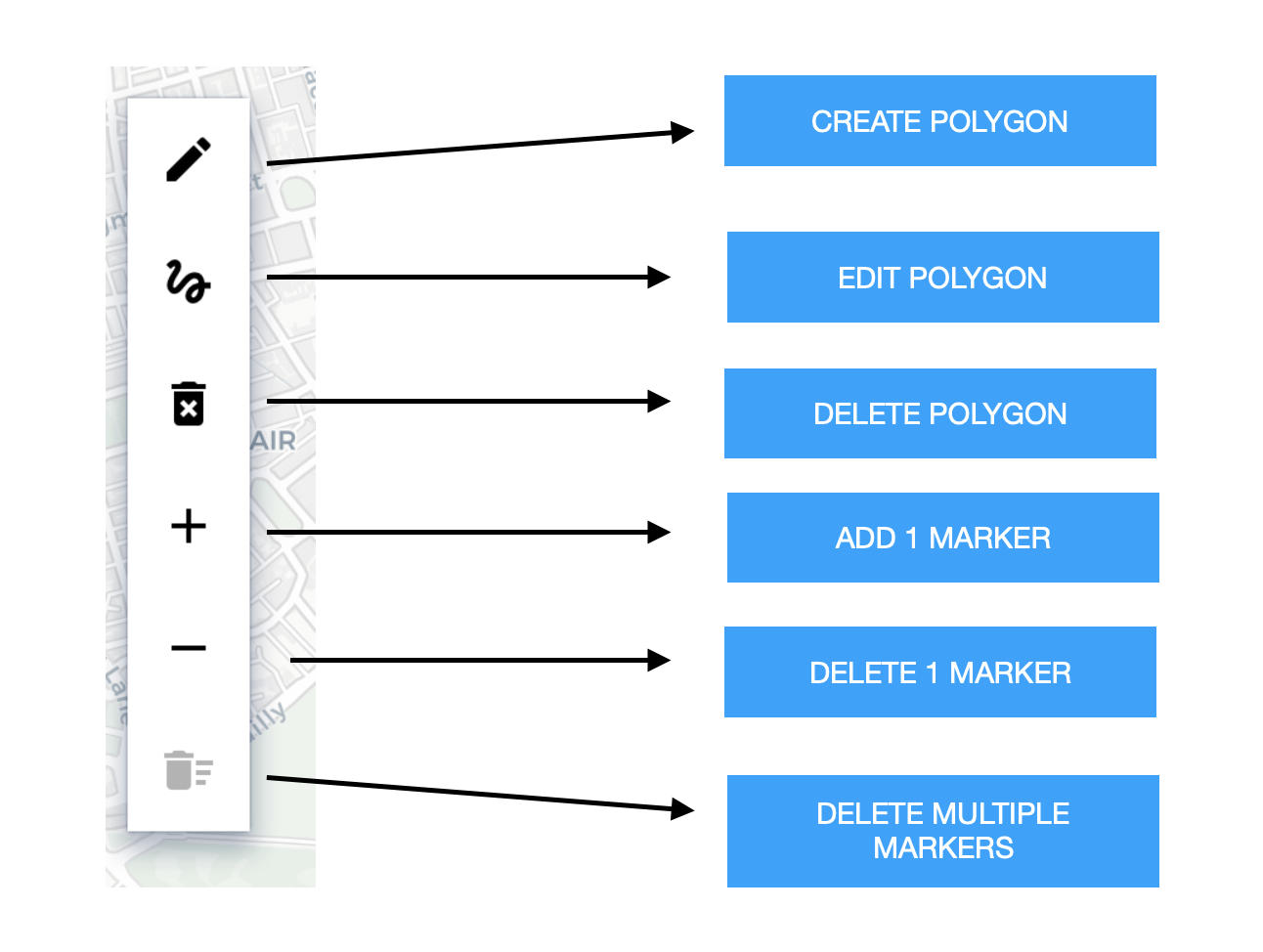
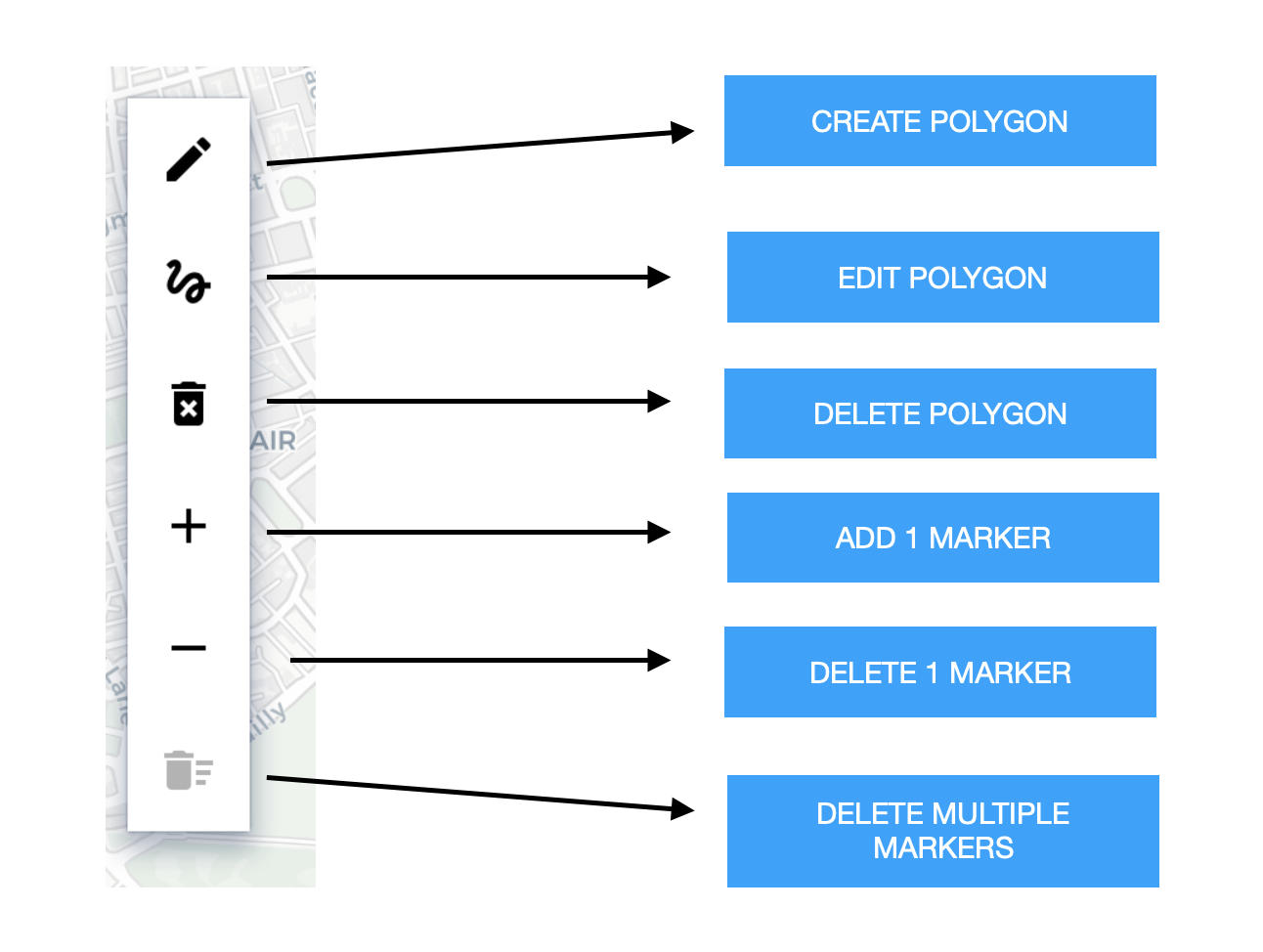
- Adds Control Bar to easily change MODES - Create, Edit, Delete Polygon, Delete 1 Marker, Delete multiple Markers.

- Calculates AREA (in metre square) of polygon which changes dynamically on editing the polygon. Stored with key
polygonArea in each polygon's leaflet object.
export const polygonArea = Symbol('freedraw/polygonArea')
We use TURF Area function to calculate the area.
- Add Hooks:
We can subscribe to following Event listeners and can pass a callback function to be executed. Callback function can be asynchronous as well, also the return value should be TRUE to continue the event (create/edit/delete) else if your callback function returns False then that event is forfeited.
This is implemented by ES6 promise.
- Polygon created: Started
- Polygon created: Ended
- Polygon edit: Started
- Polygon edit: Ended
- Polygon delete: Started
- Polygon delete: Ended
Work in PROGRESS:
- Conversion to Typescript.
- Adding functionality to create Polygon via clicking (similar to Leaflet.Draw).
- Extending React-Leaflet to support React apps.
ABOUT:
Thank you @wildhoney, @ankeetmaini and other contributors :heart: . This library is actively maintained by @sagarpreet-chadha .