
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
lightgallery
Advanced tools
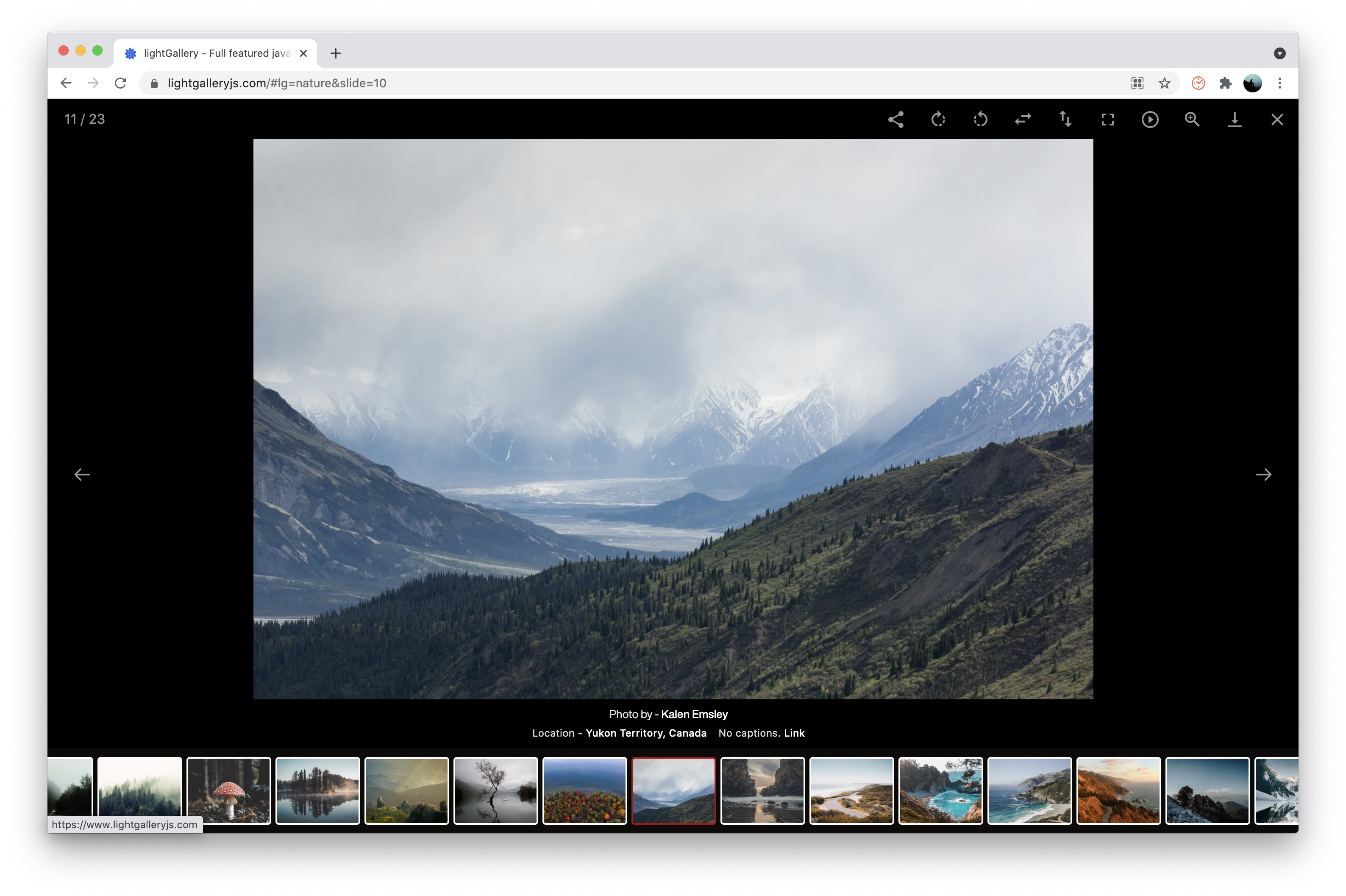
lightGallery is a feature-rich, modular JavaScript gallery plugin for building beautiful image and video galleries for the web and the mobile
A customizable, modular, responsive, lightbox gallery plugin. No dependencies.
Available for React.js, Angular, Vue.js, and typescript.

lightGallery is available on NPM, Yarn, Bower, CDNs, and GitHub. You can use any of the following method to download lightGallery
NPM - NPM is a package manager for the JavaScript
programming language. You can install lightgallery using the following
command
npm install lightgallery
YARN - Yarn is another popular package manager for the JavaScript programming language. If you prefer you can use Yarn instead of NPM
yarn add lightgallery
Bower - You can find lightGallery on Bower package manager as well
bower install lightgallery --save
GitHub - You can also directly download lightgallery from GitHub
CDN - If you prefer to use a CDN, you can load files via jsdelivr, cdnjs or unpkg
First of all, include lightgallery.css in the <head> of the document. If you want include any lightGallery plugin such as thumbnails or zoom, you need to include respective css files as well.
Alternatively you can include lightgallery-bundle.css which contains
lightGallery and all plugin styles instead of separate stylesheets.
If you like you can also import scss files instead of css files from the scss
folder.
<head>
<link type="text/css" rel="stylesheet" href="css/lightgallery.css" />
<!-- lightgallery plugins -->
<link type="text/css" rel="stylesheet" href="css/lg-zoom.css" />
<link type="text/css" rel="stylesheet" href="css/lg-thumbnail.css" />
<!-- OR -->
<link type="text/css" rel="stylesheet" href="css/lightgallery-bundle.css" />
</head>
Then include lightgallery.umd.js into your document. If you want to include any lightgallery plugin you can include it after lightgallery.umd.js.
<body>
....
<script src="js/lightgallery.umd.js"></script>
<!-- lightgallery plugins -->
<script src="js/plugins/lg-thumbnail.umd.js"></script>
<script src="js/plugins/lg-zoom.umd.js"></script>
</body>
lightGallery supports AMD, CommonJS and ES6 modules too.
import lightGallery from 'lightgallery';
// Plugins
import lgThumbnail from 'lightgallery/plugins/thumbnail'
import lgZoom from 'lightgallery/plugins/zoom'
lightgallery does not force you to use any kind of markup. you can use whatever markup you want. Here can find detailed examples of different kinds of markups.
If you know the original size of the media, you can pass it via
data-lg-size="${width}-${height}" attribute for the initial
zoom animation.
But, this is completely optional.
<div id="lightgallery" `data-lg-size="1600-2400"`>
<a href="img/img1.jpg">
<img alt=".." src="img/thumb1.jpg" />
</a>
<a href="img/img2.jpg" `data-lg-size="1024-800"`>
<img alt=".." src="img/thumb2.jpg" />
</a>
...
</div>
Finally, you need to initiate the gallery by adding the following code.
<script type="text/javascript">
lightGallery(document.getElementById('lightgallery'), {
plugins: [lgZoom, lgThumbnail],
speed: 500,
... other settings
});
</script>
As shown above, you need to pass the plugins via settings if you want to use any lightGallery plugins.
If you are including lightGallery files via script tag, please use the same plugins names as follows.
lgZoom, lgAutoplay, lgComment, lgFullscreen , lgHash, lgPager,
lgRotate, lgShare, lgThumbnail, lgVideo, lgMediumZoom
lightGallery supports all major browsers including IE 10 and above.
If you want to use lightGallery to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license. With this option, your source code is kept proprietary. Read more about the commercial license
If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use this project under the terms of the GPLv3.
FAQs
lightGallery is a feature-rich, modular JavaScript gallery plugin for building beautiful image and video galleries for the web and the mobile
The npm package lightgallery receives a total of 48,334 weekly downloads. As such, lightgallery popularity was classified as popular.
We found that lightgallery demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.